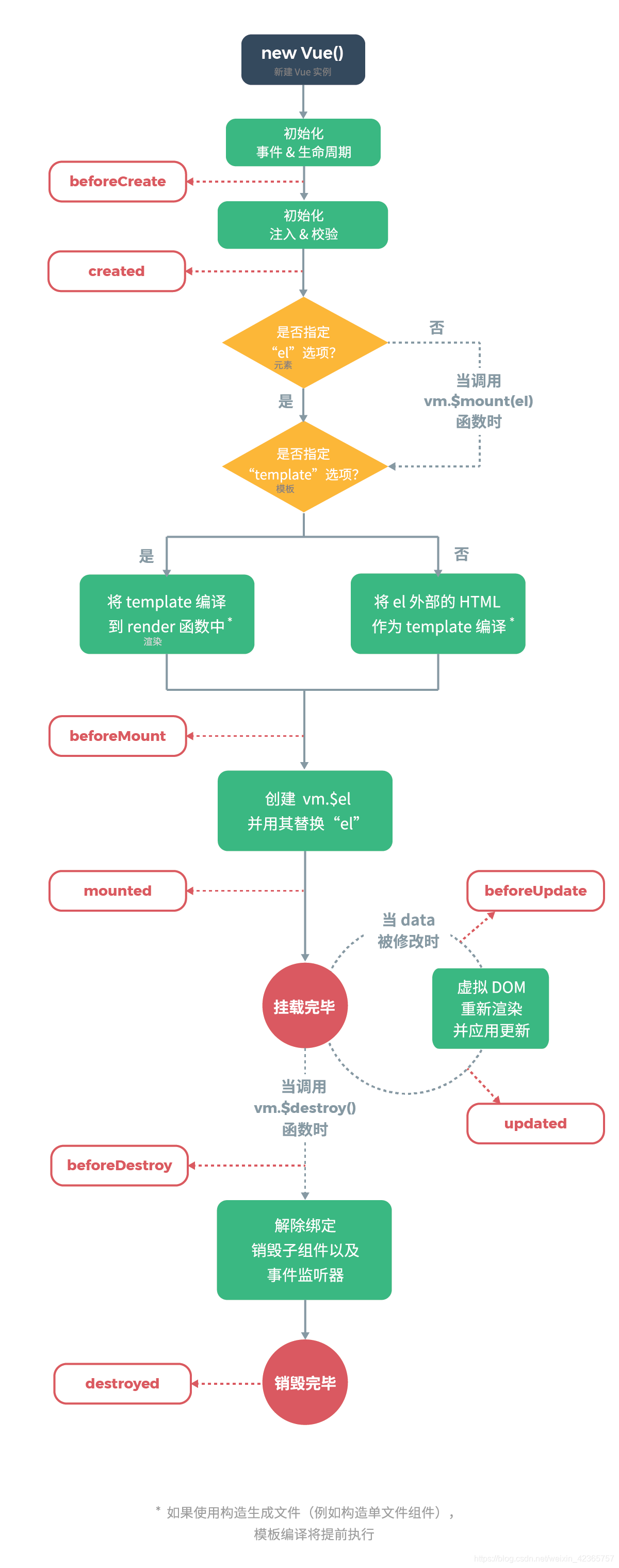
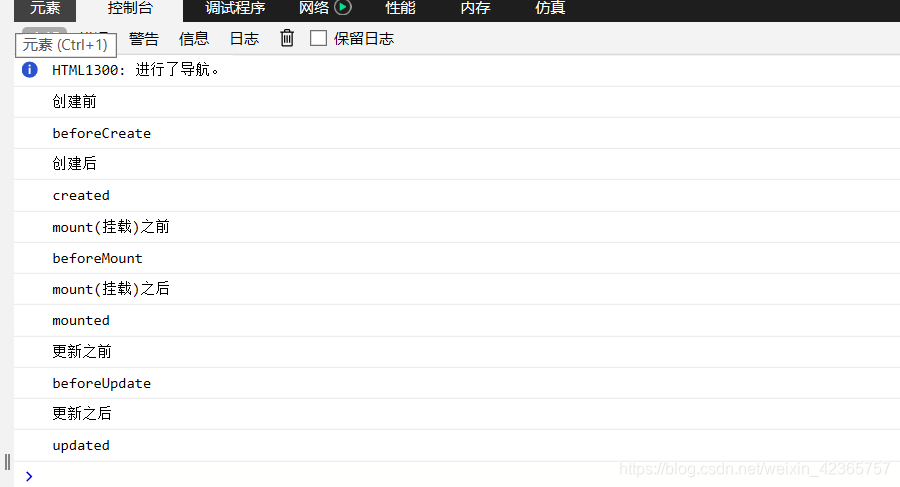
首先先看看官网文档的图,上面详细的给出了vue的生命周期: 具体代码如下还有个人对vue生命周期的理解: 代码运行结果如下:
vue的生命周期:vue实例从创建到销毁的过程称之为vue的生命周期

在这个官方文档的图中我们可以清楚地看到 Vue 的整个生命周期和它所提供的钩子函数。钩子函数
beforeCreate: 实例创建前:这个阶段实例的data、methods是读不到的created:实例创建后:这个阶段已经完成了数据观测(data observer),属性和方法的运算, watch/event 事件回调。mount挂载阶段还没开始,$el 属性目前不可见,数据并没有在DOM元素上进行渲染beforeMount: 在挂载开始之前被调用:相关的 render 函数首次被调用。mounted: el选项的DOM节点 被新创建的 vm.$el 替换,并挂载到实例上去之后调用此生命周期函数。此时实例的数据在DOM节点上进行渲染beforeUpdate: 数据更新时调用,但不进行DOM重新渲染,在数据更新时DOM没渲染前可以在这个生命函数里进行状态处理updated: 这个状态下数据更新并且DOM重新渲染,当这个生命周期函数被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。当实例每次进行数据更新时updated都会执行beforeDestory: 实例销毁之前调用。destroyed: Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。<!DOCTYPE html> <head> <meta charset="UTF-8"> <title>Vue生命周期</title> <script src="vue.min.js" type="text/javascirpt" charset="utf-8"></script> </head> <body> <div id="app"> {{msg}} </div> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.min.js"></script> <script> var vm = new Vue({ el:"#app", data:{ msg:"hello!vue", }, //在实例化数据之后,数据观测(data