超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。 您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。 在本教程中,您将学习如何使用 HTML 来创建站点。 HTML 很容易学习!相信您能很快学会它! 本教程包含了数百个 HTML 实例。 使用本站的编辑器,您可以轻松实现在线修改 HTML,并查看实例运行结果。 HTML 文档的后缀名 .html .htm 都可以。 实例: 实例解析 什么是HTML? HTML 是用来描述网页的一种语言。 标签 开始和结束标签也被称为开放标签和闭合标签 html元素 “HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思. 但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例: HTML 元素: web浏览器 Web浏览器(如谷歌浏览器,Internet Explorer,Firefox,Safari)是用于读取HTML文件,并将其作为网页显示。 浏览器并不是直接显示的HTML标签,但可以使用标签来决定如何展现HTML页面的内容给用户 html网页结构 html的版本: <!DOCTYPE>声明 <!DOCTYPE>声明有助于浏览器中正确显示网页。 网络上有很多不同的文件,如果能够正确声明HTML的版本,浏览器就能正确显示网页内容。 doctype 声明是不区分大小写的,以下方式均可: html5 html4 xhtml1.0 中文编码 目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8。 推荐几个常用的编辑器 提高编码速度插件 Emmet 插件 html标题 HTML 标题(Heading)是通过 <h1> – <h6> 标签来定义的. html段落 HTML 段落是通过标签 <p> 来定义的. html链接 HTML 链接是通过标签 <a> 来定义的. html图像 HTML 图像是通过img标签 来定义的. html元素 html元素语法 嵌套的html元素 HTML 文档由嵌套的 HTML 元素构成。 实例:(包含三个元素) 不要忘记结束标签 html空元素 没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。 <br> 就是没有关闭标签的空元素(<br> 标签定义换行)。 在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。 在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。 即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。 html提示:使用小写标签 HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。 孙叫兽使用的是小写标签,因为万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写。 属性是 HTML 元素提供的附加信息。 html属性 HTML 链接由 标签定义。链接的地址在 href 属性中指定: html属性值常用引用属性值 属性值应该始终被包括在引号内。 双引号是最常用的,不过使用单引号也没有问题。 提示: 在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:name=‘BE “BAGAN” son’ HTML提示:使用小写属性 属性和属性值对大小写不敏感。 不过,万维网联盟在其 HTML 4 推荐标准中推荐小写的属性/属性值。 而新版本的 (X)HTML 要求使用小写属性。 html属性:标准手册(具体属性参考文档,这里列出几个常用的) 标题(Heading)是通过<h1> – <h6> 标签进行定义的. <h1> 定义最大的标题。 <h6> 定义最小的标题。 注释: 浏览器会自动地在标题的前后添加空行。 标题很重要 请确保将 HTML 标题 标签只用于标题。不要仅仅是为了生成粗体或大号的文本而使用标题。 搜索引擎使用标题为您的网页的结构和内容编制索引。 因为用户可以通过标题来快速浏览您的网页,所以用标题来呈现文档结构是很重要的。 应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。 html水平线 <hr> 标签在 HTML 页面中创建水平线。 hr 元素可用于分隔内容。 html注释 可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,也不会显示它们。 注释写法如下: 注释: 开始括号之后(左边的括号)需要紧跟一个叹号,结束括号之前(右边的括号)不需要,合理地使用注释可以对未来的代码编辑工作产生帮助。 html如何查看源代码? 你是否看过一些网页然后惊叹它是如何实现的的。 如果您想找到其中的奥秘,只需要单击右键,然后选择”查看源文件”(IE)或”查看页面源代码”(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。 html标签参考手册 HTML 可以将文档分割为若干段落,段落是通过 <p> 标签定义的。 注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素) 不要忘记结束标签 即使忘了使用结束标签,大多数浏览器也会正确地将 HTML 显示出来: 上面的例子在大多数浏览器中都没问题,但不要依赖这种做法。忘记使用结束标签会产生意想不到的结果和错误。 注释: 在未来的 HTML 版本中,不允许省略结束标签。 html换行 如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br> 标签: br元素是一个空的 HTML 元素。由于关闭标签没有任何意义,因此它没有结束标签。 html输出提醒 我们无法确定 HTML 被显示的确切效果。屏幕的大小,以及对窗口的调整都可能导致不同的结果。 对于 HTML,您无法通过在 HTML 代码中添加额外的空格或换行来改变输出的效果。 当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。 html参考手册 html格式化标签 html计算机输出标签 html引文,引用,标签定义 HTML 使用超级链接与网络上的另一个文档相连。几乎可以在所有的网页中找到链接。点击链接可以从一张页面跳转到另一张页面。 HTML使用标签 来设置超文本链接。 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。 当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。 在标签 中使用了href属性来描述链接的地址。 默认情况下,链接将以以下形式出现在浏览器中: 注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。 href 属性描述了链接的目标。 提示: “链接文本” 不必一定是文本。图片或其他 HTML 元素都可以成为链接。 html链接– target属性 _blank属性是在新的浏览器页面打开,还有其它属性,前面的文档提到过,有兴趣可以找一下以前我写的帖子,父窗口,顶部打开,新浏览器页面,等4个属性。 html链接–id属性 id属性可用于创建在一个HTML文档书签标记。 提示: 书签是不以任何特殊的方式显示,在HTML文档中是不显示的,所以对于读者来说是隐藏的。 在HTML文档中插入ID: 在HTML文档中创建一个链接到”有用的提示部分(id=“tips”)”: 或者,从另一个页面创建一个链接到”有用的提示部分(id=“tips”)”: html链接标签 <head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。 可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript>, and <base> html中的title元素 <title> 标签定义了不同文档的标题。 <title> 在 HTML/XHTML 文档中是必须的。 <title> 元素: 一个简单的 HTML 文档: 实例 html中的base元素 <base> 标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接: CSS (Cascading Style Sheets) 用于渲染HTML元素标签的样式. CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的. CSS 可以通过以下方式添加到HTML中: 最好的方式是通过外部引用CSS文件. 当特殊的样式需要应用到个别元素时,就可以使用内联样式。 使用内联样式的方法是在相关的标签中使用样式属性。样式属性可以包含任何 CSS 属性。以下实例显示出如何改变段落的颜色和左外边距。 背景色属性(background-color)定义一个元素的背景颜色: 早期背景色属性(background-color)是使用 bgcolor 属性定义。 我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式: 现在通常使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义文本样式,而不是使用<font>标签。 使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式: 文本对齐属性 text-align取代了旧标签 <center> 。 内部样式表: 当单个文件需要特别样式时,就可以使用内部样式表。你可以在<head> 部分通过 <style>标签定义内部样式表: 外部样式表: 当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。如上: 样式标签: 在 HTML 中,图像由 标签定义。 <img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。 要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。 语法: URL 指存储图像的位置。如果名为 “alipay-redpack.png” 的图像位于 www.erawork.cn 的 images 目录中,那么其 URL 为 https://erawork.cn/images/alipay-redpack.png 。 浏览器将图像显示在文档中图像标签出现的地方。如果你将图像标签置于两个段落之间,那么浏览器会首先显示第一个段落,然后显示图片,最后显示第二段。 alt 属性用来为图像定义一串预备的可替换的文本。 替换文本属性的值是用户定义的。 在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。此时,浏览器将显示这个替代性的文本而不是图像。为页面上的图像都加上替换文本属性是个好习惯,这样有助于更好的显示信息,并且对于那些使用纯文本浏览器的人来说是非常有用的。 height(高度) 与 width(宽度)属性用于设置图像的高度与宽度。 属性值默认单位为像素: 提示: 指定图像的高度和宽度是一个很好的习惯。如果图像指定了高度宽度,页面加载时就会保留指定的尺寸。如果没有指定图片的大小,加载页面时有可能会破坏HTML页面的整体布局。 注意事项: 注意: 假如某个 HTML 文件包含十个图像,那么为了正确显示这个页面,需要加载 11 个文件。加载图片是需要时间的,所以我们的建议是:慎用图片。 注意: 加载页面时,要注意插入页面图像的路径,如果不能正确设置图像的位置,浏览器无法加载图片,图像标签就会显示一个破碎的图片。 图像标签: 表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 表格实例: 浏览器效果: 如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。 使用边框属性来显示一个带有边框的表格 表格表头: 表格的表头使用 <th> 标签进行定义。 大多数浏览器会把表头显示为粗体居中的文本: 浏览器效果: html表格标签: HTML 支持有序、无序和自定义列表: 有序列表: 有序列表是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。 列表项使用数字来标记 浏览器效果: 无序列表: 无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。 