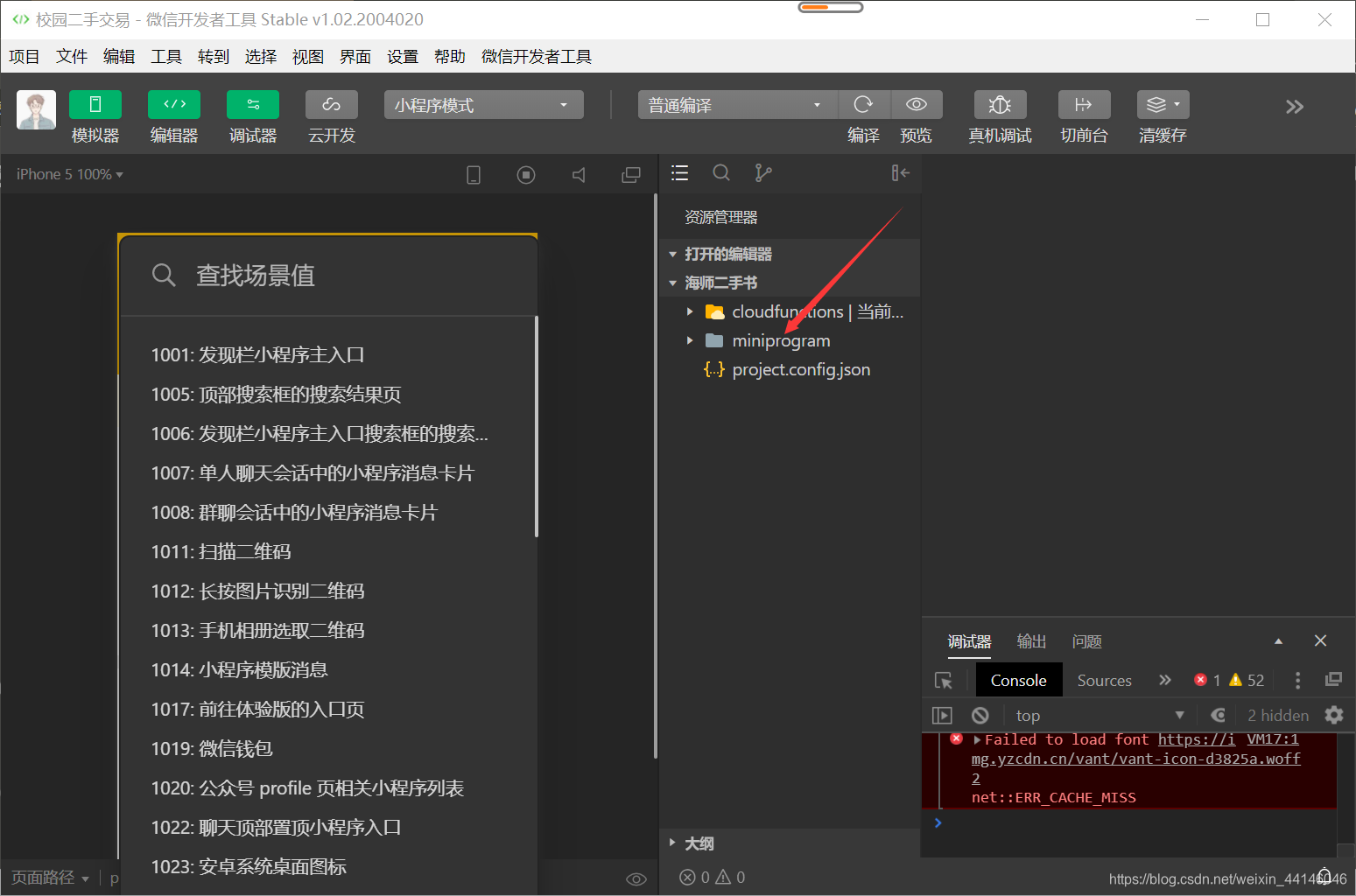
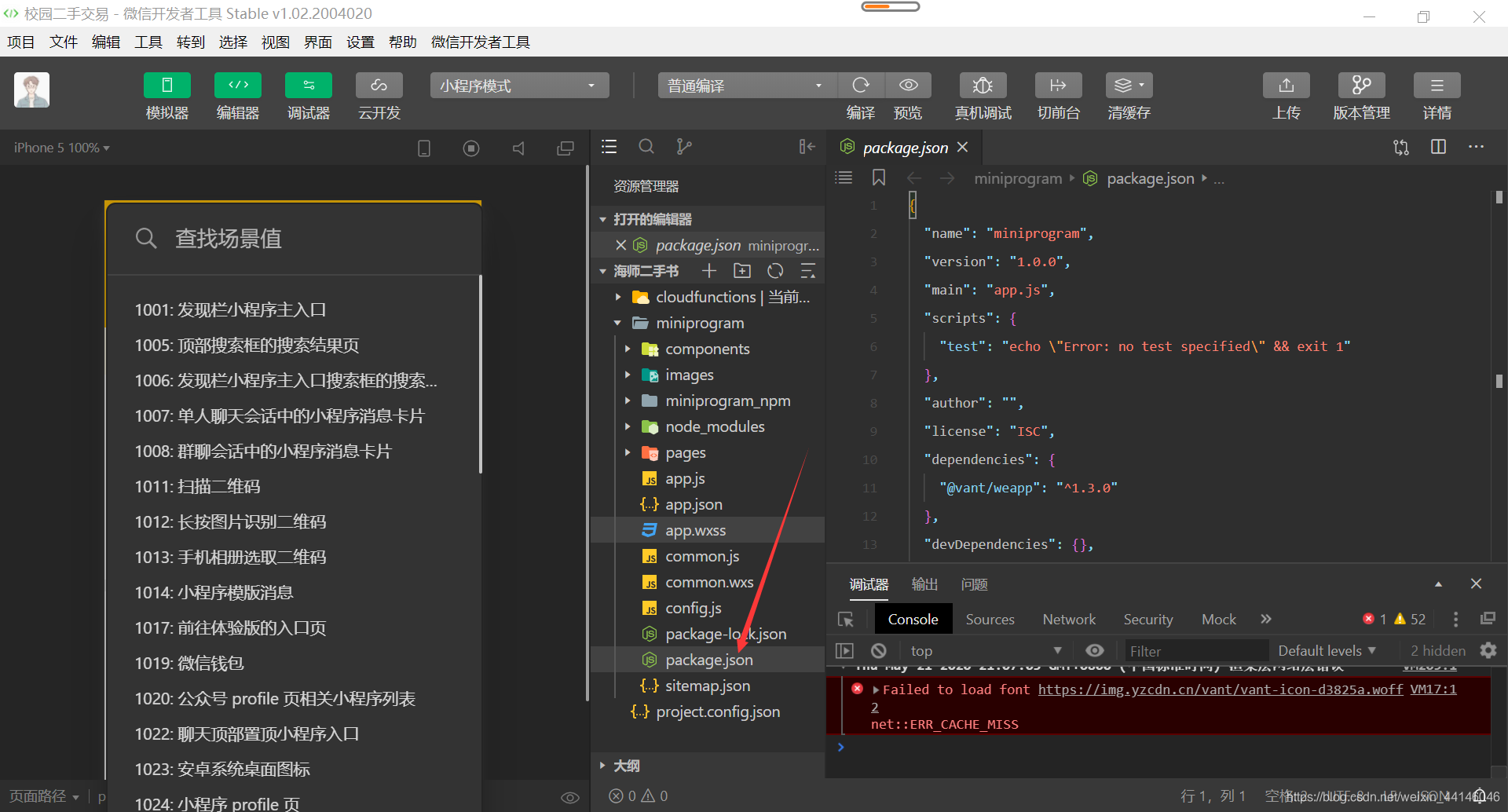
以下我们以云开发小程序引用为例,非云开发小程序引用其实一样 一、安装 在开发者工具中,对着小程序端的项目目录miniprogram选中后右键,选择在终端打开 终端执行命令 执行该命令后直接全部回车,成功后会在你的小程序端文件目录里生成一个package.json 文件 构建npm包 修改app.json 二、使用 a).zhai.wxml b).zhai.js 使用完毕~~