observer)和event/watcher事件配置之前被调用 beforeCreate:function(){ console.log("创建前"); console.log('beforeCreate'); }, //在实例创建完成之后被立即调用 //在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event事件回调。 //然而,挂载阶段还没开始,$el属性目前不可见--> created:function(){ console.log("创建后"); console.log('created'); }, //在挂载开始之前被调用;相关的渲染函数首次被调用 beforeMount:function(){ console.log("mount(挂载)之前"); console.log('beforeMount'); }, //el被新创建的vm.$el所替换,挂载成功 mounted:function(){ console.log("mount(挂载)之后"); console.log('mounted'); }, //数据更新时调用--> beforeUpdate:function(){ console.log("更新之前"); console.log('beforeUpdate'); }, //组件DOM已经更新,组件更新完毕--> updated:function(){ console.log("更新之后"); console.log('updated'); }, //实例销毁之前调用--> beforeDestroy:function(){ console.log("销毁之前"); console.log('beforeDestroy'); }, //实例销毁之后调用--> destroyed:function(){ console.log("销毁之后"); console.log('destroyed'); } }); setTimeout(function(){ vm.msg="changed....."; },3000); </script> </body> </html>

由代码运行结果图我们可以看到,在 Vue 创建实例的过程中,调用了几个生命周期钩子。这就是vue的生命周期,需要在理解的基础上牢记,日后面试时是重点内容!!!
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)