无序列表使用 <ul> 标签 浏览器效果: 自定义列表: 自定义列表不仅仅是一列项目,而是项目及其注释的组合。 自定义列表以 <dl> 标签开始。每个自定义列表项以 <dt> 开始。每个自定义列表项的定义以 <dd> 开始。 浏览器效果: 提示: 列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。 html列表标签: HTML 可以通过 <div> 和 <span>将元素组合起来。 大多数 HTML 元素被定义为块级元素或内联元素。 块级元素在浏览器显示时,通常会以新行来开始(和结束)。 实例: <h1>, <p>, <ul>, <table> html-div元素 大多数 HTML 元素被定义为块级元素或内联元素。 块级元素在浏览器显示时,通常会以新行来开始(和结束)。 实例: <h1>, <p>, <ul>, <table> html-span元素 HTML <span> 元素是内联元素,可用作文本的容器 <span> 元素也没有特定的含义。 当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。 html分组标签: 网页布局对改善网站的外观非常重要。 请慎重设计您的网页布局 大多数网站会把内容安排到多个列中(就像杂志或报纸那样)。 大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。 提示:虽然我们可以使用HTML table标签来设计出漂亮的布局,但是table标签是不建议作为布局工具使用的 – 表格不是布局工具。 <div>元素 div 元素是用于分组 HTML 元素的块级元素。 效果如下: html布局-使用表格 使用 HTML <table> 标签是创建布局的一种简单的方式。 大多数站点可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。 即使可以使用 HTML 表格来创建漂亮的布局,但设计表格的目的是呈现表格化数据 – 表格不是布局工具! 浏览器效果: Tip: 使用 CSS 最大的好处是,如果把 CSS 代码存放到外部样式表中,那么站点会更易于维护。通过编辑单一的文件,就可以改变所有页面的布局 Tip: 由于创建高级的布局非常耗时,使用模板是一个快速的选项。通过搜索引擎可以找到很多免费的网站模板(您可以使用这些预先构建好的网站布局,并优化它们)。 html布局标签: HTML 表单用于收集不同类型的用户输入。 表单是一个包含表单元素的区域。 表单元素是允许用户在表单中输入内容,比如:文本域 (textarea)、下拉列表、单选框 (radio-buttons)、复选框 (checkboxes) 等等。 表单使用表单标签 <form> 来设置: html表单-输入元素 多数情况下被用到的表单标签是输入标签(<input>)。 输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下: 文本域(Text Fields) 文本域通过 <input type=“text”> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。 浏览器显示: 注意:表单本身并不可见。同时,在大多数浏览器中,文本域的缺省宽度是 20 个字符。 密码字段: 密码字段通过标签 <input type=“password”> 来定义: 浏览器显示效果如下: 注意:密码字段字符不会明文显示,而是以星号或圆点替代。 单选按钮(Radio Buttons) <input type=“radio”> 标签定义了表单单选框选项 浏览器效果: 复选框(Radio Buttons) <input type=“checkbox”> 定义了复选框。用户需要从若干给定的选择中选取一个或若干选项。 浏览器效果: 提交按钮(Submit Button) <input type=“submit”> 定义了提交按钮。 当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。: 浏览器显示效果: html表单标签: 通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。 演示如下: iframe 语法: 该URL指向不同的网页。 iframe设置高度和宽度: height 和 width 属性用来定义iframe标签的高度与宽度。 属性默认以像素为单位, 但是你可以指定其按比例显示 (如:”80%“)。 iframe移除边框: frameborder 属性用于定义iframe表示是否显示边框。 设置属性值为 “0” 移除iframe的边框: 使用iframe来显示目标链接页面: iframe可以显示一个目标链接的页面 目标链接的属性必须使用iframe的属性,如下实例: 浏览器效果: html iframe标签: HTML 颜色由红色、绿色、蓝色混合而成。 颜色值: HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。 每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。 这个表格给出了由三种颜色混合而成的具体效果: 效果图: 1600万种不同颜色: 三种颜色 红,绿,蓝的组合从0到255,一共有1600万种不同颜色(256 x 256 x 256)。 在下面的颜色表中你会看到不同的结果,从0到255的红色,同时设置绿色和蓝色的值为0,随着红色的值变化,不同的值都显示了不同的颜色。 灰暗色调: 以下展示了灰色到黑色的渐变 Web安全色? 数年以前,当大多数计算机仅支持 256 种颜色的时候,一系列 216 种 Web 安全色作为 Web 标准被建议使用。其中的原因是,微软和 Mac 操作系统使用了 40 种不同的保留的固定系统颜色(双方大约各使用 20 种)。 我们不确定如今这么做的意义有多大,因为越来越多的计算机有能力处理数百万种颜色,不过做选择还是你自己。 最初,216 跨平台 web 安全色被用来确保:当计算机使用 256 色调色板时,所有的计算机能够正确地显示所有的颜色。 颜色由红®、绿(G)、蓝(B)组成。 颜色值 颜色值由十六进制来表示红、绿、蓝(RGB)。 每个颜色的最低值为 0(十六进制为 00),最高值为 255(十六进制为FF)。 十六进制值的写法为 # 号后跟三个或六个十六进制字符。 三位数表示法为:#RGB,转换为6位数表示为:#RRGGBB。 颜色实例: 目前所有浏览器都支持以下颜色名。 141个颜色名称是在HTML和CSS颜色规范定义的(17标准颜色,再加124)。下表列出了所有颜色的值,包括十六进制值。 提示: 17标准颜色:黑色,蓝色,水,紫红色,灰色,绿色,石灰,栗色,海军,橄榄,橙,紫,红,白,银,蓝绿色,黄色。点击其中一个颜色名称(或一个十六进制值)就可以查看与不同文字颜色搭配的背景颜色。 按颜色名排序 单击一个颜色名或者 16 进制值,就可以查看与不同文字颜色搭配的背景颜色。 JavaScript 使 HTML 页面具有更强的动态和交互性。 <script> 标签用于定义客户端脚本,比如 JavaScript。 <script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件。 JavaScript 最常用于图片操作、表单验证以及内容动态更新。 下面的脚本会向浏览器输出”Hello World!“: 浏览器效果: HTML<noscript> 标签 <noscript> 标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,或浏览器不支持客户端脚本时。 <noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素。 只有在浏览器不支持脚本或者禁用脚本时,才会显示 <noscript> 元素中的内容 JavaScript体验: avaScript可以直接在HTML输出: 浏览器效果: JavaScript事件响应: 浏览器效果: JavaScript处理 HTML 样式: html脚本标签: HTML 中的预留字符必须被替换为字符实体。 一些在键盘上找不到的字符也可以使用字符实体来替换 在 HTML 中,某些字符是预留的。 在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。 如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样: 如需显示小于号,我们必须这样写: 渲染效果:< 或 < 或 < 提示: 使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。 不间断空格(Non-breaking Space) HTML 中的常用字符实体是不间断空格( )。 浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。 ; 结合音标符 发音符号是加到字母上的一个”glyph(字形)“。 一些变音符号, 如 尖音符 ( ̀) 和 抑音符 ( ́) 。 变音符号可以出现字母的上面和下面,或者字母里面,或者两个字母间。 变音符号可以与字母、数字字符的组合来使用。 以下是一些实例: HTML字符实体(实体对大小写敏感) URL 是一个网页地址。 URL可以由字母组成,如”smlwd.home.blog”,或互联网协议(IP)地址: 192.68.XX.xx。大多数人进入网站使用网站域名来访问,因为 名字比数字更容易记住。 Web浏览器通过URL从Web服务器请求页面。 当您点击 HTML 页面中的某个链接时,对应的 标签指向万维网上的一个地址。 一个统一资源定位器(URL) 用于定位万维网上的文档。 一个网页地址实例语法规则: 说明: 常见的 URL Scheme url字符编码: URL 只能使用 ASCII 字符集. 来通过因特网进行发送。由于 URL 常常会包含 ASCII 集合之外的字符,URL 必须转换为有效的 ASCII 格式。 URL 编码使用 “%” 其后跟随两位的十六进制数来替换非 ASCII 字符。 URL 不能包含空格。URL 编码通常使用 + 来替换空格。 URL 编码实例 HTML 基本文档 基本标签(Basic Tags) 文本格式化(Formatting) 链接(Links) 图片(Images) 样式/区块(Styles/Sections): 无序列表 有序列表 自定义列表 表格(Tables) 架(Iframe) 表单(Forms) 实体(Entities) 本教程已教你如何使用 HTML 创建站点。 HTML 是一种在 Web 上使用的通用标记语言。HTML 允许你格式化文本,添加图片,创建链接、输入表单、框架和表格等等,并可将之存为文本文件,浏览器即可读取和显示。 HTML 的关键是标签,其作用是指示将出现的内容。 现在,你已学完HTML,接下来该学习什么呢? 学习 CSS CSS被用来同时控制多重网页的样式和布局。 通过使用 CSS,所有的格式化均可从 HTML 中剥离出来,并存储于一个独立的文件中。 学习 JavaScript JavaScript 可以让你的网页更加生动。 如果你只想展示内容,静态网站是很好的展示形象,如果你想与用户进行交换或者让网页更加生动那就需要使用到Javascript。 JavaScript是互联网上最流行的脚本语言,目前所有主流浏览器都支持Javascript。 站点服务器 在自己的服务器上托管网站始终是一个选项。有几点需要考虑: 1.硬件支出 如果要运行”真正”的网站,您不得不购买强大的服务器硬件。不要指望低价的 PC 能够应付这些工作。您还需要稳定的(一天 24 小时)高速连接。 2.软件支出 请记住,服务器授权通常比客户端授权更昂贵。同时请注意,服务器授权也许有用户数量限制。 3.人工费 不要指望低廉的人工费用。您必须安装自己的硬件和软件。您同时要处理漏洞和病毒,以确保您的服务器时刻正常地运行于一个”任何事都可能发生”的环境中。 使用因特网服务提供商(ISP) 从 ISP 租用服务器也很常见。 大多数小公司会把网站存放到由 ISP 提供的服务器上。其优势有以下几点: 1.连接速度 大多数 ISP 都拥有连接因特网的高速连接。 2.强大的硬件 ISP 的 web 服务器通常强大到能够由若干网站资源。您还要看一下 ISP 是否提供高效的负载平衡,以及必要的备份服务器。 3.安全性和可靠性 ISP 是网站托管方面的专家。他们应该提供 99% 以上的在线时间,最新的软件补丁,以及最好的病毒防护。 选择 ISP 时的注意事项: 24 小时支持 确保 ISP 提供 24 小时支持。不要使自己置于无法解决严重问题的尴尬境地,同时还必须等待第二个工作日。