首先 安装vue-cli: 创建一个新项目: 回车进行确认 上下箭头移动 空格选择/取消 回车确认 Lint on save表示保存就检测 选项1是存放在独立文件夹中 若输入y 需要输个当前配置的名字以供未来选择 默认启动在8080端口:
注:使用前需先安装Nodejs
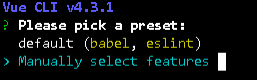
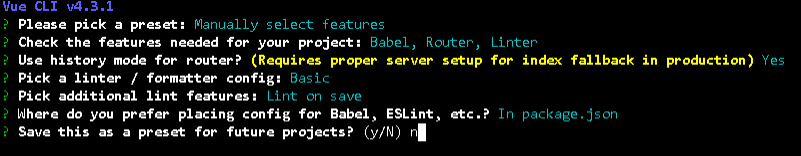
npm install -g @vue/cli vue create 项目名 1、选择默认(default)还是手动(Manually):

2、选中要安装的组件:

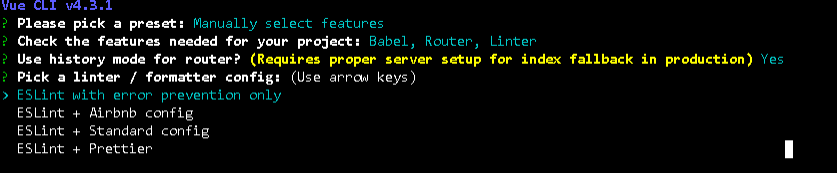
3、选择ESLint和Prettier:

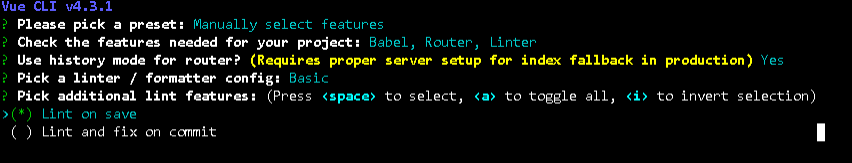
4、选择语法检查方式:
Lint and fix on commit表示fix和commit的时候检查

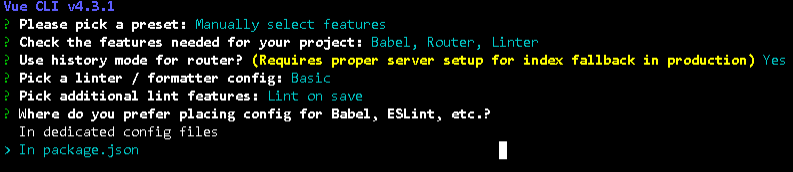
5、选择将Babel Router Linter这些配置文件放哪:
选项2是存放在package.json中

6、是否保存当前配置以供未来使用:

等待一会即可:

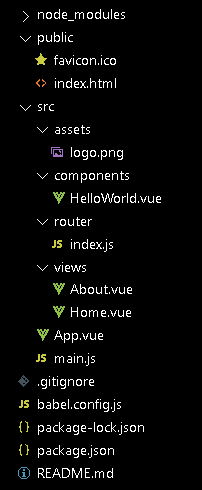
自动生成的项目的目录结构:

启动项目:
cd 项目名 npm run serve


至此 用vue-cli创建一个项目成功
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)