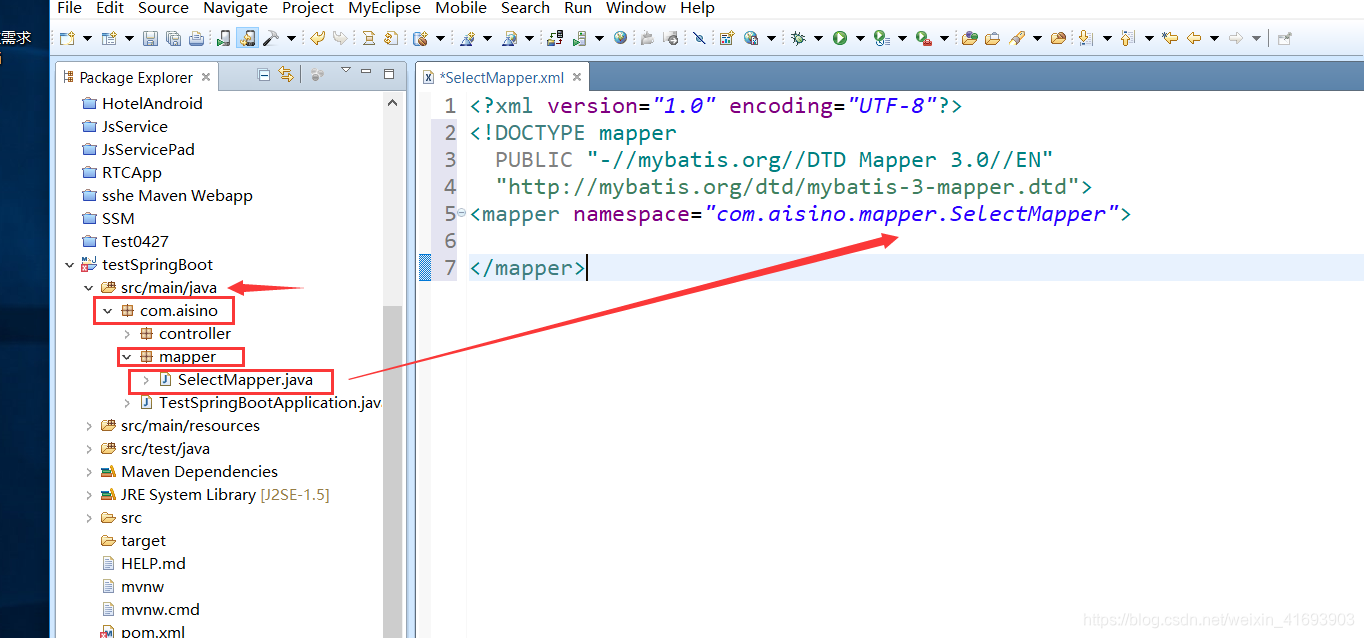
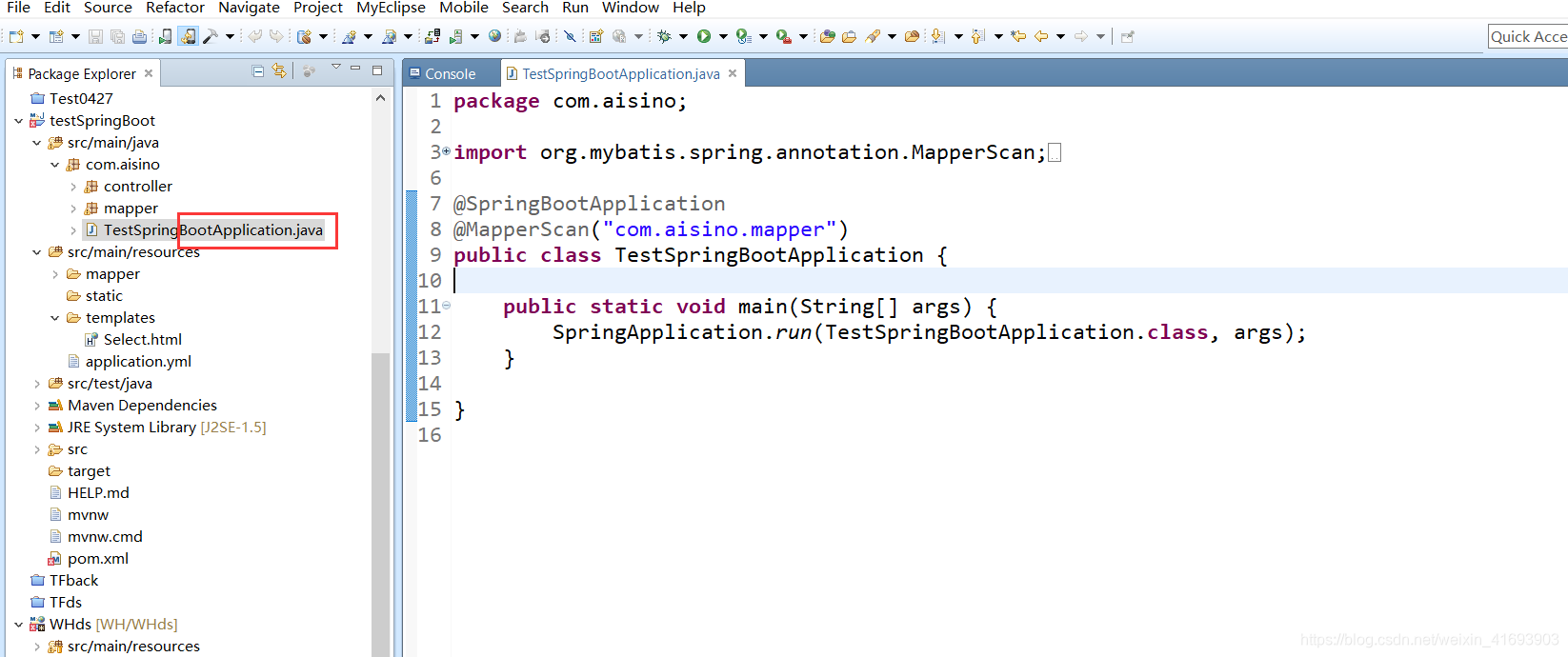
项目初始界面