如果您不希望支付长途电话费,那么免费电话服务也是必要的。 每日备份 确保 ISP 会执行每日备份的例行工作,否则您有可能损失有价值的数据。 流量 研究一下 ISP 的流量限制。如果出现由于网站受欢迎而激增的不可预期的访问量,那么您要确保不会因此支付额外费用。 带宽或内容限制 研究一下 ISP 的带宽和内容限制。如果您计划发布图片或播出视频或音频,请确保您有此权限。 E-mail 功能 请确保 ISP 支持您需要的 e-mail 功能。 数据库访问 如果您计划使用网站数据库中的数据,那么请确保您的 ISP 支持您需要的数据库访问。 XHTML 是以 XML 格式编写的 HTML。 什么是XHTML? 为什么使用XHTML? 因特网上的很多页面包含了”糟糕”的 HTML。 如果在浏览器中查看,下面的 HTML 代码运行起来非常正常(即使它并未遵守 HTML 规则): XML 是一种必须正确标记且格式良好的标记语言。 今日的科技界存在一些不同的浏览器技术。其中一些在计算机上运行,而另一些可能在移动电话或其他小型设备上运行。小型设备往往缺乏解释”糟糕”的标记语言的资源和能力。 所以 – 通过结合 XML 和 HTML 的长处,开发出了 XHTML。XHTML 是作为 XML 被重新设计的 HTML。 与 HTML 相比最重要的区别: 1.文档结构 XHTML DOCTYPE 是强制性的 <html> 中的 XML namespace 属性是强制性的 <html>、<head>、<title> 以及 <body> 也是强制性的 2.元素语法 XHTML 元素必须正确嵌套 XHTML 元素必须始终关闭 XHTML 元素必须小写 XHTML 文档必须有一个根元素 3.属性语法 XHTML 属性必须使用小写 XHTML 属性值必须用引号包围 XHTML 属性最小化也是禁止的 <!DOCTYPE ….>是强制性的 XHTML 文档必须进行 XHTML 文档类型声明(XHTML DOCTYPE declaration)。 <html>, <head>, <title>, 和 <body> 元素也必须存在,并且必须使用 <html> 中的 xmlns 属性为文档规定 xml 命名空间。 下面的例子展示了带有最少的必需标签的 XHTML 文档: XHTML 元素必须合理嵌套 在 HTML 中,一些元素可以不互相嵌套,像这样: 在 XHTML 中,所有的元素都必须互相合理地嵌套,像这样: 错误示例: 正确示例: 空元素必须包含关闭标签 错误示例: 正确示例: 错误示例: 正确示例: 错误示例: 正确示例: 错误示例: 正确示例: 不允许属性简写 错误示例: 正确示例: Web 上的多媒体指的是音效、音乐、视频和动画。 现代网络浏览器已支持很多多媒体格式。 什么是多媒体? 多媒体来自多种不同的格式。它可以是您听到或看到的任何内容,文字、图片、音乐、音效、录音、电影、动画等等。 在因特网上,您会经常发现嵌入网页中的多媒体元素,现代浏览器已支持多种多媒体格式。 在本教程中,您将了解到不同的多媒体格式,以及如何在您的网页中使用它们。 浏览器支持 第一款因特网浏览器只支持文本,而且即使是对文本的支持也仅限于单一字体和单一颜色。随后诞生了支持颜色、字体和文本样式的浏览器,图片支持也被加入。 不同的浏览器以不同的方式处理对音效、动画和视频的支持。某些元素能够以内联的方式处理,而某些则需要额外的插件。 多媒体格式 格式 多媒体元素(比如视频和音频)存储于媒体文件中。 确定媒体类型的最常用的方法是查看文件扩展名。当浏览器得到文件扩展名 .htm 或 .html 时,它会假定该文件是 HTML 页面。.xml 扩展名指示 XML 文件,而 .css 扩展名指示样式表。图片格式则通过 .gif 或 .jpg 来识别。 多媒体元素元素也拥有带有不同扩展名的文件格式,比如 .swf、.wmv、.mp3 以及 .mp4。 视频格式 MP4是互联网推出新的视频格式。 YouTube 推荐使用 MP4 。 Flash Players 支持 MP4 HTML5 支持 MP4。 声音格式 MP3是一种音频压缩技术,其全称是动态影像专家压缩标准音频层面3(Moving Picture Experts Group Audio Layer III),简称为MP3。它被设计用来大幅度地降低音频数据量。如果你的站点是音乐类型的,你可以选择mp3格式。 HTML5 的最新标准支持 MP3, WAV, 和 Ogg 音频格式。 插件的功能是扩展 HTML 浏览器的功能。 辅助应用程序(helper application)是可由浏览器启动的程序。辅助应用程序也称为插件。 辅助程序可用于播放音频和视频(以及其他)。辅助程序是使用 标签来加载的。 使用辅助程序播放视频和音频的一个优势是,您能够允许用户来控制部分或全部播放设置。 插件可以通过 标签或者 标签添加在页面中。 大多数辅助应用程序允许对音量设置和播放功能(比如后退、暂停、停止和播放)的手工(或程序的)控制。 我们可以使用 <video> 和 <audio> 标签来显示视频和音频 <object> 元素 所有主流浏览器都支持 <object> 标签。 <object> 元素定义了在 HTML 文档中嵌入的对象。 该标签用于插入对象 (例如在网页中嵌入 Java 小程序, PDF 阅读器, Flash 播放器) 。 <object> 元素同样可用于包含HTML文件 或者插入一张图片: <embed> 元素 所有主流浏览器都支持 <embed> 元素。 <embed> 元素表示一个 HTML Embed 对象 。 <embed> 元素已经出现很长一段时间了,但是在 HTML5 前并未被详细说明,该元素在 HTML 5 页面上会被验证,在 HTML 4 上不会。 <embed> 元素同样可用于包含 HTML 文件: 或者插入一张图片: 注意 :元素没有关闭标签。 不能使用替代文本。 声音在HTML中可以以不同的方式播放. 在 HTML 中播放音频并不容易! 您需要谙熟大量技巧,以确保您的音频文件在所有浏览器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件上(PC, Mac , iPad, iPhone)都能够播放。 使用插件: 浏览器插件是一种扩展浏览器标准功能的小型计算机程序。 插件可以使用 标签 或者 标签添加在页面上. 这些标签定义资源(通常非 HTML 资源)的容器,根据类型,它们即会由浏览器显示,也会由外部插件显示。 标签定义外部(非 HTML)内容的容器。(这是一个 HTML5 标签,在 HTML4 中是非法的,但是所有浏览器中都有效)。 下面的代码片段能够显示嵌入网页中的 MP3 文件: 问题: 使用 <object> 元素 标签也可以定义外部(非 HTML)内容的容器。 下面的代码片段能够显示嵌入网页中的 MP3 文件: 问题: 使用 HTML5 <audio> 元素 HTML5 元素是一个 HTML5 元素,在 HTML 4 中是非法的,但在所有浏览器中都有效。 浏览器的兼容性问题 格中的数字表示支持该属性的第一个浏览器版本号。 以下我们将使用 以下我们将使用 <audio> 标签来描述 MP3 文件(Internet Explorer、Chrome 以及 Safari 中是有效的), 同样添加了一个 OGG 类型文件(Firefox 和 Opera浏览器中有效).如果失败,它会显示一个错误文本信息: 实例: 问题: 最好的 HTML 解决方法 下面的例子使用了两个不同的音频格式。HTML5 <audio> 元素会尝试以 mp3 或 ogg 来播放音频。如果失败,代码将回退尝试 <embed> 元素。 问题: 使用超链接: 如果网页包含指向媒体文件的超链接,大多数浏览器会使用”辅助应用程序”来播放文件。 以下代码片段显示指向 mp3 文件的链接。如果用户点击该链接,浏览器会启动”辅助应用程序”来播放该文件: 实例: 内联的声音说明: 当您在网页中包含声音,或者作为网页的组成部分时,它被称为内联声音。 如果您打算在 web 应用程序中使用内联声音,您需要意识到很多人都觉得内联声音令人恼火。同时请注意,用户可能已经关闭了浏览器中的内联声音选项。 我们最好的建议是只在用户希望听到内联声音的地方包含它们。一个正面的例子是,在用户需要听到录音并点击某个链接时,会打开页面然后播放录音。 HTML 多媒体标签 在 HTML 中播放视频的方法有很多种。 HTML视频(Videos)播放 在 HTML 中播放视频并不容易! 您需要谙熟大量技巧,以确保您的视频文件在所有浏览器中(Internet Explorer, Chrome, Firefox, Safari, Opera)和所有硬件上(PC, Mac , iPad, iPhone)都能够播放。 使用 <embed> 标签: 标签的作用是在 HTML 页面中嵌入多媒体元素。 下面的 HTML 代码显示嵌入网页的 Flash 视频: 问题: 使用 <object> 标签: 标签的作用是在 HTML 页面中嵌入多媒体元素。 下面的 HTML 片段显示嵌入网页的一段 Flash 视频: 问题: HTML5 <video> 标签定义了一个视频或者影片. <video> 元素在所有现代浏览器中都支持。 以下 HTML 片段会显示一段嵌入网页的 ogg、mp4 或 webm 格式的视频: 问题: 最好的 HTML 解决方法 以下实例中使用了 4 中不同的视频格式。HTML 5 <video> 元素会尝试播放以 mp4、ogg 或 webm 格式中的一种来播放视频。如果均失败,则回退到 <embed> 元素。 问题: 您必须把视频转换为很多不同的格式 优酷解决方案 在 HTML 中显示视频的最简单的方法是使用优酷等视频网站。 如果您希望在网页中播放视频,那么您可以把视频上传到优酷等视频网站,然后在您的网页中插入 HTML 代码即可播放视频。 你可以在各大视频网站的入口,找到嵌入的 HTML 代码。 使用超链接 如果网页包含指向媒体文件的超链接,大多数浏览器会使用”辅助应用程序”来播放文件。 以下代码片段显示指向 AVI 文件的链接。如果用户点击该链接,浏览器会启动”辅助应用程序”,比如 Windows Media Player 来播放这个 AVI 文件: 关于内联视频的说明 当视频被包含在网页中时,它被称为内联视频。 如果您打算在 web 应用程序中使用内联视频,您需要意识到很多人都觉得内联视频令人恼火。 同时请注意,用户可能已经关闭了浏览器中的内联视频选项。 我们最好的建议是只在用户希望看到内联视频的地方包含它们。一个正面的例子是,在用户需要看到视频并点击某个链接时,会打开页面然后播放视频。 HTML 多媒体标签 到这里,html教程就演示到这里,包含了市面上主流的html知识,希望大家能得到质的提升
目录结构
HTML教程
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>孙叫兽的博客</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
HTML 简介
<!doctype html> <html> <header> <meta charset="utf-8"> <title>孙叫兽的博客</title> </header> <body> <h1>这是我的标题</h1> <p>这是我的段落</p> </body> </html>
<标签>内容</标签>
<p>这是一个段落</p>
<html> <head> <title>页面标题</title> </head> <body> <h1>这是一个标题</h1> <p>这是一个段落。</p> <p>这是另外一个段落。</p> </body> </html>
<!DOCTYPE html> <!DOCTYPE HTML> <!doctype html> <!Doctype Html>
<!DOCTYPE html>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML4 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽的博客</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html>
HTML 编辑器
HTML基础
<h1>这是一级标题</h1> <h2>这是二级标题</h2> <h3>这是三级标题</h3> <h4>这是四级标题</h4> <h5>这是五级标题</h5> <h6>这是六级标题</h6>
<p>这是一个段落。</p> <p>这是另外一个段落。</p>
<a href="https://weibo.com/BensonSunSML/home?wvr=5&sudaref=www.baidu.com&display=0&retcode=6102">这是一个指向孙叫兽新浪微博的链接</a>
<img src="html/logo.png" width="500px" height="100px"/>
HTML 元素

