超常用标签总结,一手! 博主在描述中直接使用了所属格式,可直观感受 上述是博主个人认为较为常用的标签,如有修改意见可在评论区回复,谢谢,嘻嘻
基础
标签
示例
描述
<!DOCTYPE>
用于定义文档类型,必须写在第一行!
<html>
告知浏览器其自身是一个 HTML 文档,可在其中声明所用语言。如:zh代表中文,en代表英文
<title>
定义文档的标题
<body>
定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
<h1>~<h6>
定义标题,从1到6逐个变小
<p>
会自动在其前后创建一些空白
<br>
换行,它没有结束标签
<!-- -->
用于在源代码中插入注释,注释不会显示在浏览器中
格式
标签
示例
描述
<abbr>
u1s1,定义缩写,页面上仅显示缩写后的内容,鼠标移至其上方可显示原内容。
<b>
定义粗体文本
<i>
定义斜体文本
<ins>
定义已经被插入文档中的文本
<del>
定义文档中已被
删除的文本,与 <ins> 标签配合使用,来描述文档中的更新和修正
<em>
定义强调内容
<strong>
定义强调内容,比<em>更突出强调
<pre>
定义预格式化的文本,文本通常会保留空格和换行符,呈现为等宽字体
<code>
定义计算机代码文本
System.out.println(“+评论+关注”);
<var>
表示变量的名称,或者由用户提供的值,常与 <code> 和 <pre> 一起使用,如:a
<sup>
上标文本
<sub>
下标文本
表单
标签
示例
描述
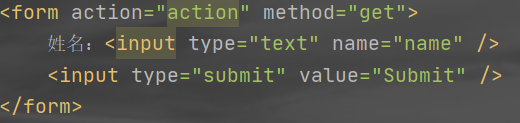
<form>
为用户输入创建 HTML 表单
<input>
用于搜集用户信息。不同的 type 属性值,输入字段拥有很多种形式
<textarea>
定义多行的文本输入控件
<button>
定义一个按钮
<select>
创建单选或多选菜单,即下拉列表
<label>
为 input 元素定义标注(标记)
图像
标签
示例
描述
<img>
嵌入一张图片
<canvas>
定义图形,但其只是图形容器,必须使用脚本来绘制图形
音频/视频
标签
示例
描述
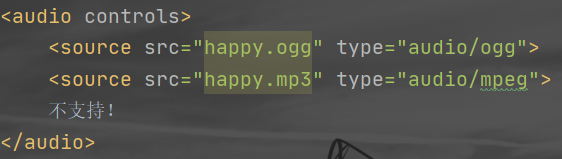
<audio>
定义声音,文本内容为不支持该标签的信息
<source>
为媒介元素定义媒介资源,文本内容为不支持所有标签的信息
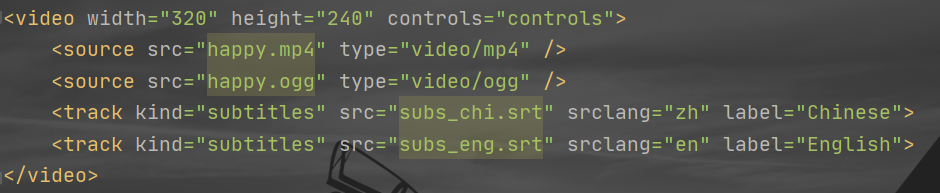
<track>
定义视频的字幕
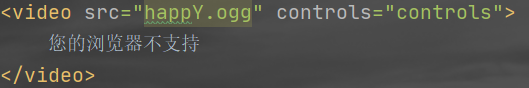
<video>
定义一个视频
链接
标签
示例
描述
<a>
定义超链接
<link>
定义文档与外部资源的关系
列表
标签
示例
描述
<ul>
定义无序列表
<ol>
定义有序列表
<li>
定义列表项目
表格
标签
示例
描述
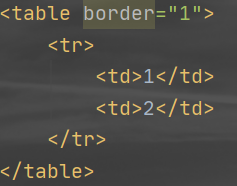
<table>
定义表格
<caption>
定义表格标题
<th>
定义表头单元格
<tr>
定义行
<td>
定义单元格
样式/节
标签
示例
描述
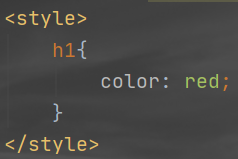
<style>
定义样式信息
<div>
定义文档中的分区或节,就是一个框框
<span>
用于组合文档中的行内元素
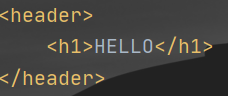
<header>
定义页眉
<footer>
定义页脚
元信息
标签
示例
描述
<head>
定义关于文档的信息
<meta>
提供有关页面的元信息,如编码
编程
标签
示例
描述
<script>
定义客户端脚本,比如 JavaScript
<object>
定义一个嵌入的对象
<param>
定义对象的参数
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)