第一步:创建controller类
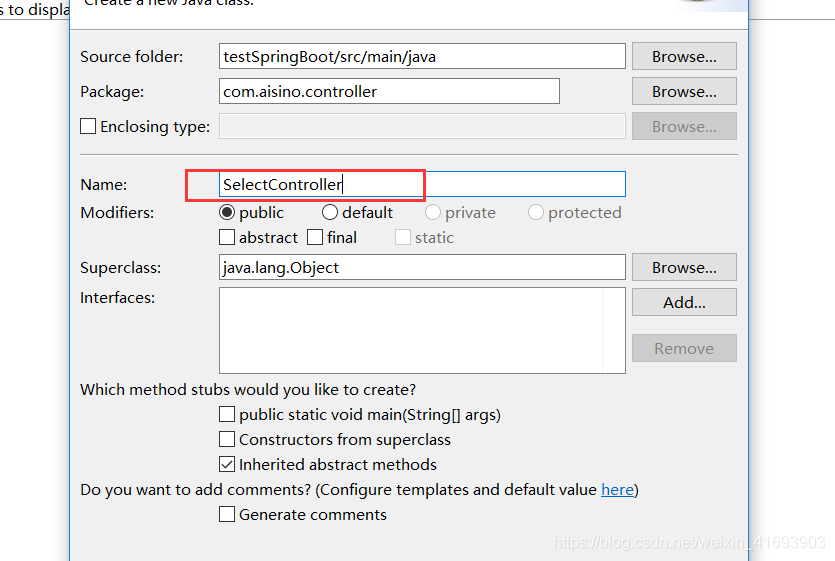
1.选择controller右键->New->Class

