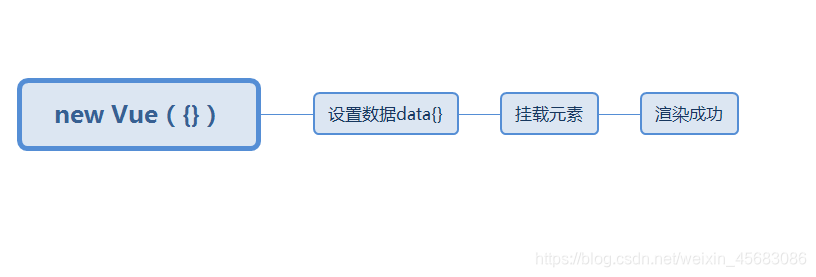
创建vue的四步
最易懂的vue入门篇
创建简单的vue

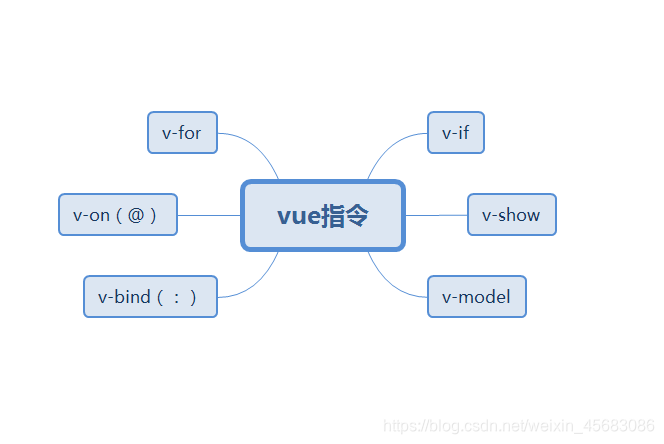
<body> <div id="app">{{message}}</div> </body> <script type="text/javascript" src='js/vue.min.js'></script> <script type="text/javascript"> new Vue({ el:'#app', data:{ message:'hello vue' } ) </script> vue常用指令(括号表示简写)

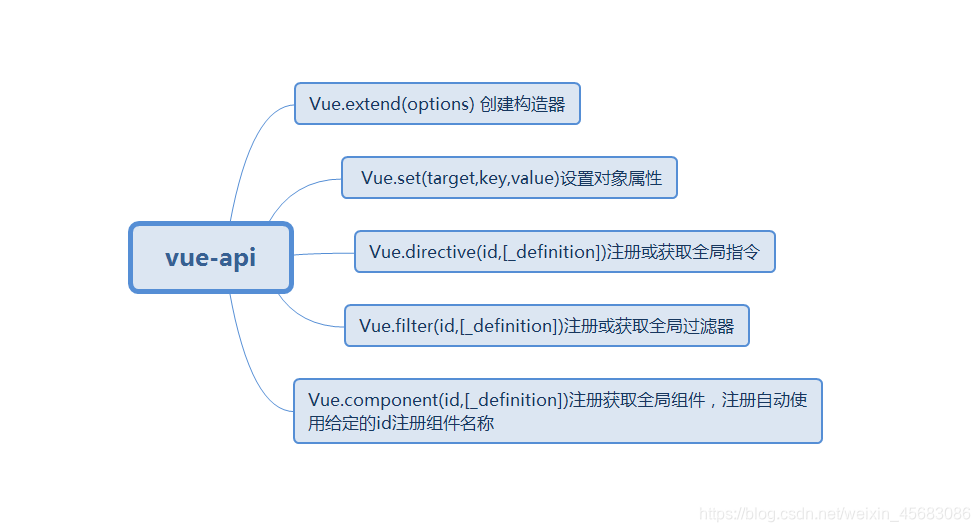
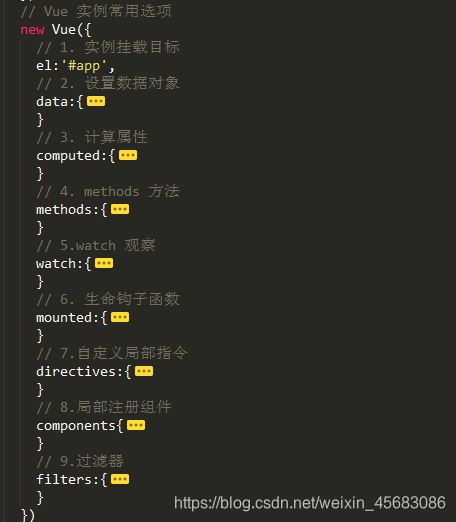
vue-api

