在制作Wordpress主题的过程中我们想增加后台管理的一些项目,比如上传logo,Meta的keywords和description,以及footer的底部版权信息等,这样让我们的主题更具有灵活性,拓展性。 我们需要思考三个问题: 一、后台界面实现及数据提交 1、界面效果预览 2、在主题的根目录下建立inc文件夹,在inc文件里创建一个bootstrapwp-functions.php文件 4、在bootstrapwp-functions.php输入以下代码 二、前台网页查看 我们在header.php文件中输入以下代码 当你后台编辑好meta_keywords提交保存后,前台网页-查看网页源码,就可以看到你刚才输入的内容了,这样对于修改主题非常方便。 您可能感兴趣的文章: ▪ WordPress数据库关键文件wp-config.php详解 ▪ wordpress使用register_post_type 函数创建自定义文章类型∶ ▪ WordPress升级遇到Briefly unavailable for scheduled maintenance解决办法 ▪ 利用Bootstrap构建你的响应式WordPress主题( 六)
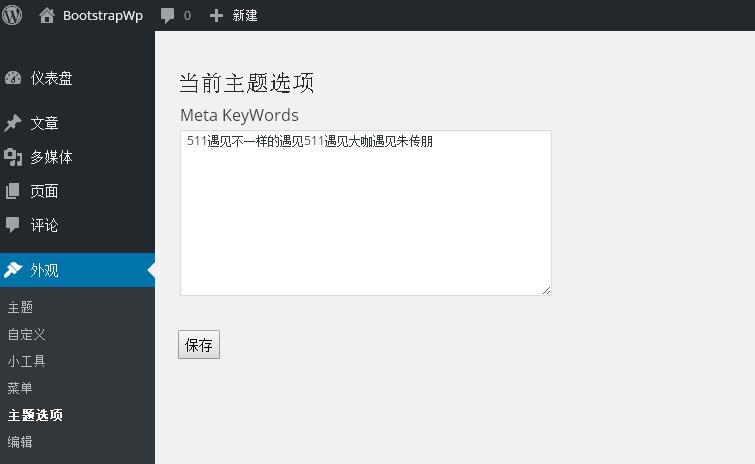
1、后台界面实现
2、写入数据库
3、网站前台调用,当然我们今天添加的项目需要查看网页源码
3、打开functions.php引入我们自己建立的文件bootstrapwp-functions.phprequire get_template_directory() . '/inc/bootstrapwp-functions.php';<?php function getOptions() { $options = get_option('cnblogs_options'); if (!is_array($options)) { $options['meta_keywords'] = ''; update_option('cnblogs_options', $options); } return $options; } /* 初始化 */ function init() { if(isset($_POST['input_save'])) { $options = getOptions(); $options['meta_keywords'] = stripslashes($_POST['meta_keywords']); update_option('cnblogs_options', $options); } else { getOptions(); } add_theme_page("主题选项", "主题选项", 'edit_themes', basename(__FILE__), 'display'); } /* 界面 */ function display() { $options = getOptions(); ?> <form action="#" method="post" enctype="multipart/form-data" name="op_form" id="op_form"> <div class="wrap"> <h2>当前主题选项</h2> <table> <tbody> <tr> <td>Meta KeyWords</td> </tr> <tr> <td> <label> <textarea name="meta_keywords" cols="50" rows="10" id="meta_keywords" style="width:98%;font-size:12px;" ><?php echo($options['meta_keywords']); ?></textarea> </label> </td></tr> </tbody> </table> <p class="submit"> <input type="submit" name="input_save" value="保存" /> </p> </div> </form> <?php } add_action('admin_menu', 'init'); ?>get_option函数获取选项值;update_option更新选项。我们这里定义了一个“cnblogs_options”的选项,为了和WP自己的选项分开来,这里定义成数组形式。php的数组可以当成C#的字典集合使用,这里定义了字典项"meta_keywords“。add_theme_page 函数在后台页面->外观菜单下插入一个"主题选项"的菜单。add_action('admin_menu','init')相当于添加事件和事件处理程序。init函数判断如果点击了"input_save"保存按钮,提交form表单,就保存更改。<meta name="keywords" content="<?php $cnblogsopt=get_option('cnblogs_options');echo $cnblogsopt['meta_keywords'];?>"/>
这样每个主题的使用者就可以灵活的修改网页的关键词了。
// 敏感词替换 ~function(blogSensitiveWords){ if(blogSensitiveWords){ var getContentViews = document.getElementById(“content_views”); var getContentTitle = document.getElementById(“articleContentId”); var contentViewsInnerHTML = getContentViews.innerHTML; var contentTitleInnerHTML = getContentTitle.innerHTML; var keyWordsJsonArr = []; var keyWordsArr = blogSensitiveWords.split(‘,’); function repeatTimes(str, num){ return num > 1 ? str += repeatTimes(str, –num): str; } for(var i = 0; i < keyWordsArr.length; i++){ var keyWordsJson = {} ; keyWordsJson.key = keyWordsArr[i]; keyWordsJson.value = repeatTimes("*",keyWordsArr[i].length); keyWordsJsonArr.push(keyWordsJson); } var reg; for(var i = 0; i < keyWordsJsonArr.length; i++){ var item = keyWordsJsonArr[i]; reg = new RegExp(item.key+"(?!([^)|([^<]*))”,”ig”); contentViewsInnerHTML = contentViewsInnerHTML.replace(reg,item.value); contentTitleInnerHTML = contentTitleInnerHTML.replace(reg,item.value); } getContentViews.innerHTML=contentViewsInnerHTML; getContentTitle.innerHTML=contentTitleInnerHTML; } }(blogSensitiveWords) $.get(“https://blog.csdn.net/zcp528/article/uvc/108559180”);
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
var cpro_id = “u1893232”;
/*580*90 创建于 2015-01-06*/
var cpro_id = “u1893237”;
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)