<!DOCTYPE html> <html> <body> <p>这是第一个段落。</p> </body> </html>
HTML 属性
<a href="https://weibo.com/BensonSunSML/home?wvr=5&sudaref=www.baidu.com&display=0&retcode=6102">这是一个指向孙叫兽新浪微博的超链接</a>
HTML 标题
<h1>这是一级标题。</h1> <h2>这是二级标题。</h2> <h3>这是三级标题。</h3> <h1>这是四级标题。</h1> <h2>这是五级标题。</h2> <h3>这是六级标题。</h3>
<p>这是一个段落。</p> <hr> <p>这是一个段落。</p> <hr> <p>这是一个段落。</p>
<!--这是一个注释-->
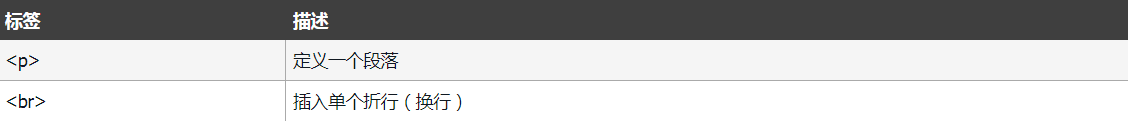
HTML 段落
<p>这是一个段落 </p> <p>这是另一个段落</p>
<p>这是一个段落 <p>这是另一个段落
<p>这个<br>段落<br>演示了分行的效果</p>
HTML 文本格式化
<b>加粗文本</b><br/> <i>斜体文本</i><br/> <code>电脑自动输出</code><br/> <sub> 下标</sub> <sup> 上标</sup>


