本篇文章参考以下博文 之前做项目,关于布局方面没怎么深入研究过,好多页面都是能用定位就用定位,能用百分比就用百分比,导致很多地方,看似对齐了,但是就很别扭,这几天又被一个布局折磨了很久。于是痛定思痛,总结一下自己思想上的问题。 自己之前没把 CSS 的相关问题当回事,心里总是理所应当的认为,样式什么时候用到随便百度一下就行,这种想法的后果就是,页面风格很僵硬,不同分辨率的显示器适配很差,写页面的时候,也很莫名其妙,明明我写了某个样式,就是没效果,到头来还是自己跟自己过不去。 感觉跟我有一样想法的同学肯定不少,不过不要紧,知错能改,善莫大焉。先从 Flex 开始,把布局给整明白,能解决一大堆样式麻烦。 Flex 英文意思为,弯曲,屈伸,可以伸缩的布局,天生就是为了适配不同的分辨率。而且用法也很简单,首先只要告诉浏览器,我是一个伸缩布局就可以了。 设置完 Flex 之后,就会有下面的这个关系图,我们一个一个看。 谁被设置成了 从英语意思了解属性,翻译为伸缩方向,该属性可以设置主轴的方向,有六个值。 上面前四个属性分别对应以下四种情况 flex-direction 还有两个可能的取值,initial 和 inherit 根据英文意思可知。 根据中文意思来判断,这个东西应该是控制换行的。 该属性是 flex-wrap 和 flex-direction 的简写方式。 该属性负责主轴的对齐方式。 