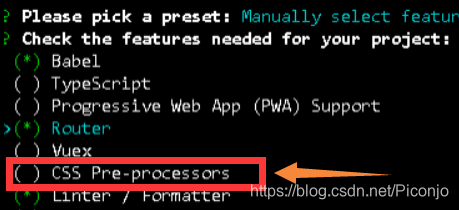
在使用vue-cli构建的项目里安装Vuetify的时候 启动失败 报了这么一个错误: 后来自己尝试在项目里安装了node-sass 依旧报错 Vuetify需要用到node-sass模块 然而自己安装的node-sass模块找不到 在用vue-cli构建项目的时候就选上【CSS Pre-processors】 等待… 项目构建完毕之后 先不启动项目 (启动时间可能会比较久)
问题描述
Error: Cannot find module 'node-sass'
然而:Failed at the node-sass@4.14.1 postinstall script.
原因
解决方法

接下来 在选择CSS Pre-processors的时候 选中【scss with node-sass】
(图忘记截了 好像是有四个选项 选第二个)
项目构建完毕
cd进入项目根目录 输入vue add vuetify安装Vuetify安装完毕之后 再输入
npm run serve启动项目:

启动成功:

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)