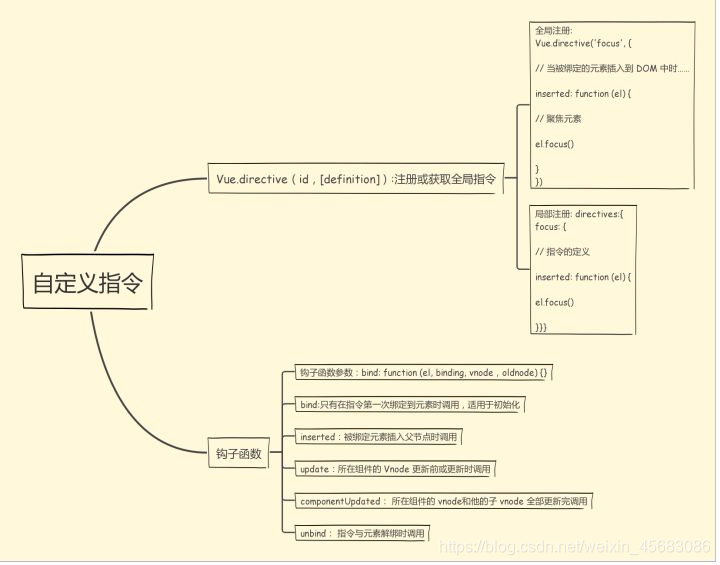
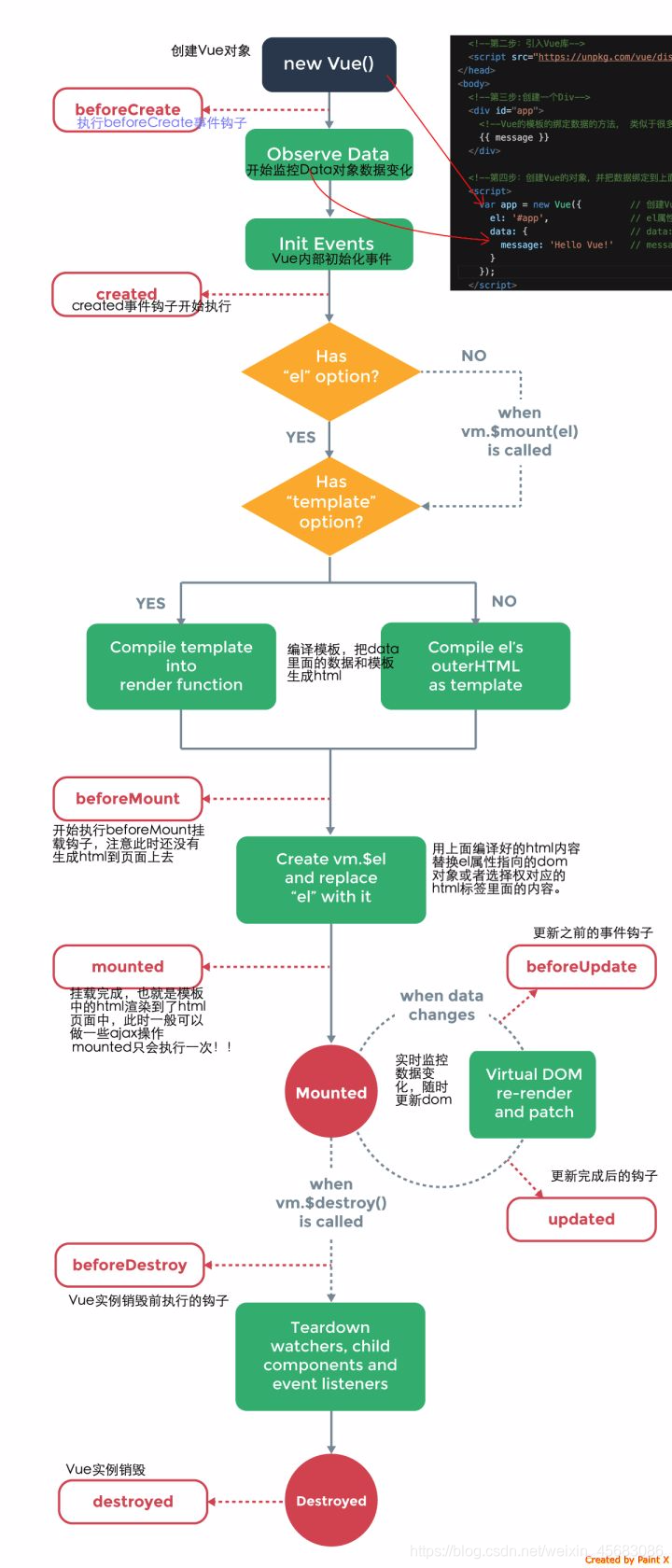
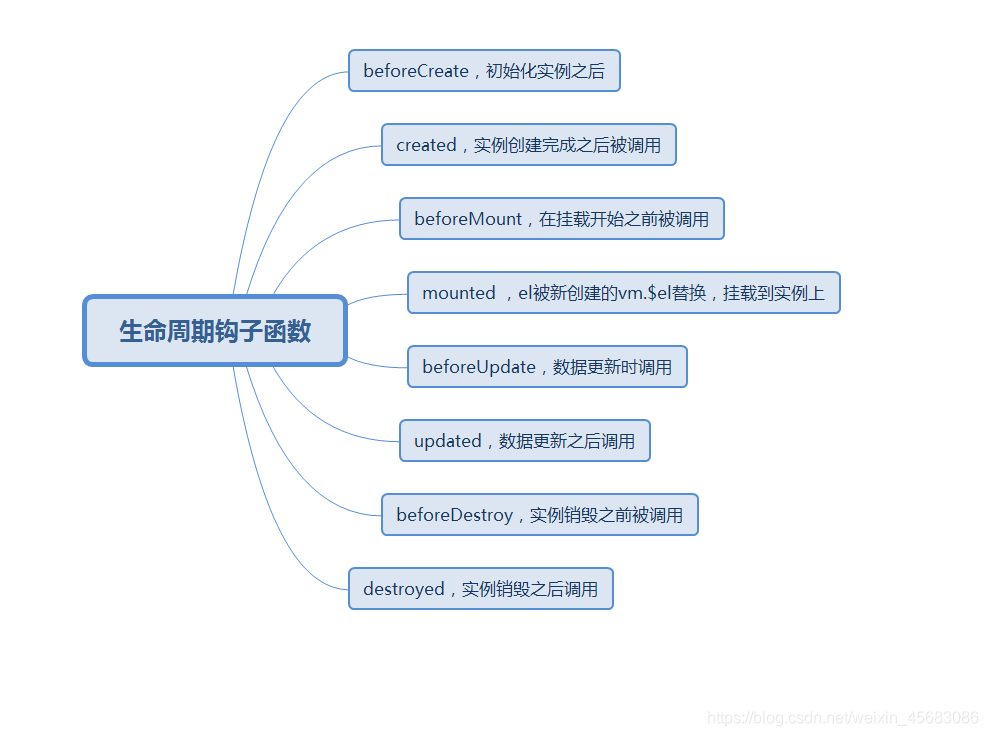
钩子函数(转载)