2.输入SelectController

第二步:创建mapper接口类
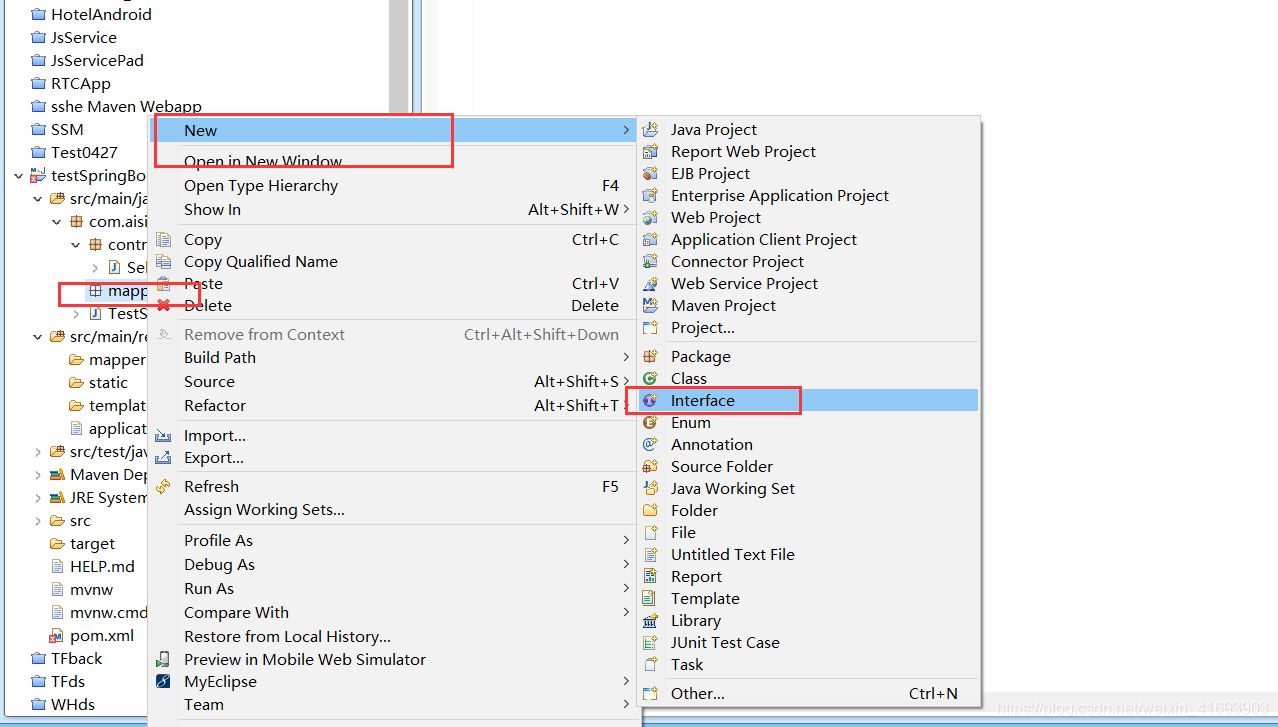
1.选择mapper右键->New->Interface

