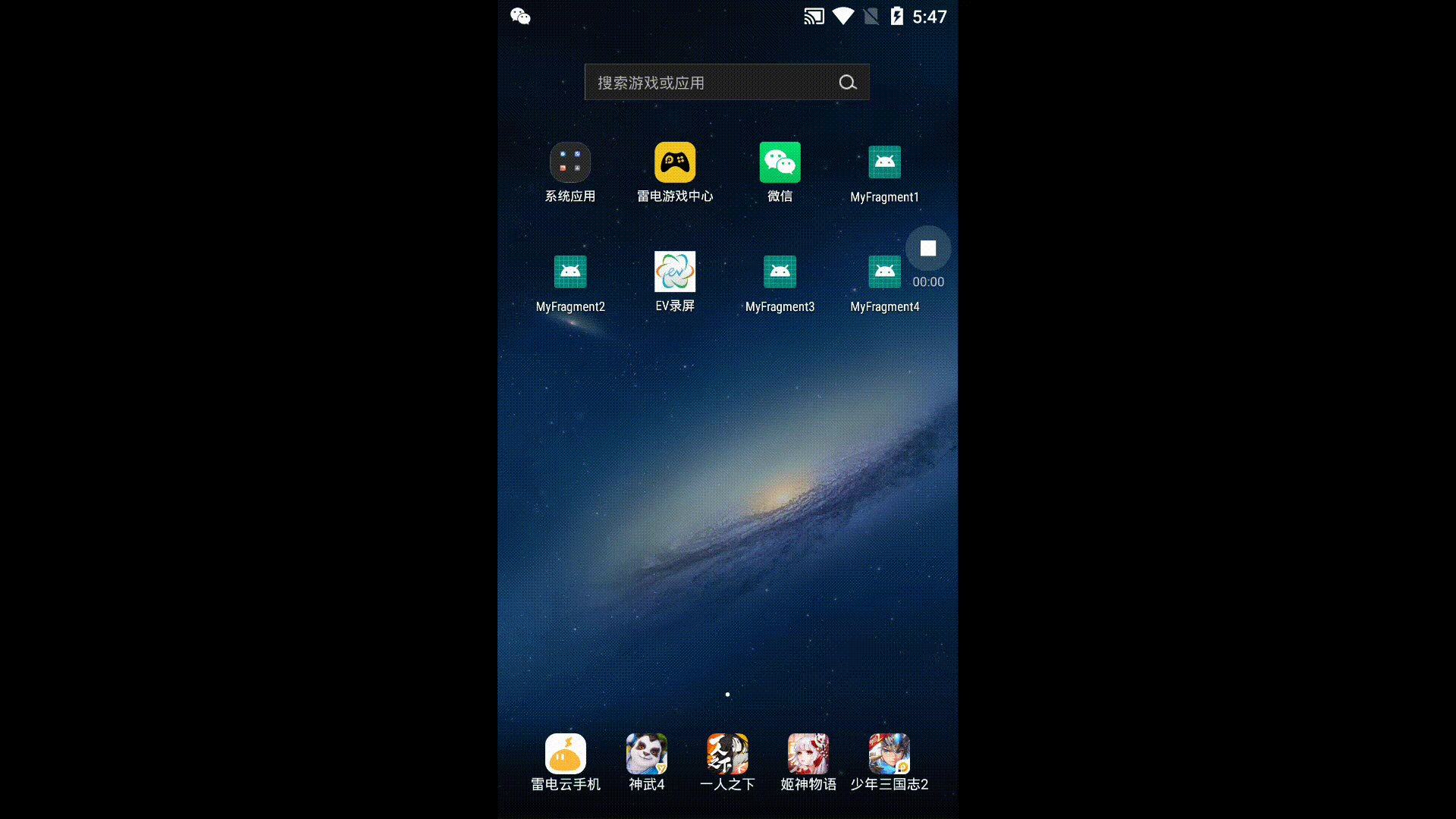
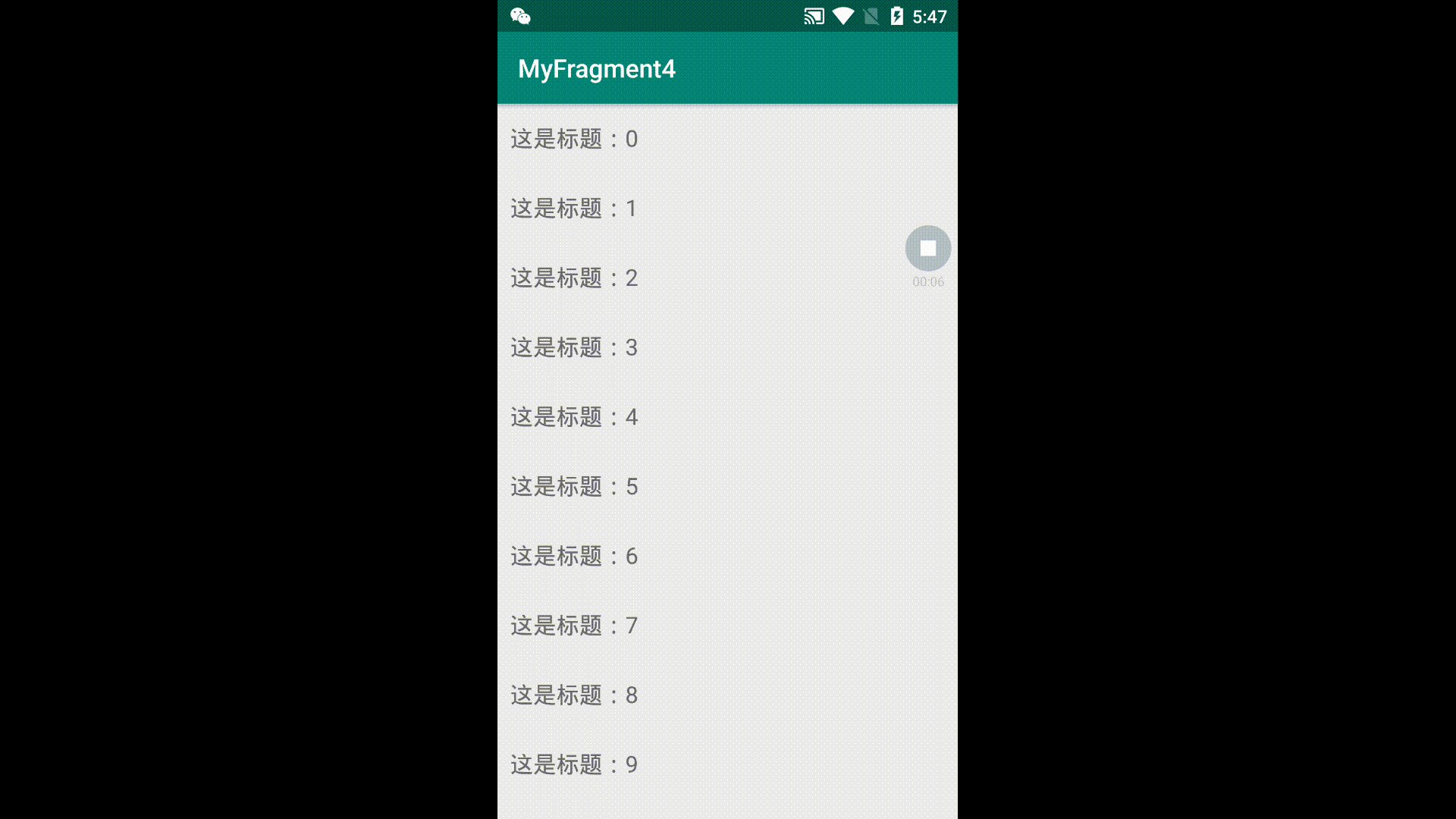
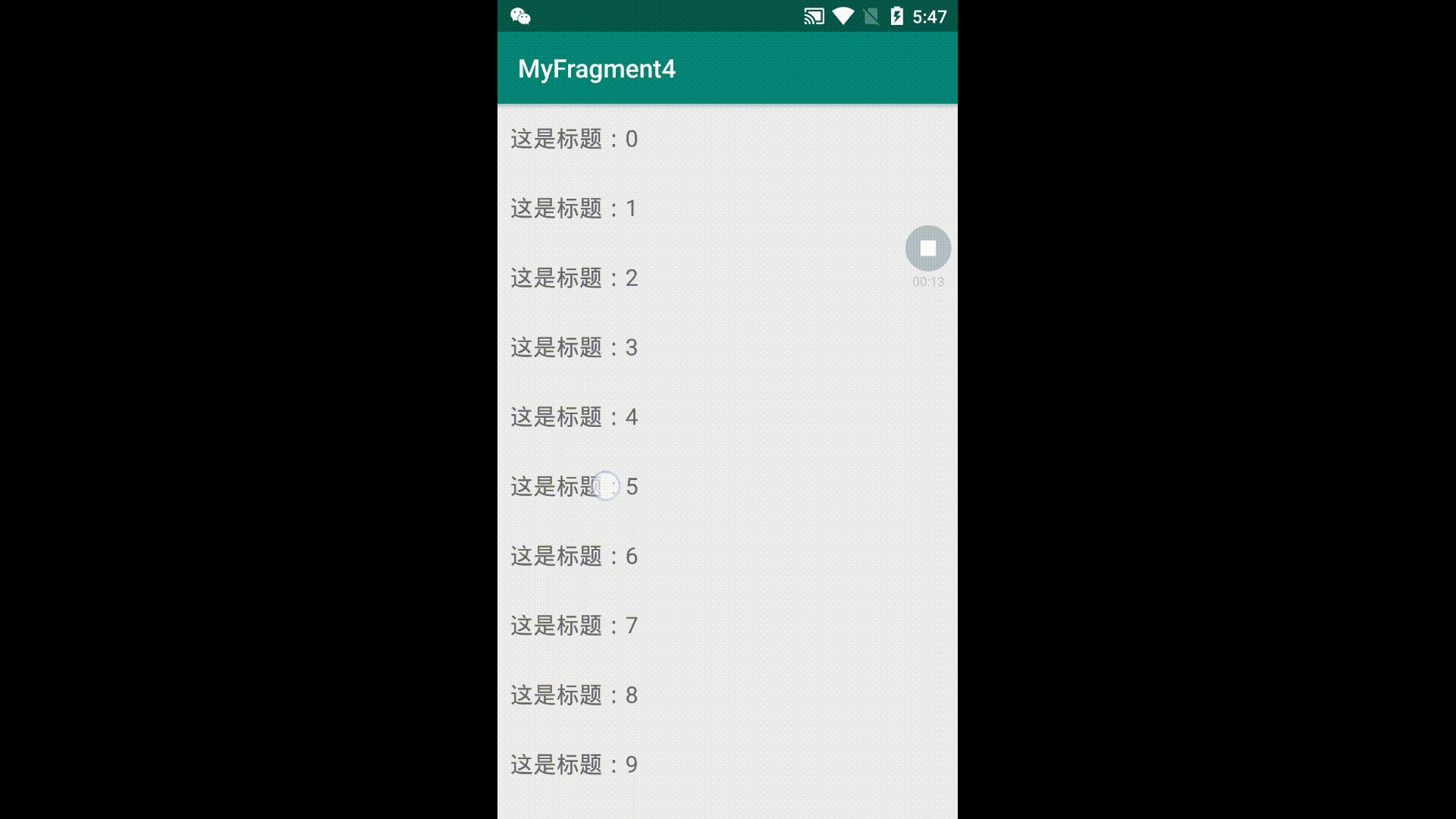
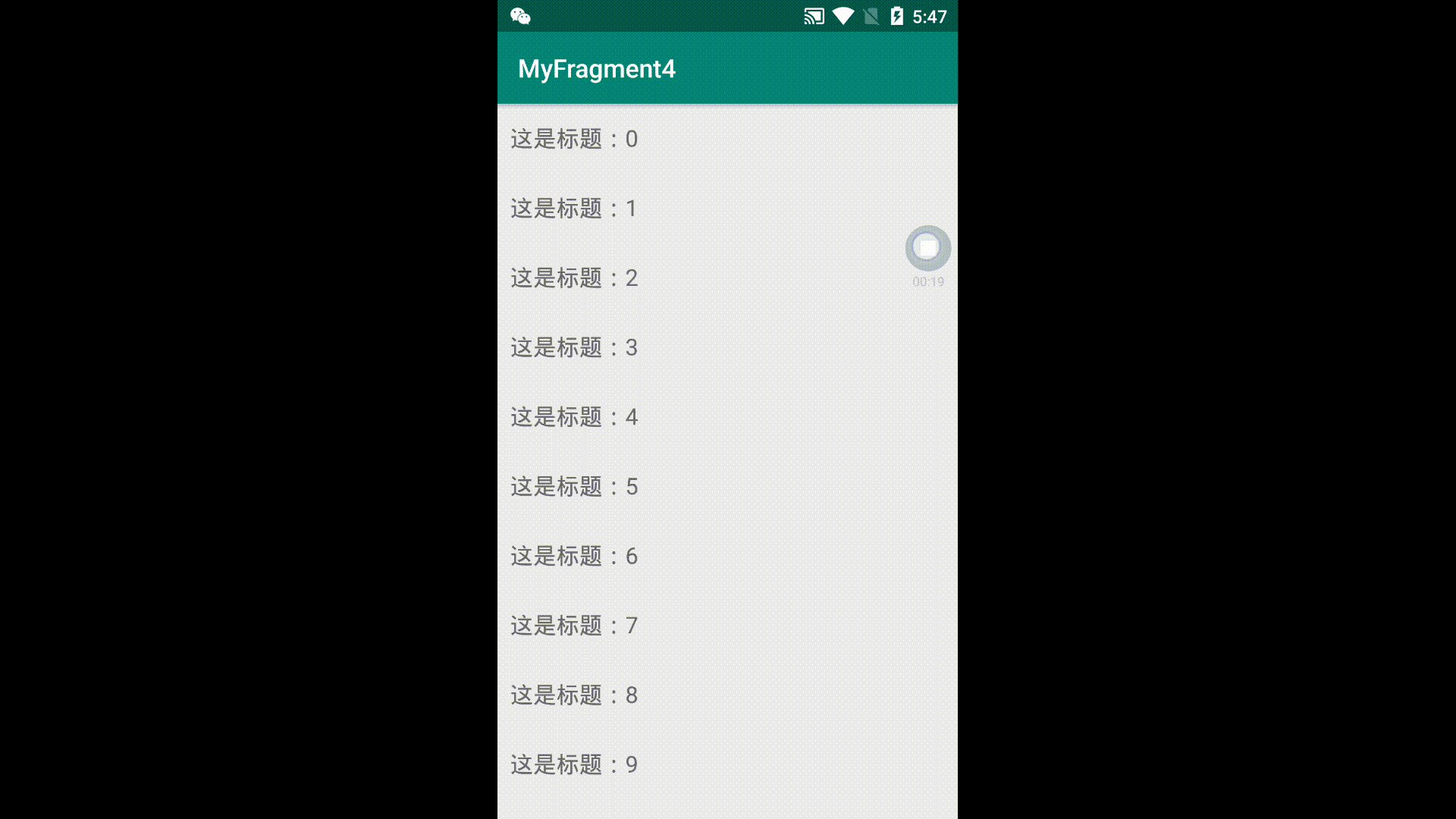
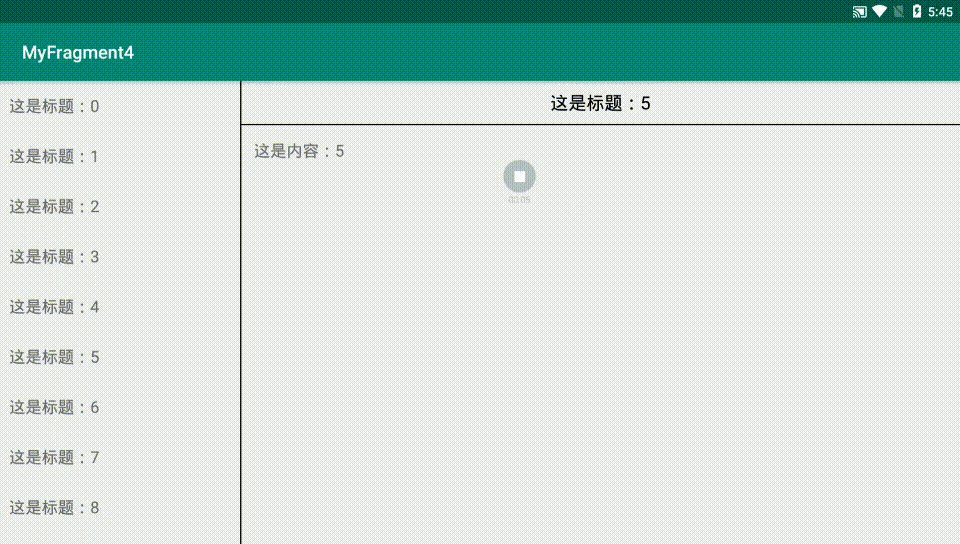
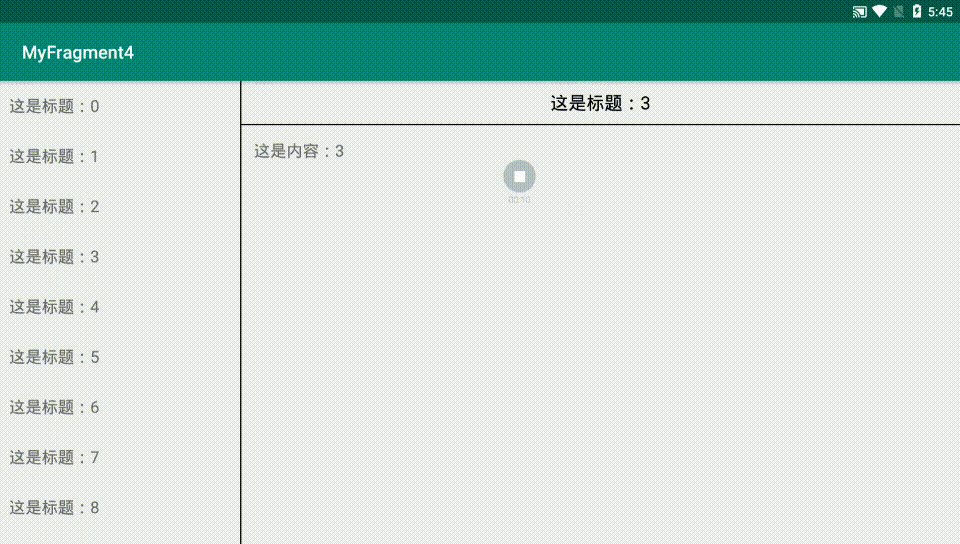
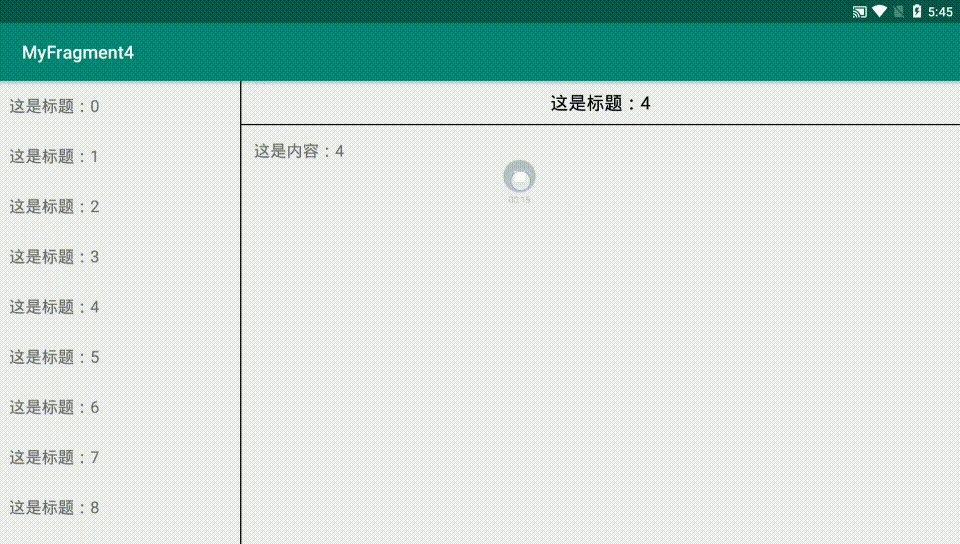
上一章讲到fragment的生命周期,这一章我们使用fragment完成一个新闻客户端。并使用一套代码适配手机和pad的UI。 先看一下效果图“ 具体如何使用一套代码实现配置不同的UI呢? 新建一个News的对象: 分别创建两个fragment,一个是NewsTitleFragment,另一个是NewsContentFragment。 先来说NewsContentFragment,这个简单些许 重写onCreateView方法,加载咱们的xml文件: 这个不多解释了。 其中refresh(String newsTitle, String newsContent)就是获取数据后更形UI的。 然后我们说NewsTitleFragment这个就比较复杂了,在原来的加载fragment的基础基础上多了一个新闻标题列表,这个列表我们使用的是recyclerview来实现的。具体如下: 对应的news_title_frag xml: 和news_item 的xml: 里面有用到NewsContentActivity,当是手机的时候就挑转到这个activity里面展示内容: 对应的activity_news_content xml: 最后看:MainActivity 对应的xml有连个一个是默认的activity_main: 另一个是需要和在和layout同目录下新建一个layout-sw600dp目录,里面新建一个activity_main.xml: 具体代码: 转发表明出处:https://blog.csdn.net/qq_35698774/article/details/106457599 android互助群: 感谢:郭霖的《第一行代码 第二版》


