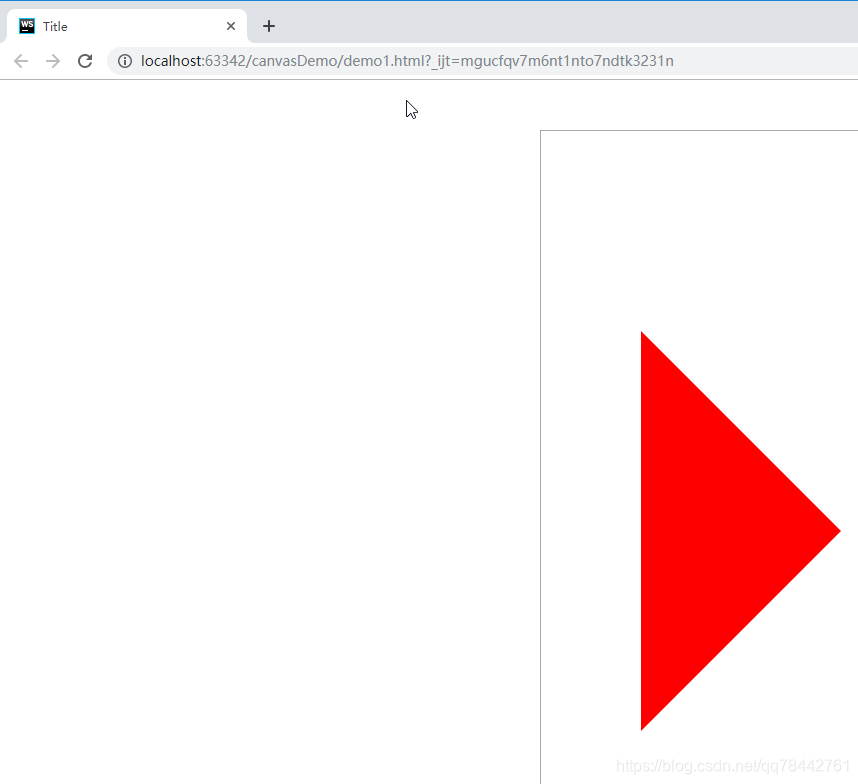
如下代码: 运行截图如下: 修改代码如下: 运行截图如下: 如上例子,closePath会让多边形封口。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <canvas id="canvas" style="border:1px solid #aaa;display:block;margin:50px auto;"> 当前浏览器不支持Canvas,请更换浏览器后再试 </canvas> <script> window.onload = function(){ let canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 800; let context = canvas.getContext("2d"); context.lineWidth = 10; context.beginPath(); context.moveTo(100, 200); context.lineTo(300, 400); context.lineTo(100, 600); context.strokeStyle = "red"; context.closePath(); context.stroke(); } </script> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <canvas id="canvas" style="border:1px solid #aaa;display:block;margin:50px auto;"> 当前浏览器不支持Canvas,请更换浏览器后再试 </canvas> <script> window.onload = function(){ let canvas = document.getElementById("canvas"); canvas.width = 800; canvas.height = 800; let context = canvas.getContext("2d"); context.lineWidth = 10; context.beginPath(); context.moveTo(100, 200); context.lineTo(300, 400); context.lineTo(100, 600); context.fillStyle = "red"; context.closePath(); context.fill(); } </script> </body> </html>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)