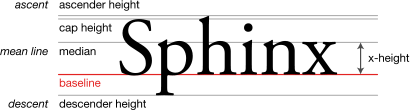
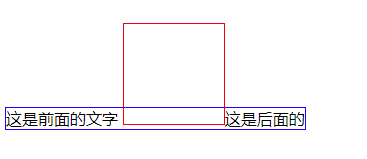
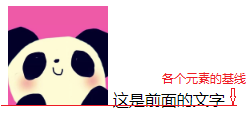
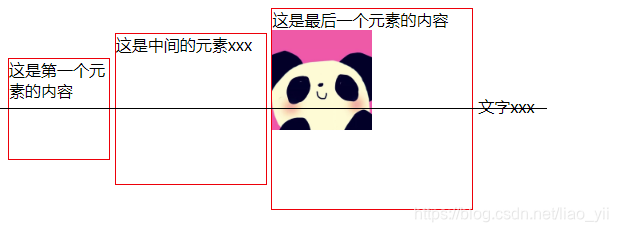
vertical-align,是一个使用时生不生效全靠运气的属性,也是初级前端程序员难以理解的属性。接下来,将层层拨开vertical-align的神秘面纱,逐步深入掌握vertical-align。 一、周边概念 首先,你可以先了解几个概念: 1、基线:一行字横排时下沿的基础线,是以英文小写字母x下端沿的基线。字母’x’在CSS世界中的角色和故事 inline-block行内块状元素的基线比较特殊: 注:文字内容是指: inline-block元素呈现的文本内容,还包括,有内容效果的行内元素,比如img,input,select。 1)当 inline-block 元素中有文字内容的时候,inline-block元素的基线是最后一行文字内容(元素)的基线,无论文字内容在什么子对象容器内、在什么位置都没有关系。 2)当 inline-block元素中不存在文字内容的时候,inline-block元素的基线是 容器的margin-bottom底边缘,与容器内的元素没有半毛钱关系,就算和内部元素发生了外边距合并也没有任何影响。 2、x-height:基线和主线[mean line](也称作中线[midline])之间的距离。 3、字体尺寸:font-size的设置值。 4、内联盒模型,更深入的理解可以参考 CSS盒子模型 5、line-height:设置行间的距离(行高)。 当以百分比或倍数设置时,则根据font-size设置相对值。 6、行框:line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框(line box)。 二、vertical-align 言归正传,vertical-align只对以下元素起作用:inline,inline-block,inline-table,用来指定元素的垂直对齐方式,对于块级元素,vertical-align是不起作用的。 1、vertical-align:baseline(默认值),使元素的基线同父元素的基线(行框的基线)对齐。 基线 例1:空内容的行内块状元素 运行结果: 基线 例2:img:像图片或者输入框这样的元素,本身没有基线,则将其底端同父元素的基线(行框的基线)对齐。 运行结果: 基线 例3:有内容的inline-block 运行结果: 所以当多几个行内元素及行内块状排列时,我们会看到排列参差不齐,原因就在于每个元素的基线位置不同。 那如何让每个元素垂直 居中排列呢,接下来我们就看vertical-align的另一个值:vertical-align:middle。 2、vertical-align:middle,即内联元素(设置vertical-align:middle的元素)的垂直中心点(元素的1/2高度处)与行框盒子基线往上 1/2 x-height 处(字母x的正中间)对齐。 给上述的例3,每个div加上vertical-align: middle,则运行效果如下: 三、实例场景 1.图片+单行文字 运行结果: 2.图片+inline-block 这种场景就适合右边内容多行及自定义内容的情况。 运行结果: 3.单行文本居中 由于文本默认在行中垂直居中,所以将行高设置成父元素的高度,这样,单行文本就在父元素垂直居中的位置。 运行效果: 除了baseline及middle外,vertical-align还有其它的属性值(text-top,sub,bottom等)及使用场景(控制table单元格内容的垂直对齐方式),有机会再跟大家一起。 部分参考资源: 1.关于 vertical-align 你应该知道的一切: https://juejin.im/post/5e64ee1df265da573e6734ed 推荐相关好文 1.你所不知道的vertical-align: https://www.jianshu.com/p/71a03b8f6eb6

p{ font-size: 100px; line-height: 150%; // line-height的值为100px * 150% = 150px } p{ font-size: 100px; line-height: 1.5; // line-height的值为100px * 1.5 = 150px }
<span style="border:1px solid blue;"> 这是前面的文字 <div style="display:inline-block;width:100px;height:100px;border:1px solid red;"> </div> 这是后面的 </span>
<div> <img src="./touxiang.png"> 这是前面的文字 </div>
<body> <div style="display:inline-block;width:100px;height:100px;border:1px solid red;"> 这是第一个元素的内容 </div> <div style="display:inline-block;width:150px;height:150px;border:1px solid red;"> 这是中间的元素xxx </div> <div style="display:inline-block;width:200px;height:200px;border:1px solid red;"> 这是最后一个元素的内容 <img src="./touxiang.png"> </div> 文字xxx </body>

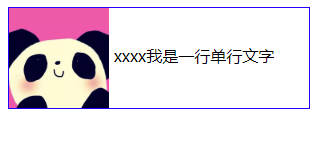
<div style="border:1px solid blue"> <img src="./touxiang.png" style="vertical-align: middle;"> <span>xxxx我是一行单行文字</span> </div>
<style> .user { width: 320px; padding: 10px; font-size: 0;/*用于消除inline元素存在的幽灵空白节点*/ border: 1px solid red; } .user-img { vertical-align: middle; width: 30%; } .user-info { border: 1px solid blue; display: inline-block; width: calc(70% - 2px);/*margin及border不计入width*/ vertical-align: middle; font-size: 14px; } </style> <div class="user"> <img src="./touxiang.png" class="user-img"> <div class="user-info"> <p>名字</p> <p>职务</p> <p>个人介绍:我是一个水瓶座的女生。</p> <p>个人介绍:我是一个水瓶座的女生。</p> <p>个人介绍:我是一个水瓶座的女生。</p> </div> </div>
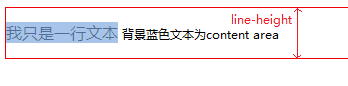
<div style="border:1px solid red;"> <span style="line-height: 50px;">我只是一行文本</span> </div>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)