HTML 链接
<a href="https://weibo.com/BensonSunSML/home?wvr=5&sudaref=www.baidu.com&display=0&retcode=6102">访问孙叫兽的新浪微博</a>
<a href="https://weibo.com/BensonSunSML/home?wvr=5&sudaref=www.baidu.com&display=0&retcode=6102" target="_blank"> 孙叫兽的新浪微博 </a>
<a id="tips">有用的提示部分</a>
<a href="#tips">访问有用的提示部分</a>
<a href="https://www.axihe.com/#tips"> 访问有用的提示部分</a>
HTML head
* 定义了浏览器工具栏的标题 * 当网页添加到夹时,显示在夹中的标题 * 显示在搜索引擎结果页面的标题
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文档标题</title> </head> <body> 文档内容...... </body> </html>
<head> <base href="https://weibo.com/5799376447/profile?topnav=1&wvr=6&is_all=1" target="_blank"/ > </head>
HTML CSS
<p style="color:blue;margin-left:10px;">这是一个段落</p>
<body style="background: yellow;"> <h1 style="background: aliceblue;">这是一个标题</h1> <p style="background: aquamarine;">这是一个段落 </p> </body>
<h1 style="font-family: Andalus;">这是一个标题</h1> <p style="font-family: Andalus;font-size: 20px;color: aqua;">这是一个段落 </p>
<h1 style="text-align: center;">这是水平居中标题</h1> <p style="text-align: left;">这是一个段落左对齐</p>
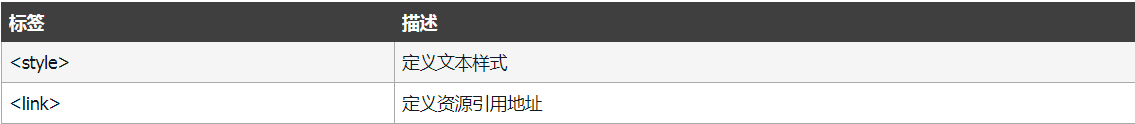
<header> <style type="text/css"> body{background-color: aqua;} p{background-color: red;} </style> </header>
<header> <link rel="stylesheet" type="text/css" href="mysheet.css;"> </header>
HTML 图像
<img src="url" alt="s_text">
<img src="right.png" alt="我是孙叫兽">
<img src="right.png" alt="我是孙叫兽" width="400px;" height="500px;">

