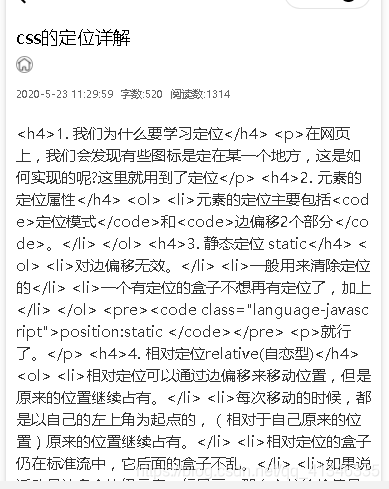
在毕设的过程中,把项目迁移到小程序中,遇到了html格式的博客内容,在小程序中直接以标签的格式显示出来了,并没有进行标签格式的转换,因此记下该问题并解决。问题的截图如下: /app.wxss/ var WxParse = require(’…/wxParse/wxParse.js’); 没有人能预测未来,但总有人后悔当初。
前言

解决步骤

@import “/pages/wxParse/wxParse.wxss”;
singleBlog.js中引。
var WxParse = require('../wxParse/wxParse.js'); /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ Page({ /** * 页面的初始数据 */ data: { singleBlog:{} }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { console.log("options",options); wx.request({ url: 'https://localhost:9200/blog/singleBlog/'+options.blogId, header: { 'Content-Type': 'application/json' }, success:res=>{ console.log(res); this.setData({ singleBlog:res.data.dataInfo }) // 解析为 // console.log("s",this.data.singleBlog); WxParse.wxParse('htmlContent', 'html', this.data.singleBlog.htmlContent, this,0); } }) },
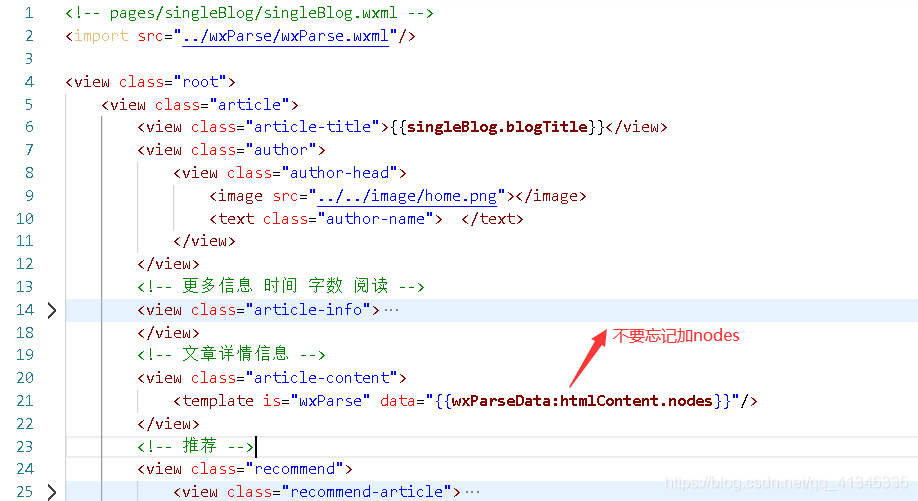
<import src="../../wxParse/wxParse.wxml"/> <template is="wxParse" data="{{wxParseData:htmlContent.nodes}}"/> 
效果如下图所示:

注意事项
singleBlog:res.data.dataInfo
}),这个和react挺像的。
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)