该属性负责交叉轴的对齐方式(垂直居中靠它来实现,很容易,面试常考题)。 设置多根主轴时候的对齐方式,如果只有一条轴线,不起作用。 order 英文意思秩序,该属性可以设置项目的排列顺序,从小到大。 定义项目的放大比例,默认 0 ,不参与放大。 定义项目缩放。 属性定义了在分配多余空间之前,项目占据的主轴空间。 flex-grow,flex-shrink 和 flex-basis 的简写。 可给子元素设置单独的对齐方式。 auto 的时候是继承父元素的 align-item
文章目录
前言

1.基本原理
.faBox { display: 'flex'; //给父元素设置为伸缩布局 .sonBox1 { ... } .sonBox2 { ... } }

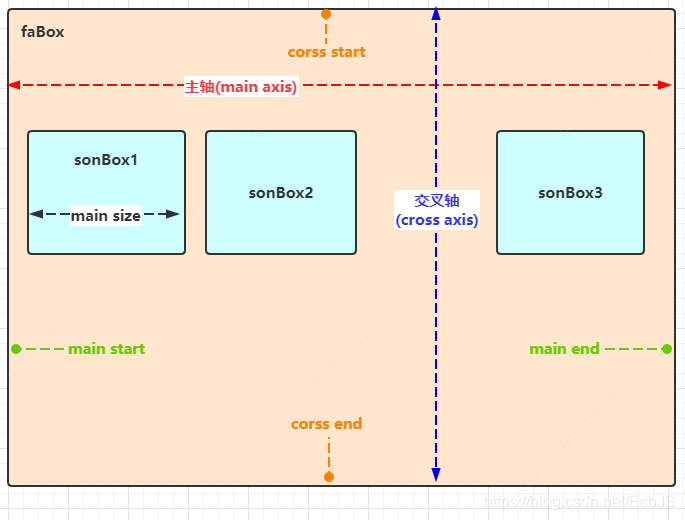
2.容器属性
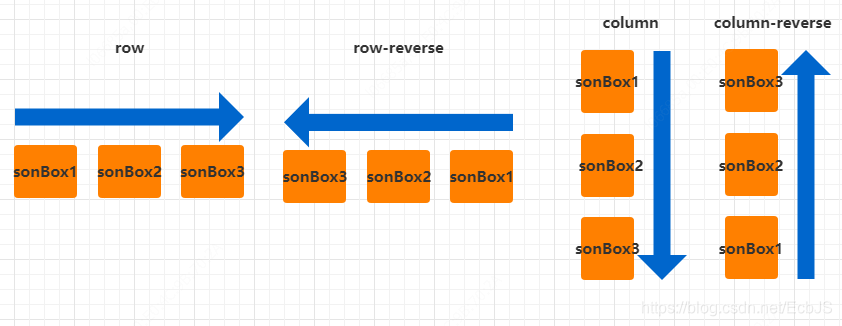
display: flex; ,谁就是容器。上面图中,faBox 就是容器,所以容器属性要写在容器属性里面。2.1 flex-direction 属性
.faBox { flex-direction: row | row-reverse | column | column-reverse | initial | inherit; }

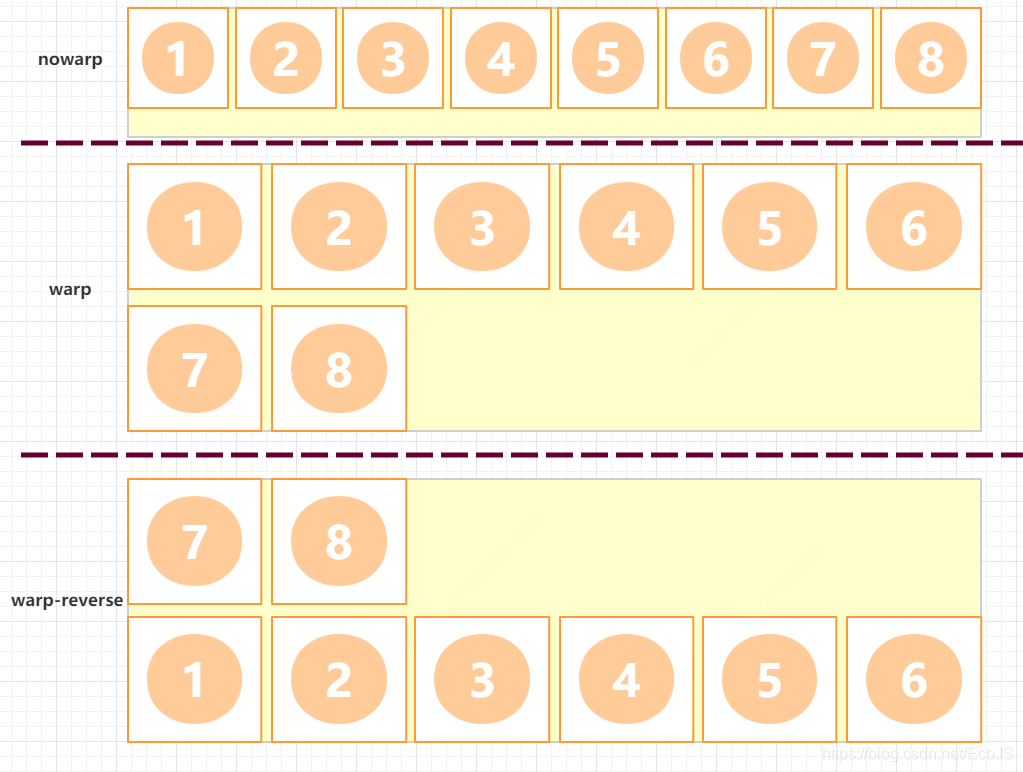