public class News { private String title; private String content; public News(String title, String content) { this.title = title; this.content = content; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } }
public class NewsContentFragment extends Fragment { private View view; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { view = inflater.inflate(R.layout.news_content_frag, container, false); return view; } public void refresh(String newsTitle, String newsContent) { View visiblityLayout = view.findViewById(R.id.visiblity_layout); visiblityLayout.setVisibility(View.VISIBLE); TextView newsViewTitle = view.findViewById(R.id.news_title); TextView newsViewContent = view.findViewById(R.id.news_content); newsViewTitle.setText(newsTitle); newsViewContent.setText(newsContent); } }
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/visiblity_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:visibility="invisible" android:orientation="vertical"> <TextView android:id="@+id/news_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:padding="10dp" android:text="454324555" android:layout_gravity="center" android:textColor="#000000" android:textSize="20sp" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#000000" /> <TextView android:text="45646" android:id="@+id/news_content" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:padding="15dp" android:textSize="18sp" /> </LinearLayout> <View android:layout_width="1dp" android:layout_height="match_parent" android:layout_alignParentLeft="true" android:background="#000000" /> </RelativeLayout>
public class NewsTitleFragment extends Fragment { private boolean isTwoPane; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.news_title_frag, container, false); RecyclerView newsTitleRecyclerView = view.findViewById(R.id.news_title_recycler_view); LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getActivity()); newsTitleRecyclerView.setLayoutManager(linearLayoutManager); NewsAdapter newsAdapter = new