小程序内引入使用vant组件操作

npm init

和上一步一样,在终端操作npm i @vant/weapp -S --production
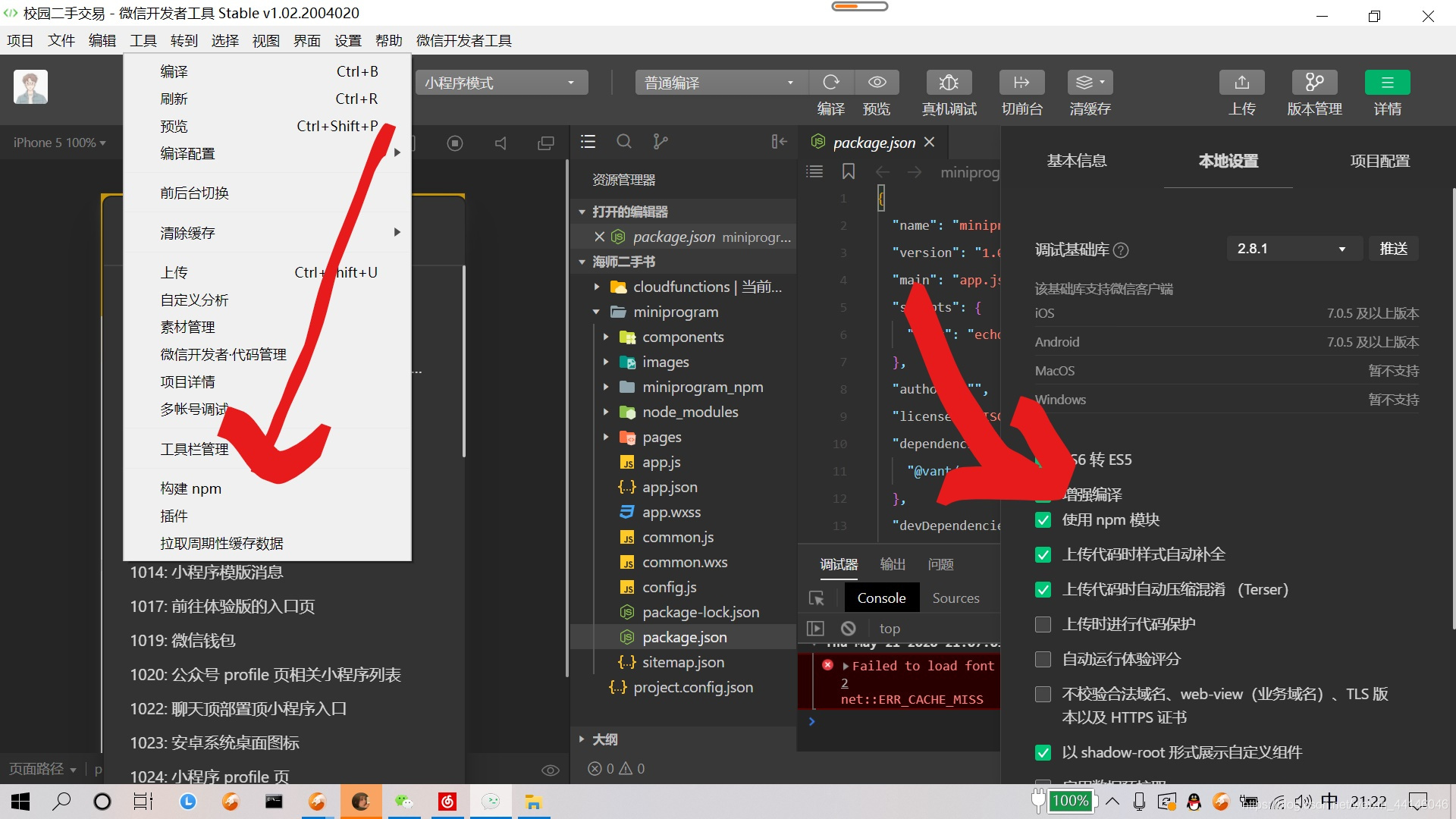
打开微信开发者工具,点击 工具 -> 构建 npm,并勾选 使用 npm 模块 选项,构建完成后,即可引入成功。

将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以去除,不关闭将造成部分组件样式混乱。
使用非常简单,我们以 Toast 轻提示为例
在app.json 中配置 Toast 路径"usingComponents": { "van-toast": "@vant/weapp/toast" }
按照文档说明,这里需要配置两次,我们以 /pages/zhai/zhai 这个目录使用为例<van-toast id="van-toast" /> import Toast from '@vant/weapp/toast/toast'; Toast('我是提示文案,建议不超过十五字~');
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)