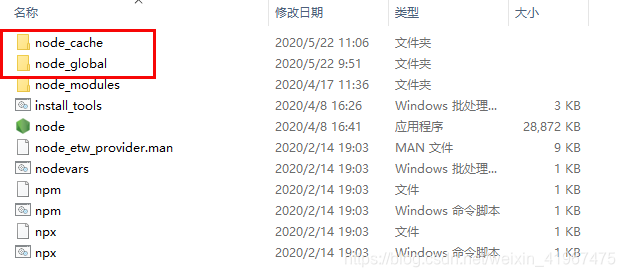
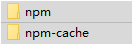
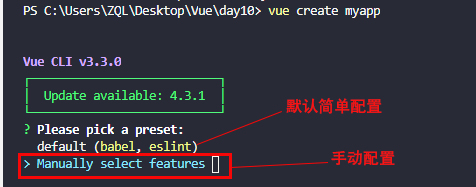
为了避免vue-cli2.0版本对3.0版本造成影响,需要先卸载全局安装的2.0版本 卸载分两种情况: 1.安装nodejs时,是否在nodejs目录下手动新建了node_cache和node_global文件夹,同时配置了与之相关的环境变量; 这种情况,你只需要把这两个文件夹删掉,然后再新建两个名字一样的空文件夹 2.默认路径 这种情况,你只需要找到npm 和npm-cache文件夹,删掉即可; 路径:C:Users你的用户名AppDataRoaming 测试是否安装成功: 创建一个myapp的项目文件夹 点击键盘下方向键,选择Manually select features手动配置;回车 vue-cli3.0版本的配置到这里就结束了 注:这是属于菜鸟的简单配置,正在努力爬阶中 勤劳一日,可得一夜安眠;勤劳一生,可得幸福长眠。——达·芬奇
vue-cli2.0过渡到 vue-cli3.0配置和使用
一、卸载vue-cli2.0


二、vue-cli3.0配置和使用
1、由于把之前全局安装的模块都删掉了,咱们需要重新配置一下镜像提高拉包速度
npm install cnpm -g -registry=https://registry.npm.taobao.org cnpm -v 2、全局安装 vue-cli3.0
cnpm install -g @vue/cli@3.3.0 3.安装完毕,我们开始手动创建项目
vue create myapp

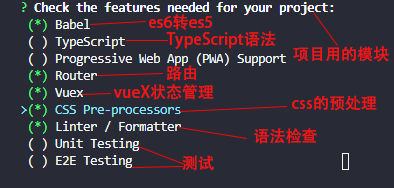
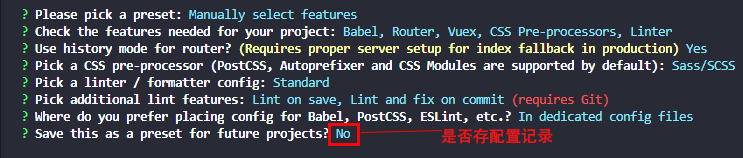
点击方向键,移动到想安装的模块,按空格键选中,可多选;回车

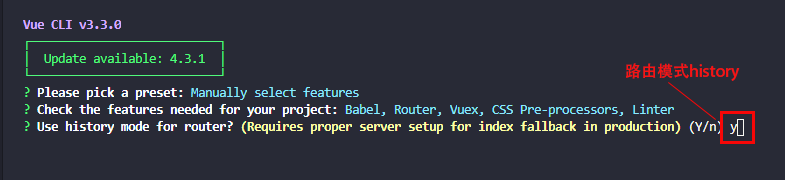
使用 路由模式history,输入:y;回车

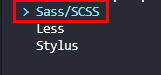
选择预处理 Sass/SCSS;回车

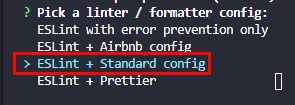
选择语法检查(Standard标准):移动方向键,选中ESLint + Stanard config;回车

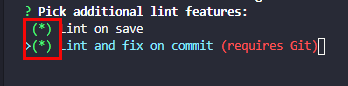
选择语法检查模块(2);移动方向键,按空格键选中,可多选;回车

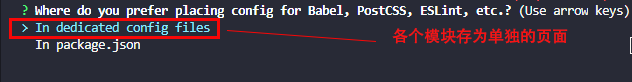
选择各模块存为单独的页面:移动方向键,选中in dedicated config files ;回车

是否存配置记录(N):输入N;回车


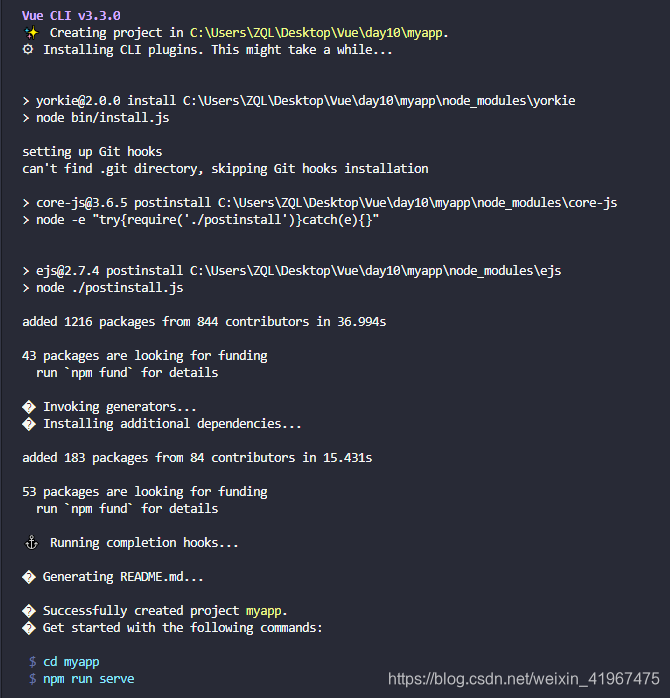
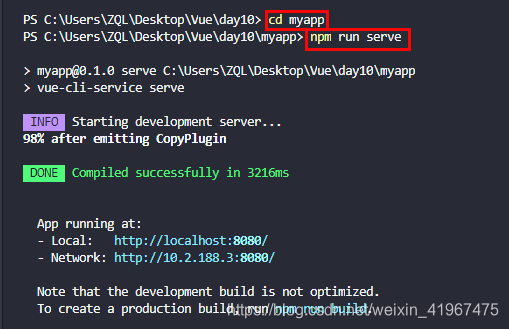
Ctrl + C回到当前目录,然后执行如下命令#进入myapp目录下 cd myapp #开发环境构建 cnpm run serve 
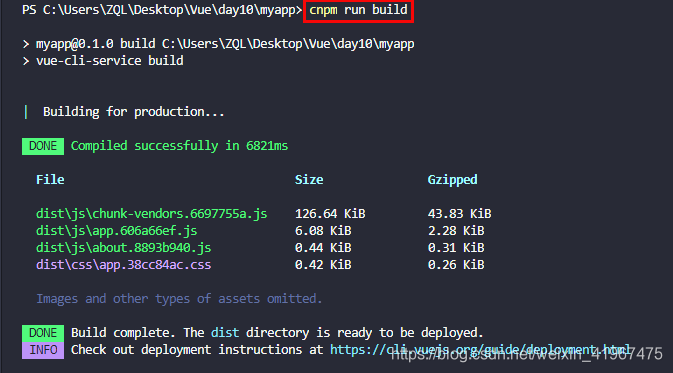
生产环境搭建cnpm run build 
代码检测工具cnpm run lint 
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)