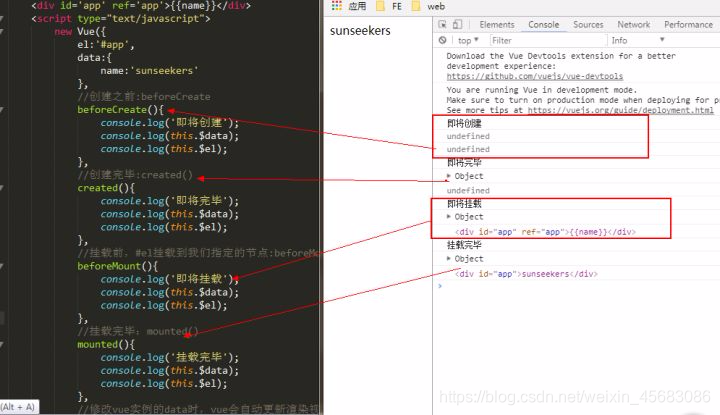
源码如下:

vue组件(转载)

vue实例(转载)

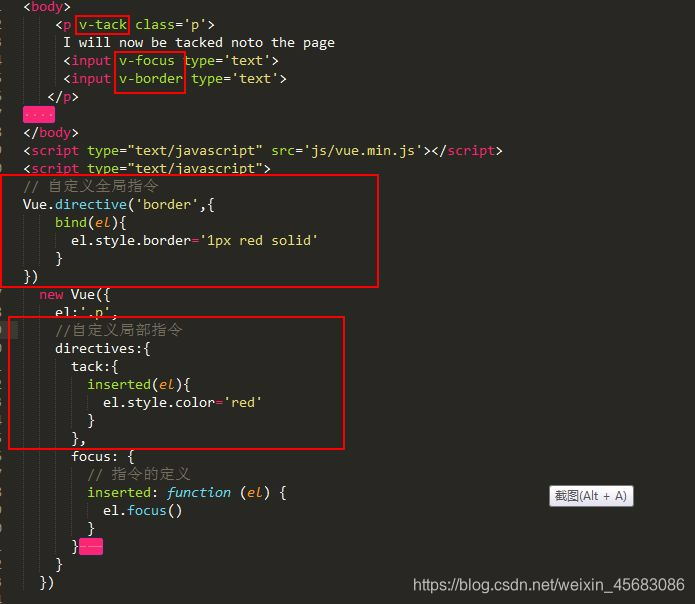
其中directives 和 components 在 Vue 实例中为创建的 局部 自定义指令和注册组件,Vue.directive() 和 Vue.component() 则是注册全局生命周期钩子(转载一个写的特别好 )

结合代码如下

生命周期八个钩子函数

以上内容整理自vue官网,各路大神的博客等
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)