JavaScript是一个强大的面向对象语言 它有很多快速高效的解释器 用CommonJS API编写出的应用 不仅可利用JavaScript来开发客户端应用 还可编写如下应用: 简单来说:CommonJs就是模块化的标准 而Nodejs就是CommonJs(模块化)的实现 在Node中 模块分为两类 一类是Node自己提供的模块 称为核心模块 另一类是用户编写的模块 称为文件模块 核心模块部分在 Node 源代码的编译过程中编译进了二进制执行文件 文件模块则是在运行时动态加载 需要完整的路径分析 文件定位 编译执行过程 可将公共的功能抽离成为一个单独的js文件作为一个模块 在需要使用这些模块的文件中 通过 模块化用到了面向对象的思想 类似于Java中的类的概念 config.js commonJs1.js 结果: tools.js commonJs2.js 输出: commonJs2.js 输出: 以tools.tools的形式调用不太合理 tools.js commonJs2.js 输出: 可省略[.js]后缀名 输出: 当引入的模块在当前同级目录下不存在的时候 目录结构: commonJs4.js 输出: 目录结构: commonJs5.js 输出: 目录结构: 此时 需要通 注:一定要进入需要定位的包的目录下再执行该指令 输出: bbb包在根目录不存在 因此自动去了node_modules包
一、概念
1、什么是 CommonJs
然而 JavaScript标准定义的API只是为了构建基于浏览器的应用程序 并没有制定一个用于更广泛的应用程序的标准库
CommonJS规范的提出主要是为了弥补当前JavaScript没有标准的缺陷
它的终极目标就是:提供一个类似Python 或 Ruby 或 Java语言的标准库 而不只是停留在脚本程序的阶段
2、NodeJs中的模块化
在Node进程启动时 部分核心模块就被直接加载进内存中 所以这部分核心模块引入时 文件定位和编译执行这两个步骤可以省略掉
并且在路径分析中优先判断 因此 它的加载速度是最快的
如:HTTP 模块 URL 模块 Fs模块
这些模块都是Nodejs内置的核心模块 可直接引入使用
其速度相比核心模块稍微慢一些 但使用场景非常多
此种模块需自己定义3、CommonJS(Nodejs)中自定义模块的规定
默认情况下 这个模块里面的方法或者属性 外界是没法访问的
若要让外界可以访问模块里面的方法或者属性 则必须在模块里面通过exports或module.exports来暴露属性或者方法require()方法引入模块
此时 即可使用模块里暴露的属性和方法了
二、案例
1、普通使用
var msg="This is Config"; // 暴露属性 module.exports=msg; var http=require("http"); // 引入自定义的模块 var msg=require("./config.js") // 指定路径引入 var app=http.createServer(function(req,resp){ resp.writeHead(200,{"Content-Type":"text/html;charset=utf-8"}); resp.write("Hello"); console.log(msg); resp.end(); }); app.listen(8001,"127.0.0.1");

输出两次是因为请求了两次
一次是普通请求 另一次是favicon.ico的请求2、小细节
var tools={ // 加 add:function(x,y) { return x+y; }, // 乘 multiply:function(x,y) { return x*y; } } // 暴露方法 exports.tools=tools; ①、结构展示
// 引入自定义的模块 var tools=require("./tools.js") console.log(tools);

②、调用方法
// 引入自定义的模块 var tools=require("./tools.js") console.log(tools.tools.add(1,2));

③、换一种暴露方法的方式
可以换一种暴露方法的方式var tools={ // 加 add:function(x,y) { return x+y; }, // 乘 multiply:function(x,y) { return x*y; } } // 暴露方法 module.exports=tools // 引入自定义的模块 var tools=require("./tools.js") console.log(tools.add(1,2)); console.log(tools.multiply(4,5));

④、简写
// 引入自定义的模块 var tools=require("./tools") // 省略[.js]后缀名 console.log(tools.add(1,2)); console.log(tools.multiply(4,5));

3、路径问题
①、自动寻找
会在目录下的node_modules包下寻找

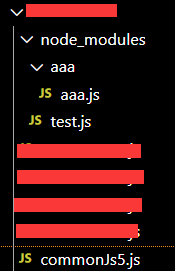
test.jsvar msg="This is test"; exports.msg=msg; var test=require("test"); console.log(test);

②、更深一步的自动寻找

aaa.jsvar msg="aaa"; exports.msg=msg; var aaa=require("aaa/aaa"); // 会自动从node_modules包下找 console.log(aaa);

③、指定 · 定位

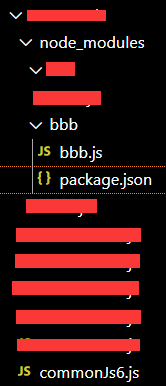
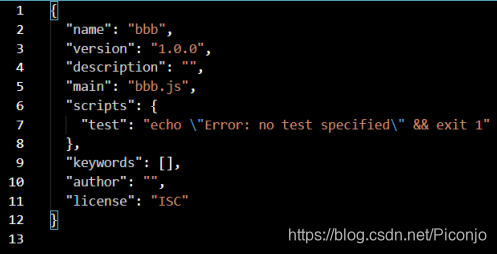
直接通过bbb定位到bbb/bbb过npm init生成package.json
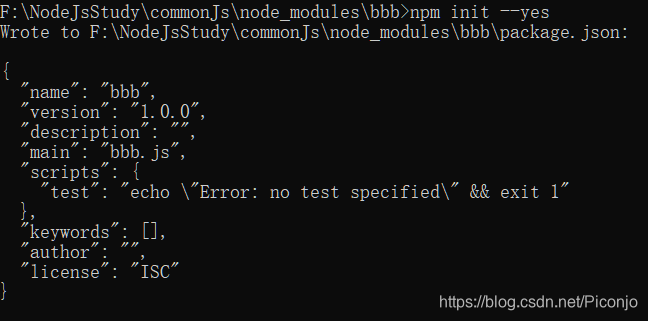
在需要定位的包下输入npm init --yes强制生成package.json文件
确保package.json文件和要定位的包是同级的
package.json

commonJs6.jsvar bbb=require("bbb"); // 路径直接用bbb console.log(bbb);

执行步骤:
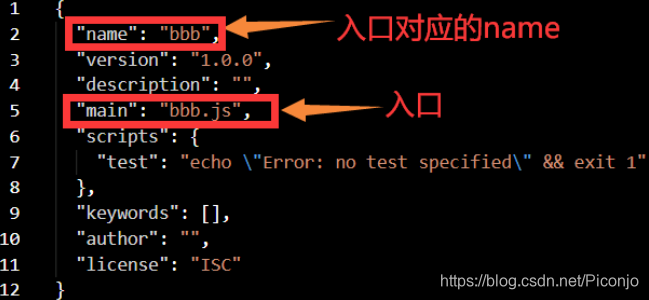
然后找到了bbb包 在bbb包里有package.json文件 然后会从package.json文件中找main入口

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)