(多谢 qq_1726010671 帮忙指出文中不足之处)2.2 flex-wrap 属性
.faBox{ flex-wrap: nowrap | wrap | wrap-reverse; } 
2.3 flex-flow 属性
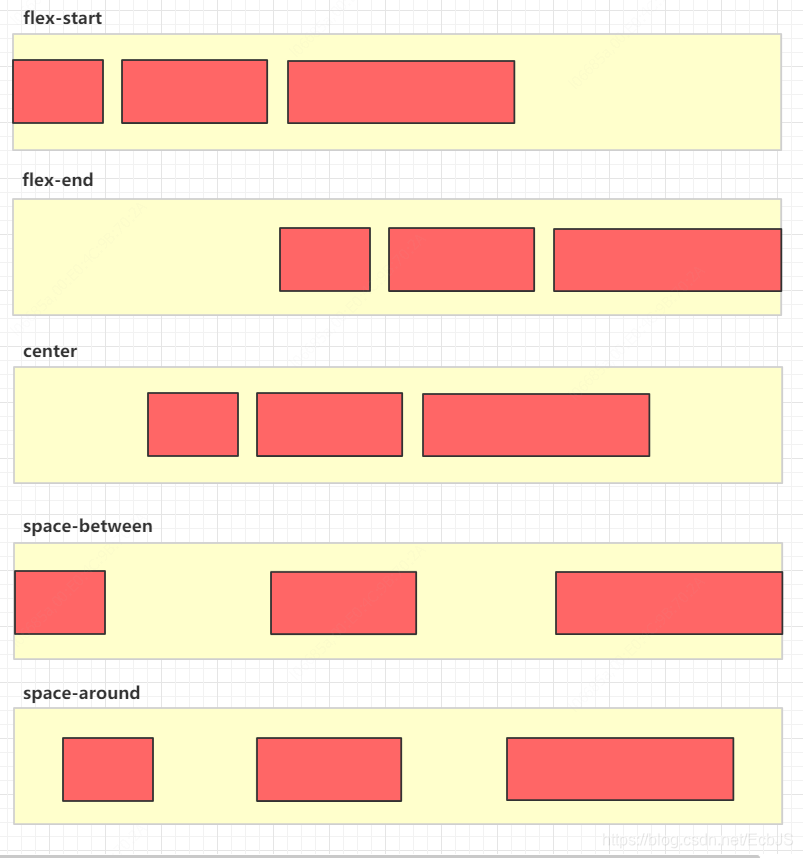
.faBox{ flex-flow: <flex-direction> || <flex-wrap>; } 2.4 justify-content 属性
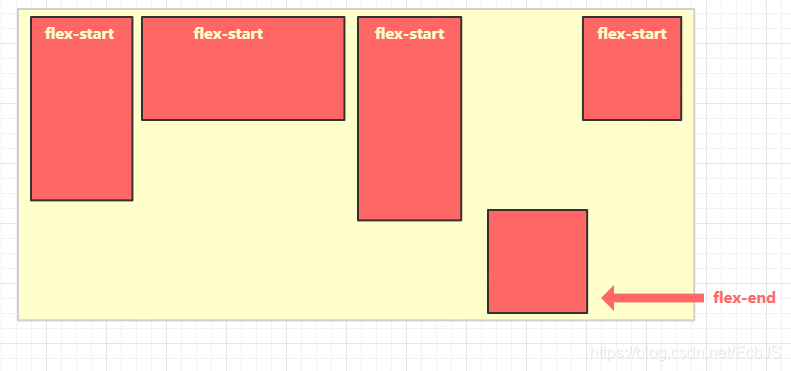
.faBox{ justify-content: flex-start | flex-end | center | space-between | space-around; } 
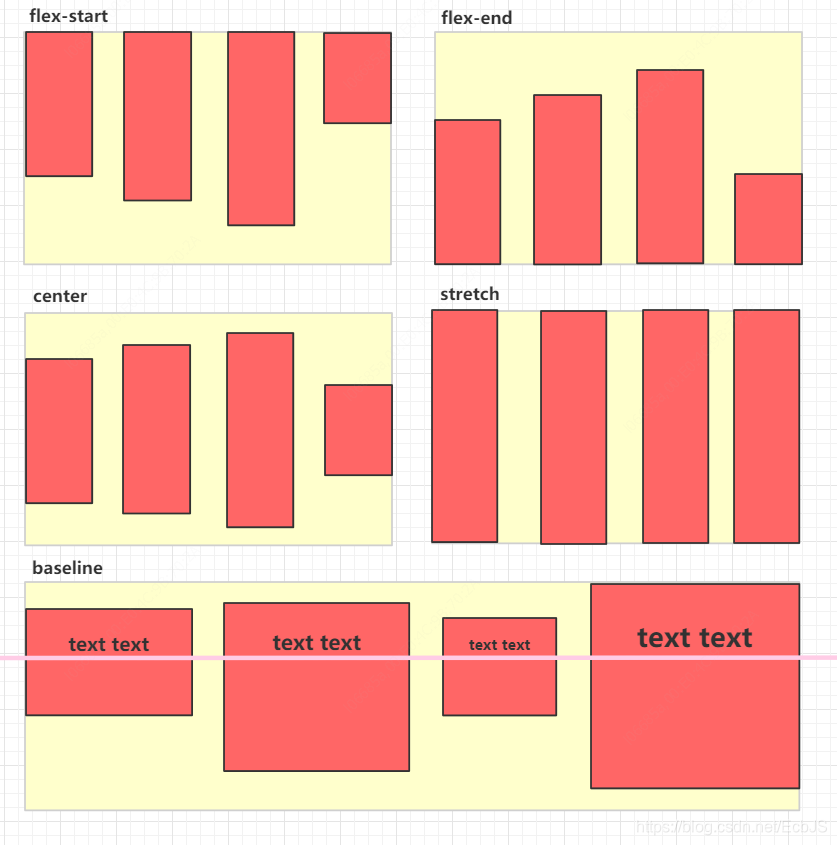
2.4 align-items 属性

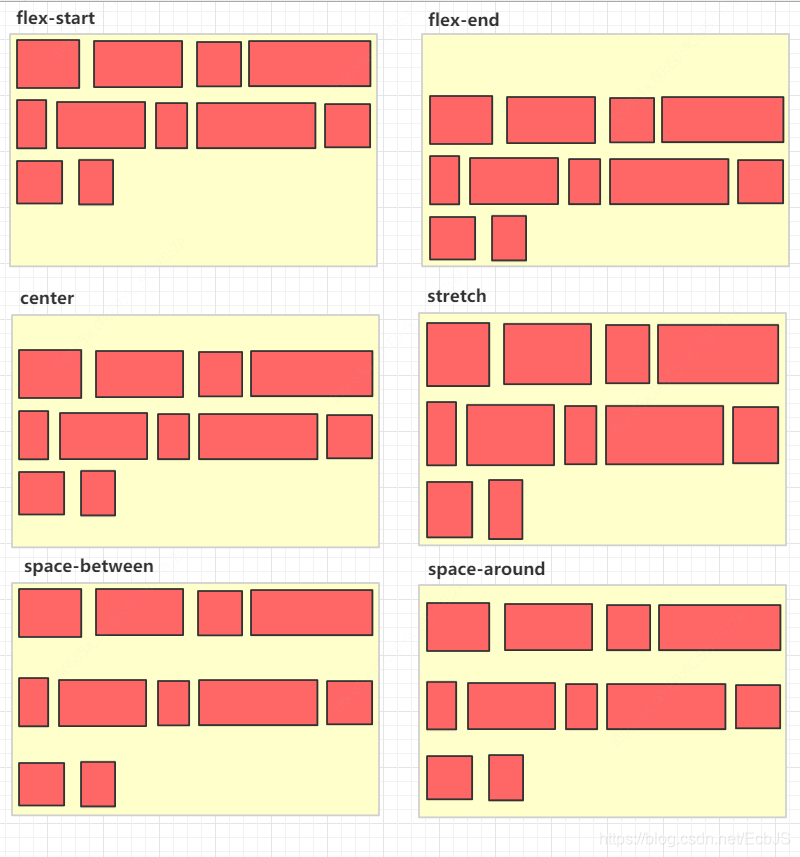
2.5 align-content 属性
.faBox{ align-content: flex-start | flex-end | center | space-between | space-around | stretch; } 
3.项目属性