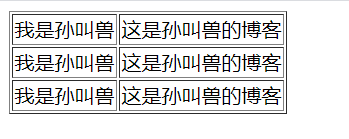
HTML 表格
<html> <header> <meta charset="UTF-8"> <title>孙叫兽测试表格</title> </header> <body> <table border="1"> <tr> <td>我是孙叫兽</td> <td>这是孙叫兽的博客</td> </tr> <tr> <td>我是孙叫兽</td> <td>这是孙叫兽的博客</td> </tr> <tr> <td>我是孙叫兽</td> <td>这是孙叫兽的博客</td> </tr> </table> </body> </html>
<table border="1"> <tr> <td>我是孙叫兽</td> <td>这是孙叫兽的博客</td> </tr> <tr> <td>我是孙叫兽</td> <td>这是孙叫兽的博客</td> </tr> <tr> <td>我是孙叫兽</td> <td>这是孙叫兽的博客</td> </tr> </table>
<html> <header> <meta charset="UTF-8"> <title>孙叫兽测试表格</title> </header> <body> <table border="1"> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>我是孙叫兽</td> <td>这是孙叫兽的博客</td> </tr> <tr> <td>我是孙叫兽</td> <td>这是孙叫兽的博客</td> </tr> </table> </body> </html> 

HTML 列表
<ol> <li>百度</li> <li>谷歌</li> <li>网易</li> </ol>
<ul> <li>百度</li> <li>谷歌</li> <li>网易</li> </ul>
<dl> <dt>百度</dt> <dd>-中文搜索引擎</dd> <dt>谷歌</dt> <dd>-全球搜索引擎</dd> <dt>网易</dt> <dd>-知名互联网公司</dd> </dl>

