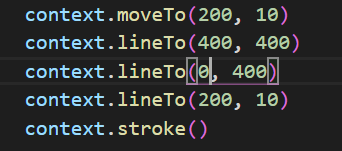
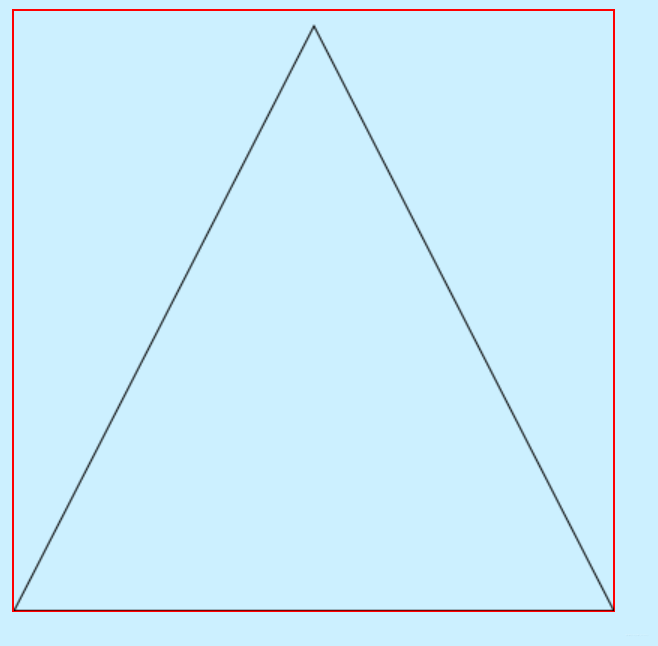
canvas相对于画布,我们可以再里面绘制图形,制作动画(用JavaScript 脚本进行绘制,本以为web只是做简单的网页,没想到还可以制作动画,游戏,,,) 这里需要注意的是canvas宽高定义的规范,在设置宽高是时候不要加上px(当然加了也可以运行,但是在后面绘图的时候可能不能达到自己想要的效果)绘出的图如下 绘制图形最关键的就是要使用 context 绘制出的图形如下: 所以只要将lineTo(x,y)指定到某一点,我们就可以绘制出各种多边形
canvas基础与简单图形绘制(1)
1.1查看画布
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body style="background-color: rgba(0, 183, 255, 0.199);"> <canvas id="canvas" width="400" height="400" style="border:1px solid red;"></canvas> </body> </html>
1.2绘画的步骤
var canvas=docyment.getElementById(‘canvas’)
var context=canvas.getContext(‘2d’)
(想要绘制3d图形的话,直接将2d改为3d即可)1.3绘制简单图形
1.绘制直线
//起始点
context.moveTo(x1,y1)
//终点
context.lineTo(x2,y2)
//连接
context.stroke()
js代码如下:<script> window.onload = function () { var canvas = document.getElementById("canvas"); var context = canvas.getContext('2d'); context.moveTo(0, 0) context.lineTo(400, 400) context.stroke() } </script>
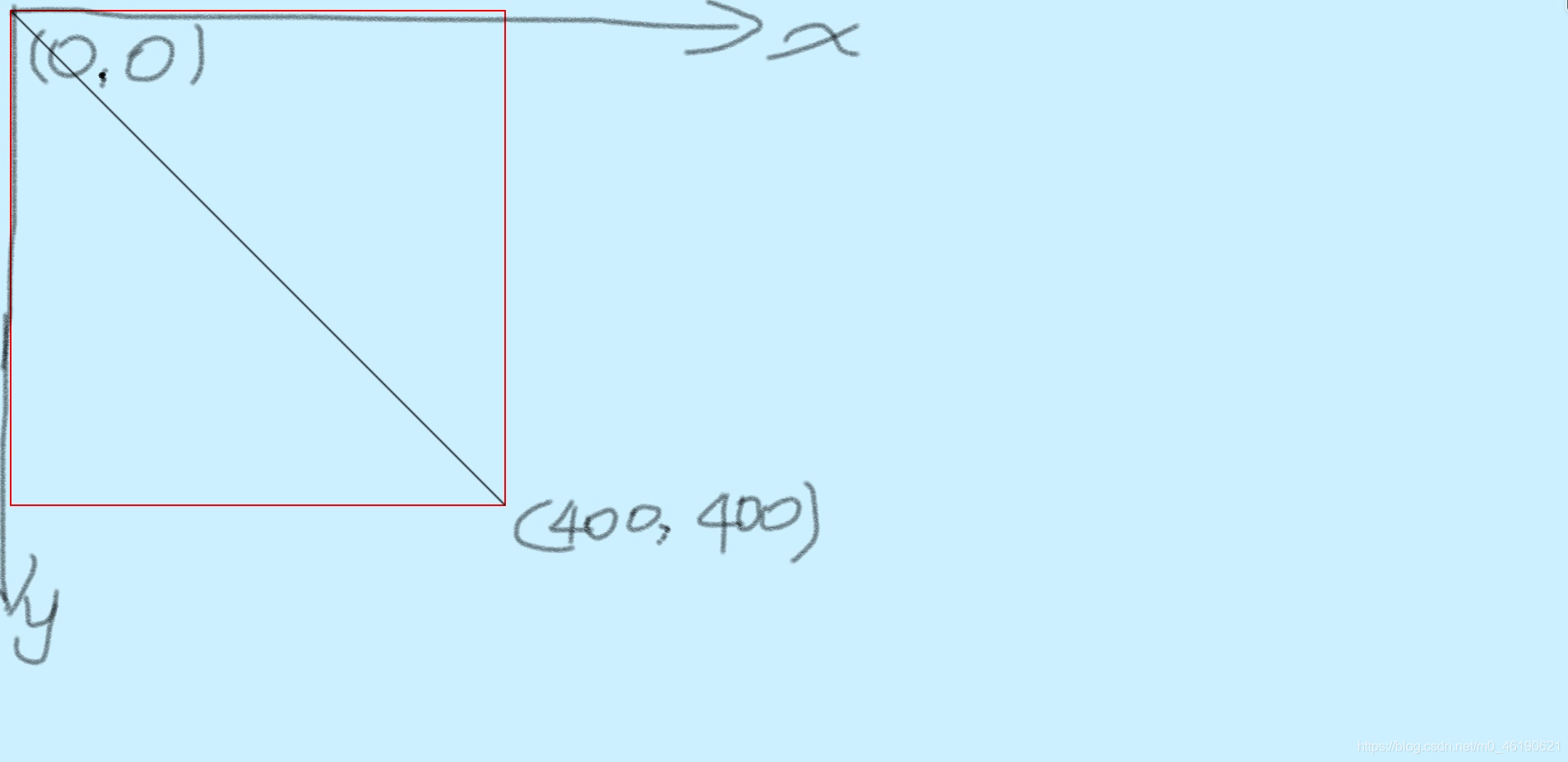
说明:这里的绘图其实和python的海龟绘图本质上一样,可以视画布为一个如图的坐标系



本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)