2.输入SelectMapper

第三步,创建SelectMapper.xml
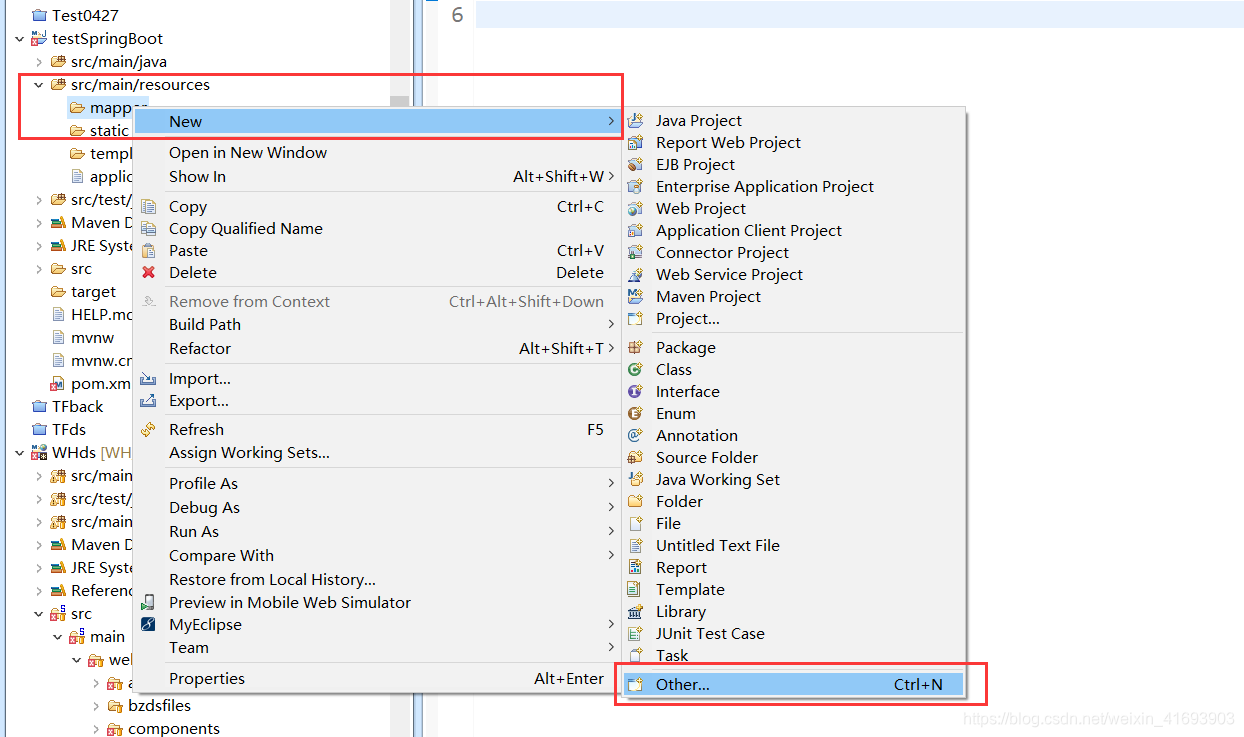
右键->New->Other

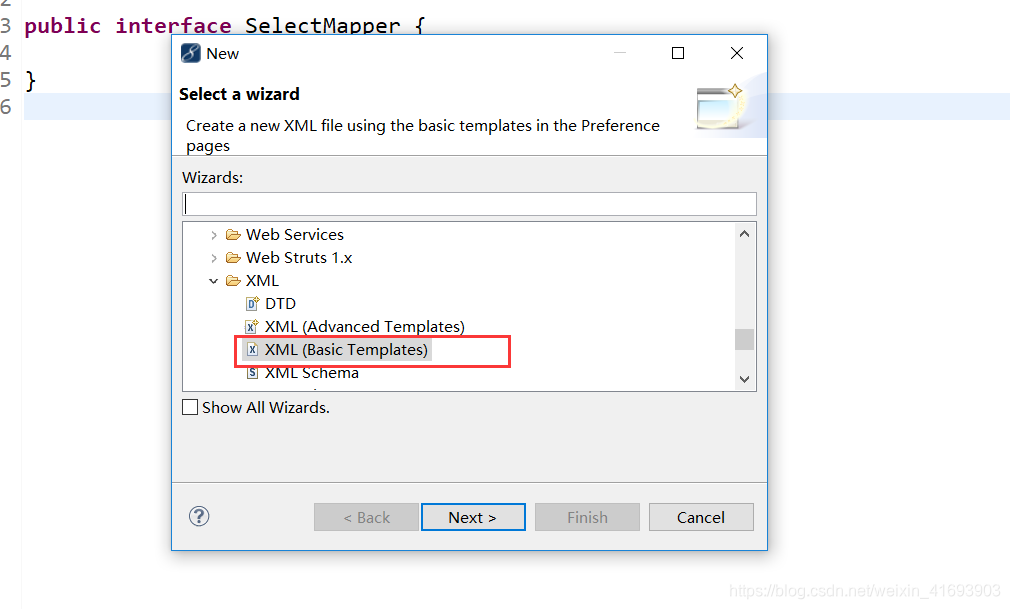
选择XML并双击

输入名称SelectMapper.xml->点击Finish

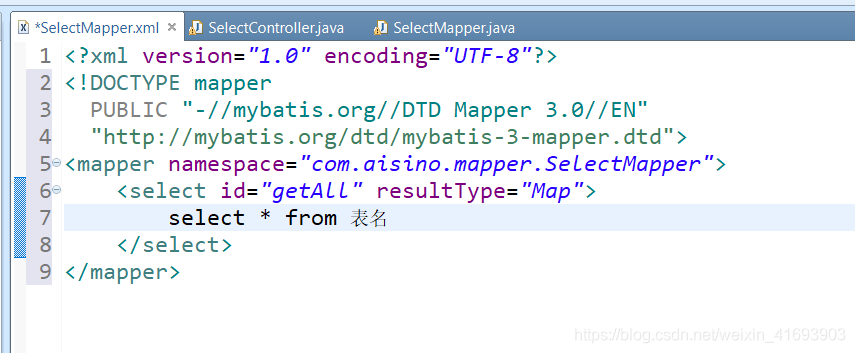