NewsAdapter(getNews()); newsTitleRecyclerView.setAdapter(newsAdapter); return view; } @Override public void onActivityCreated(@Nullable Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); if (getActivity().findViewById(R.id.news_content_layout) != null) { isTwoPane = true; NewsContentFragment newsContentFragment = (NewsContentFragment) getFragmentManager().findFragmentById(R.id.news_content_fragment); newsContentFragment.refresh("这是标题:0", "这是内容:0"); } else { isTwoPane = false; } } public List<News> getNews() { List<News> news = new ArrayList<>(); for (int i = 0; i < 50; i++) { news.add(new News("这是标题:" + i, "这是内容:" + i)); } return news; } class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder> { private List<News> mNewsList; public NewsAdapter(List<News> mNewsList) { this.mNewsList = mNewsList; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.news_item, parent, false); final ViewHolder holder = new ViewHolder(view); view.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { News news = mNewsList.get(holder.getAdapterPosition()); if (isTwoPane) { NewsContentFragment newsContentFragment = (NewsContentFragment) getFragmentManager().findFragmentById(R.id.news_content_fragment); newsContentFragment.refresh(news.getTitle(), news.getContent()); } else { NewsContentActivity.actionStart(getActivity(), news.getTitle(), news.getContent()); } } }); return holder; } @Override public void onBindViewHolder(ViewHolder holder, int position) { News news = mNewsList.get(position); holder.newsTitleText.setText(news.getTitle()); } @Override public int getItemCount() { return mNewsList.size(); } class ViewHolder extends RecyclerView.ViewHolder { TextView newsTitleText; public ViewHolder(View itemView) { super(itemView); newsTitleText = itemView.findViewById(R.id.news_title); } } } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.RecyclerView android:id="@+id/news_title_recycler_view" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="https://schemas.android.com/apk/res/android" android:id="@+id/news_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