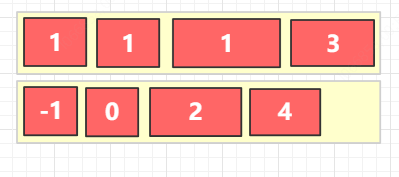
3.1 order 属性
.sonBox1{ order: <integer>; } 
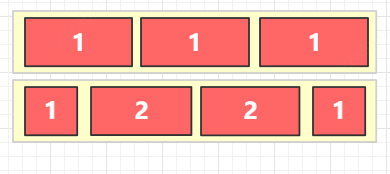
3.2 flex-grow 属性
.sonBox1{ flex-grow: <number>; /* default 0 */ } 
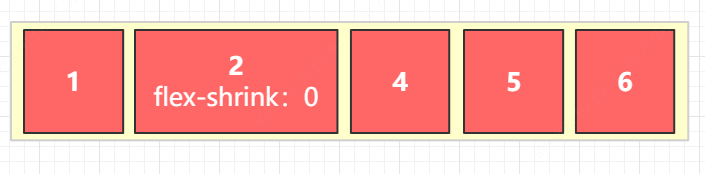
3.3 flex-shrink 属性
.sonBox1{ flex-shrink: <number>; /* default 1 */ } 
3.4 flex-basis 属性
.sonBox1{ flex-shrink: <number>; /* default 1 */ } 3.5 flex 属性(推荐)
.sonBox1{ flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] } 3.6 align-self 属性
.sonBox1{ align-self: auto | flex-start | flex-end | center | baseline | stretch; } 
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)