一、JavaScript插入位置 效果 效果 效果 效果 效果
1.< head >中
2.< body >中
3.外部文件
二、DOM Document 对象
每个载入浏览器的 HTML 文档都会成为 Document 对象,Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
getElementById():返回对拥有指定 id 的第一个对象的引用。
getElementsByName():返回带有指定名称的对象集合。
getElementsByTagName():返回带有指定标签名的对象集合。
三、JavaScript能做什么
1.改变HTML的内容<!DOCTYPE html> <html> <body> <h2>JavaScript 能做什么</h2> <p id="demo">JavaScript 能够改变 HTML 内容。</p> <button type="button" onclick='document.getElementById("demo").innerHTML = "Hello JavaScript!"'>点击我! </button> </body> </html>

2.改变HTML的属性值<!DOCTYPE html> <html> <body> <h2>JavaScript 能做什么?</h2> <p>JavaScript 能够改变 HTML 属性值。</p> <p>在本例中,JavaScript 改变了图像的 src 属性值。</p> <button onclick="document.getElementById('myImage').src='1.jpg'">变白</button> <img id="myImage" border="0" src="1.jpg" > <button onclick="document.getElementById('myImage').src='2.jpg'">变蓝</button> </body> </html> 
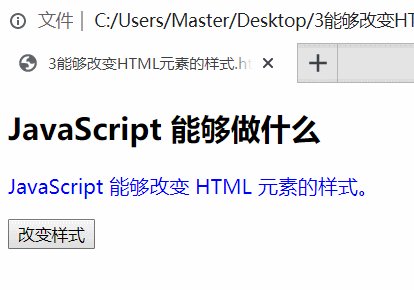
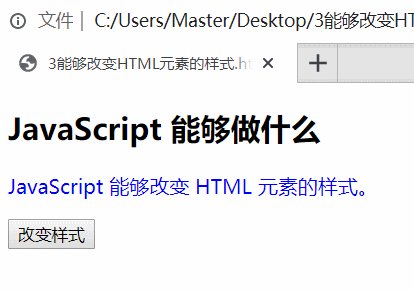
3.能够改变HTML样式<!DOCTYPE html> <html> <body> <h2>JavaScript 能够做什么</h2> <p id="demo">JavaScript 能够改变 HTML 元素的样式。</p> <button type="button" onclick="document.getElementById('demo').style.color='blue'">改变样式</button> </body> </html>

4.能够隐藏 HTML 元素<!DOCTYPE html> <html> <body> <h2>JavaScript 能够做什么</h2> <p id="demo">JavaScript 能够隐藏 HTML 元素。</p> <button type="button" onclick="document.getElementById('demo').style.display='none'">隐藏</button> </body> </html>

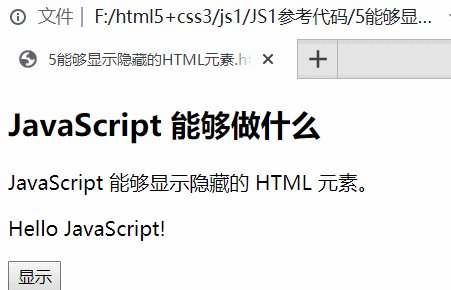
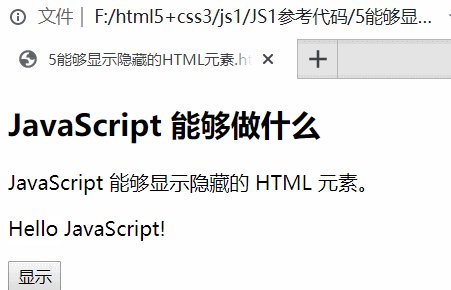
5.能够显示隐藏的HTML元素<!DOCTYPE html> <html> <body> <h2>JavaScript 能够做什么</h2> <p>JavaScript 能够显示隐藏的 HTML 元素。</p> <p id="demo" style="display:none">Hello JavaScript!</p> <button type="button" onclick="document.getElementById('demo').style.display='block'">显示</button> </body> </html>

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)