:ellipsize="end" android:paddingBottom="15dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="15dp" android:singleLine="true" android:textSize="18sp"> </TextView>
public class NewsContentActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_news_content); String news_title = getIntent().getStringExtra("news_title"); String news_content = getIntent().getStringExtra("news_content"); NewsContentFragment newsContentFragment = (NewsContentFragment) getSupportFragmentManager(). findFragmentById(R.id.news_content_fragment); newsContentFragment.refresh(news_title, news_content); } public static void actionStart(Activity activity, String newsTitle, String newsContent) { Intent intent = new Intent(activity, NewsContentActivity.class); intent.putExtra("news_title", newsTitle); intent.putExtra("news_content", newsContent); activity.startActivity(intent); } }
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <fragment android:id="@+id/news_content_fragment" android:name="com.example.myfragment4.NewsContentFragment" android:layout_width="match_parent" android:layout_height="match_parent" /> </LinearLayout>
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:id="@+id/news_title_layout" android:layout_width="match_parent" android:layout_height="match_parent"> <fragment android:id="@+id/news_title_fragment" android:name="com.example.myfragment4.NewsTitleFragment" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:id="@+id/news_title_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <fragment android:id="@+id/news_title_fragment" android:name="com.example.myfragment4.NewsTitleFragment" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" /> <FrameLayout android:id="@+id/news_content_layout" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3"> <fragment android:id="@+id/news_content_fragment" android:name="com.example.myfragment4.NewsContentFragment" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout> </LinearLayout>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)