HTML 块级元素

HTML 布局
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽的博客</title> </head> <body> <h1 style="background-color: beige; margin-bottom: 0;">孙叫兽的网站</h1> <div id="container" style="width: 1800px; background-color: bisque;" > <div id="menu" style="background-color: bisque;width: 100px; float: left; font-size: 15px;" > <b>菜单</b><br> html<br> css<br> javascript<br> </div> <div id="content" style="width: 1700px; background-color: aqua;height: 200px;float: left;font-size: 20px;">这个是内容部分</div> <div id="footer" style="font-size: 16px;background-color: yellow;height: 20px;clear: both; text-align: center;">版权所有,@孙叫兽的博客</div> </div> </body> </html>
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽的网站</title> </head> <body> <table style="width: 1800px;" border="0;"> <tr> <td colspan="2" style="background-color: yellow;"><h1>孙叫兽的网站</h1></td> </tr> <tr> <td style="background-color: beige;font-size: 16px; width: 100px;height: 200px;"><b>菜单</b><br> html<br> css<br> javascript<br> </td> <td style="width: 1700px;height: 200px;background-color: bisque;font-size: 20px;">内容</td> </tr> <tr> <td colspan="2" style="font-size: 12px; background-color: aliceblue;text-align: center;"> 版权所有@孙叫兽的博客 </td> </tr> </table> </body> </html>

HTML 表单
<!Doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽测试表单</title> </head> <body> <form> <input>我就是我,是天空不一样的烟火! </form> </body> </html>
<!Doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽测试表单</title> </head> <body> <form> 姓名:<input type="text;" name="name;"><br> 电话:<input type="text" name="phone"> </form> </body> </html>
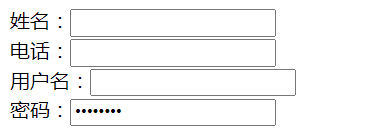
<!Doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽测试表单</title> </head> <body> <form> 姓名:<input type="text;" name="name;"><br> 电话:<input type="text" name="phone"><br> 用户名:<input type="text" name="username" ><br> 密码:<input type="password" name="pwd"> </form> </body> </html>
<!Doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽测试表单</title> </head> <body> <form> <input type="radio" name="sex" value="male">男生 <input type="radio" name="sex" value="female">女生 </form> </body> </html>
<!Doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽测试表单</title> </head> <body> <form> <input type="checkbox" name="vehicle" value="bike">I have a bike<br> <input type="checkbox" name="vehicle" value="car">I have a car </form> </body> </html>
<!Doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽测试表单</title> </head> <body> <form name="input" action="https://www.baidu.com" method="post"> 用户名:<input type="text" name="user"><br> 密码:<input type="password" name="pwd" value="6"> <input type="submit" value="submit"> </form> </body> </html>

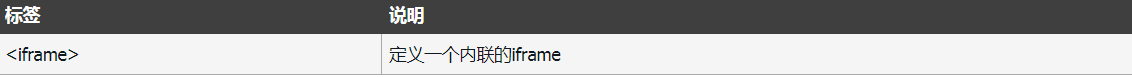
HTML iframe
<!Doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽测试表单</title> </head> <body> <iframe src="https://mp.csdn.net/console/editor/html/106352226" height="500px;" width="800px;"> </iframe> </body> </html>
<iframe src="https://mp.csdn.net/console/editor/html/106352226" height="500px;" width="800px;"> </iframe>
<iframe src="https://mp.csdn.net/console/editor/html/106352226" frameborder="0">
<iframe src="https://mp.csdn.net/console/editor/html/106352226" name="erawork"></iframe> <p><a href="https://erawork.cn" target="erawork">孙叫兽的博客</a></p>

HTML 颜色
<p style="background-color: #ffff00;">使用十六进制设置颜色</p> <p style="background-color: rgb(255,255,0);">使用rgb设置颜色</p> <p style="background-color: yellow;">通过颜色名设置背景颜色</p>



HTML 颜色值

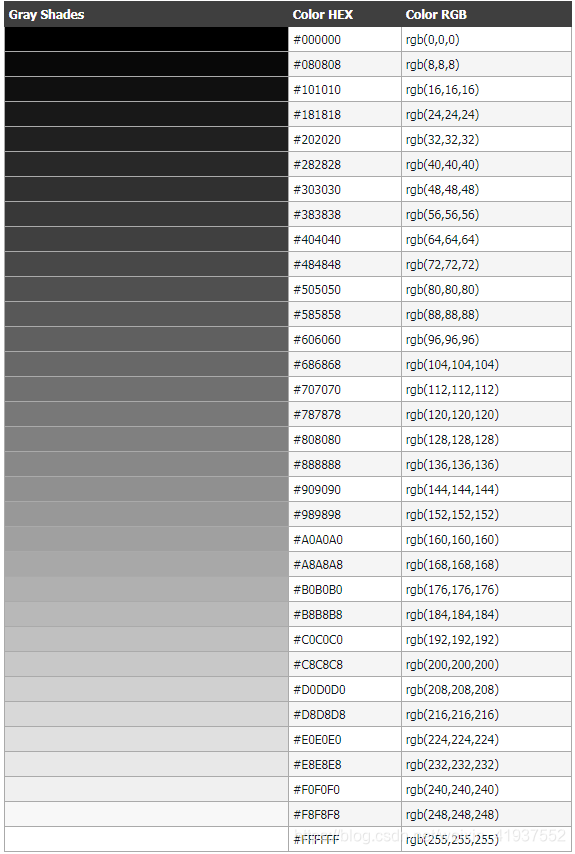
HTML 颜色名

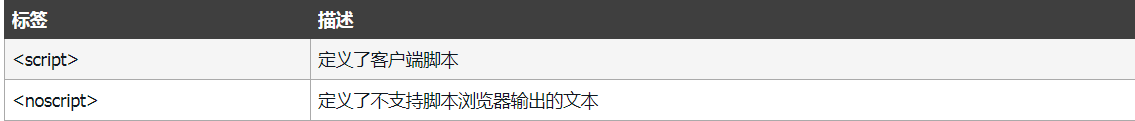
HTML 脚本
<script> alert("helle world!"); </script>
<script> alert("helle world!"); </script> <noscript>抱歉,您的浏览器还不支持这个脚本</noscript>
<script> document.write("<p>这是一个段落</p>"); </script>
<!Doctype html> <html> <head> <meta charset="UTF-8"> <title>孙叫兽测试javaScript</title> </head> <body> <button type="button" οnclick="Myfunction();">点击我</button> <script> function Myfunction(){ alert("北京欢迎你!"); } </script> </body> </html>
document.getElementById("demo").style.color="#ff";
HTML 字符实体
&entity_name; 或 &#entity_number;
< 或 < 或 <