修改SelectMapper.xml内容为下图,注意,这里的路径可能不会是这样

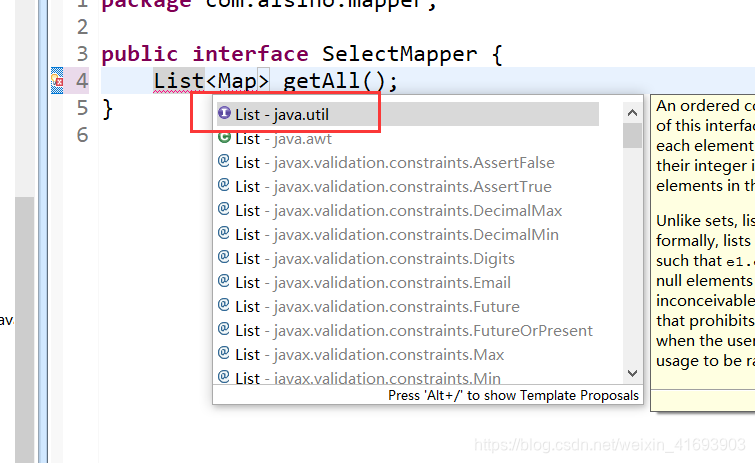
第四步:编写代码,回到创建的SelectMapper.java中,编写代码如图:

有红线时,光标放在List后面,按住Alt键,再按 ?/,选择util结尾的

有红线时,光标放在Map后面,按住Alt键,再按 ?/,选择util结尾的

最终代码如图:

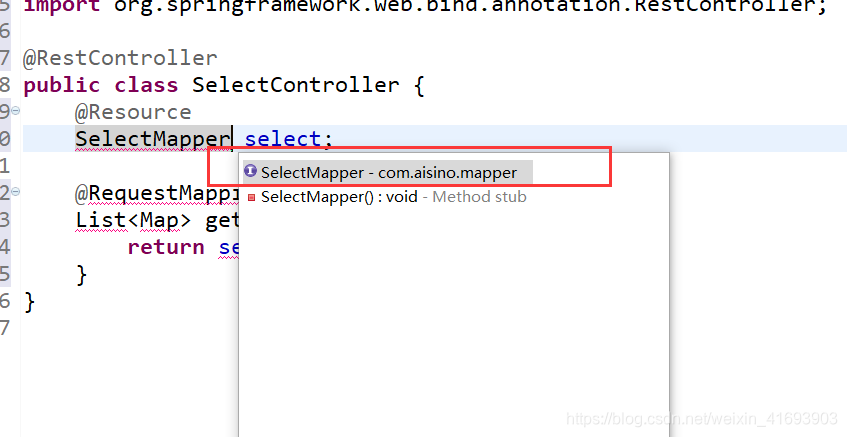
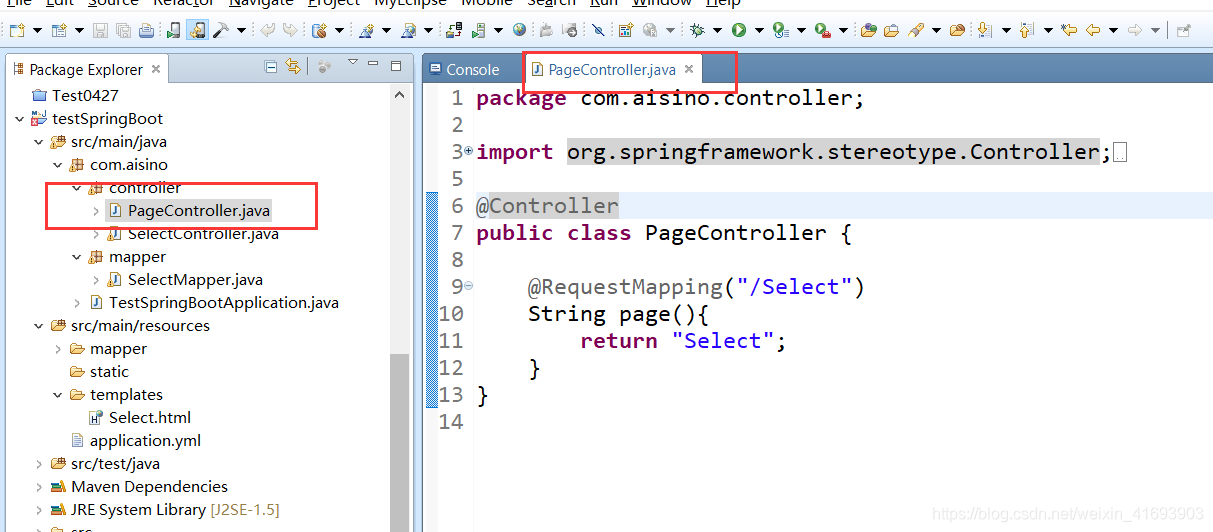
第五步:编写接口,回到创建的SelectController.java中,编写代码如下图:
编写代码如图,会有很多红线:

解决红线,把光标放在红线后面,按住Alt键,再按 ?/,一个一个解决



最终代码如图所示

第六步:编写数据库查询语句,回到刚刚创建的SelectMapper.xml,编辑代码如图:

注:其中“表名”修改为考试时候所查询的表
第七步:创建网页
在resource下面创建templeates文件夹(如果没有),右键文件夹,点击other

找到HTML,双击,输入名称Select.html,创建如图所示:

编写代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <table id="data"> </table> </body> <script type="text/javascript"> function get(url){ var xhr=new XMLHttpRequest(); xhr.open('POST',url,true); xhr.setRequestHeader('content-type', 'application/json'); xhr.onreadystatechange=function(){ if(xhr.readyState==4){ if(xhr.status==200 || xhr.status==304){ getAll(JSON.parse(xhr.responseText)); } } } xhr.send(); } function getAll(data){ var table = document.getElementById("data"); var tableStr = ''; for(var i=0;i<data.length;i++){ tableStr+='<tr>' for(var key in data[i]){ tableStr+= '<td>'+data[i][key]+'</td>' } tableStr+='</tr>' } table.innerHTML = tableStr } get("https://localhost:8080/getAll"); </script> </html> 创建页面访问接口

####注:return “XXXX” ,。XXXX必须和页面的名称相同启动项目


网页访问:https://localhost:8080/Select
效果如图:

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)