HTML URL
scheme://host.domain:port/path/filename


<!DOCTYPE html> <html> <head> <title>文档标题</title> </head> <body> 可见文本... </body> </html>
<h1>最大的标题</h1> <h2> . . . </h2> <h3> . . . </h3> <h4> . . . </h4> <h5> . . . </h5> <h6>最小的标题</h6> <p>这是一个段落。</p> <br> (换行) <hr> (水平线) <!-- 这是注释 -->
<b>粗体文本</b> <code>计算机代码</code> <em>强调文本</em> <i>斜体文本</i> <kbd>键盘输入</kbd> <pre>预格式化文本</pre> <small>更小的文本</small> <strong>重要的文本</strong> <abbr> (缩写) <address> (联系信息) <bdo> (文字方向) <blockquote> (从另一个源引用的部分) <cite> (工作的名称) <del> (删除的文本) <ins> (插入的文本) <sub> (下标文本) <sup> (上标文本)
普通的链接:<a href="https://www.example.com/">链接文本</a> 图像链接: <a href="https://www.example.com/"><img src="URL" alt="替换文本"></a> 邮件链接: <a href="mailto:webmaster@example.com">发送e-mail</a> 书签: <a id="tips">提示部分</a> <a href="#tips">跳到提示部分</a>
<img src="URL" alt="替换文本" height="42" width="42">
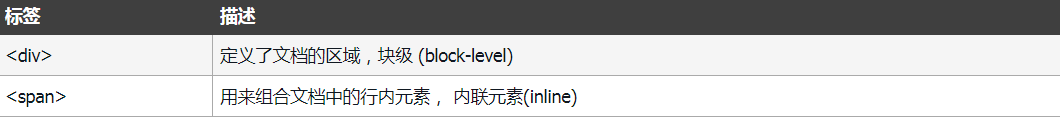
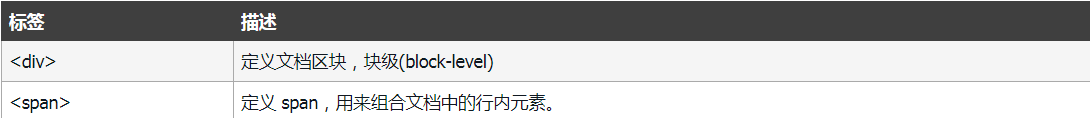
<style type="text/css"> h1 {color:red;} p {color:blue;} </style> <div>文档中的块级元素</div> <span>文档中的内联元素</span>
<ul> <li>项目</li> <li>项目</li> </ul>
<ol> <li>第一项</li> <li>第二项</li> </ol>
<dl> <dt>项目 1</dt> <dd>描述项目 1</dd> <dt>项目 2</dt> <dd>描述项目 2</dd> </dl>
<table border="1"> <tr> <th>表格标题</th> <th>表格标题</th> </tr> <tr> <td>表格数据</td> <td>表格数据</td> </tr> </table
<form action="demo_form.php" method="post/get"> <input type="text" name="email" size="40" maxlength="50"> <input type="password"> <input type="checkbox" checked="checked"> <input type="radio" checked="checked"> <input type="submit" value="Send"> <input type="reset"> <input type="hidden"> <select> <option>苹果</option> <option selected="selected">香蕉</option> <option>樱桃</option> </select> <textarea name="comment" rows="60" cols="20"></textarea> </form>
< 等同于 < > 等同于 > © 等同于 ©
HTML 总结
HTML XHTML
<html> <head> <meta charset="utf-8"> <title>这是一个不规范的 HTML</title> <body> <h1>不规范的 HTML <p>这是一个段落 </body>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="https://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <title>文档标题</title> </head> <body> 文档内容 </body> </html>
<b><i>粗体和斜体文本</b></i>
<b><i>粗体和斜体文本</i></b>XHTML 元素必须有关闭标签
<p>这是一个段落 <p>这是另外一个段落
<p>这是一个段落</p> <p>这是另外一个段落</p>
分行:<br> 水平线: <hr> 图片: <img src="happy.gif" alt="Happy face">
分行:<br /> 水平线: <hr /> 图片: <img src="happy.gif" alt="Happy face" />XHTML 元素必须是小写
<BODY> <P>这是一个段落</P> </BODY>
<body> <p>这是一个段落</p> </body>属性名称必须是小写
<table WIDTH="100%">
<table width="100%">属性值必须有引号
<table width=100%>
<table width="100%">
<input checked> <input readonly> <input disabled> <option selected>
<input checked="checked"> <input readonly="readonly"> <input disabled="disabled"> <option selected="selected">如何将 HTML 转换为 XHTML
HTML 多媒体


HTML 插件
<object width="400" height="50" data="bookmark.swf"></object> <object width="100%" height="500px" data="snippet.html"></object> <object data="audi.jpeg"></object>
<embed width="400" height="50" src="bookmark.swf"> <embed width="100%" height="500px" src="snippet.html"> <embed src="audi.jpeg">
HTML 音频(Audio)
<embed height="50" width="100" src="horse.mp3">
<object height="50" width="100" data="horse.mp3"></object>

<audio controls> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> Your browser does not support this audio format. </audio>
<audio controls height="100" width="100"> <source src="horse.mp3" type="audio/mpeg"> <source src="horse.ogg" type="audio/ogg"> <embed height="50" width="100" src="horse.mp3"> </audio>
<a href="horse.mp3">Play the sound</a>
HTML 视频(Videos)
<embed src="intro.swf" height="200" width="200">
<object data="intro.swf" height="200" width="200"></object>
使用 HTML5 元素
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> <source src="movie.webm" type="video/webm"> 您的浏览器不支持 video 标签。 </video>
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> <source src="movie.webm" type="video/webm"> <object data="movie.mp4" width="320" height="240"> <embed src="movie.swf" width="320" height="240"> </object> </video>
<embed src='https://player.youku.com/player.php/sid/XMTQ3MjM5Mjc0MA==/v.swf' allowFullScreen='true' quality='high' width='480' height='400' align='middle' allowScriptAccess='always' type='application/x-shockwave-flash'></embed>
<a href="intro.swf">Play a video file</a>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)