1.1 为什么要学习服务器端开发基础 1.2 服务器端开发要做的事情 1.3 为什么选择Node 1.4 Node是什么 2.1 Node.js运行环境安装 官网地址:https://nodejs.org/en/ LTS = Long Term Support 长期支持版 稳定版 2.2 Node环境安装失败解决办法 执行命令报错 2.3 PATH环境变量 添加环境变量的方法跟添加JDK环境变量一样 3.1 Node.js 的组成 3.2 Node.js基础语法 4.1 JavaScript开发弊端 4.3 模块成员导出 // a.js 4.4 模块成员的导入 // b.js 4.5 模块成员导出的另一种方式 module.exports.version = version; 4.6 模块导出两种方式的联系与区别 5.1 什么是系统模块 5.2 系统模块fs 文件操作 实例: 5.4 路径拼接语法 5.5 相对路径VS绝对路径 读写文件与路径综合实例: 6.1 什么是第三方模块 第三方模块有两种存在形式: 6.2 获取第三方模块 全局安装与本地安装 6.3 第三方模块 nodemon 使用步骤 安装nodemon错误 6.4 第三方模块 nrm 6.5 第三方模块 Gulp 6.6 Gulp能做什么 6.7 Gulp使用 6.8 Gulp中提供的方法 6.9gulp插件的使用方法 分四步曲:安装插件–>引入–>调用–>执行 6.10gulp构建全局任务 7.1 node_modules文件夹的问题 7.2 package.json文件的作用 使用npm init -y命令生成。(默认)或者用npm init 回车,一步步按照提示完成生成 生成的package.json文件内容如下图所示 如果这时候把当前目录下的node_modules目录删除,然后再去PowerShell命令窗口执行npm install回车,又可以重新生成node_modules目录。 7.3文件中scripts的作用 7.4 项目依赖和开发依赖 开发依赖 用npm install xxx(包名)下载的为项目依赖,npm install xxx(包名) –save-dev为开发依赖 注意:npm install 命令重新生成全部的依赖文件(项目依赖+开发依赖) 7.5 package-lock.json文件的作用 8.1 模块查找规则-当模块拥有路径但没有后缀时 8.2 模块查找规则-当模块没有路径且没有后缀时
1.Node开发概述
Node是一个基于Chrome V8引擎的JavaScript代码运行环境。

运行环境
浏览器(软件)能够运行JavaScript代码,浏览器就是JavaScript代码的运行环境
Node(软件)能够运行JavaScript代码,Node就是JavaScript代码的运行环境2. Node运行环境搭建
Current 拥有最新特性 实验版

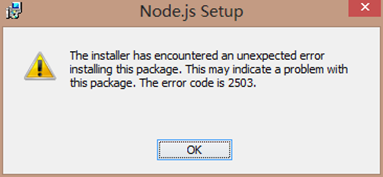
失败原因:系统帐户权限不足。
解决办法:
存储系统中的目录,在命令行中执行命令的时候系统会自动去这些目录中查找命令的位置。3. Node.js快速入门
JavaScript 由三部分组成,ECMAScript,DOM,BOM。
Node.js是由ECMAScript及Node 环境提供的一些附加API组成的,包括文件、网络、路径等等一些更加强大的 API。

所有ECMAScript语法在Node环境中都可以使用。
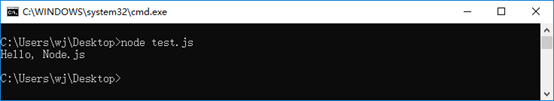
在Node环境下执行代码,使用Node命令执行后缀为.js的文件即可

3.3 Node.js全局对象global
在浏览器中全局对象是window,在Node中全局对象是global。
Node中全局对象下有以下方法,可以在任何地方使用,global可以省略。
4. Node.js模块化开发
JavaScript在使用时存在两大问题,文件依赖和命名冲突。

4.2Node.js中模块化开发规范

// 在模块内部定义变量
let version = 1.0;
// 在模块内部定义方法
const sayHi = name => 您好, ${name};
// 向模块外部导出数据
exports.version = version;
exports.sayHi = sayHi;
// 在b.js模块中导入模块a
let a = require(’./b.js’);
// 输出b模块中的version变量
console.log(a.version);
// 调用b模块中的sayHi方法 并输出其返回值
console.log(a.sayHi(‘黑马讲师’));
// 导入模块时后缀可以省略
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准。
module.exports.sayHi = sayHi;

5. 系统模块
Node运行环境提供的API. 因为这些API都是以模块化的方式进行开发的, 所以我们又称Node运行环境提供的API为系统模块

f:file 文件 ,s:system 系统,文件操作系统。
let fs = require(‘fs’);
读取文件内容
fs.reaFile(‘文件路径/文件名称’[,‘文件编码’], callback);
写入文件内容
fs.writeFile(‘文件路径/文件名称’, ‘数据’, callback);

5.3 系统模块path 路径操作
path.join(‘路径’, ‘路径’, …);

6. 第三方模块
别人写好的、具有特定功能的、我们能直接使用的模块即第三方模块,由于第三方模块通常都是由多个文件组成并且被放置在一个文件夹中,所以又名包。
以js文件的形式存在,提供实现项目具体功能的API接口。
以命令行工具形式存在,辅助项目开发
npmjs.com:第三方模块的存储和分发仓库
npm (node package manager) : node的第三方模块管理工具
nodemon是一个命令行工具,用以辅助项目开发。
在Node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐。
可参考链接:nodemon : 无法加载文件C:UsersxxxAppDataRoamingnpmnodemon.ps1。未对文件…进行数字签名。无法在当前系统上运行该脚本。
nrm ( npm registry manager ):npm下载地址切换工具
npm默认的下载地址在国外,国内下载速度慢
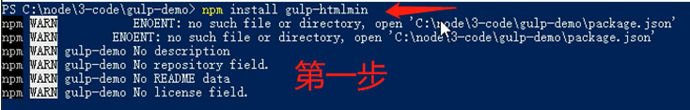
使用步骤




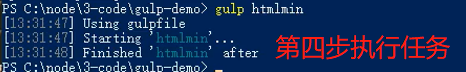
编写好任务后在PowerShell中直接gulp 任务名称即可
gulp插件使用方法还可以详见 npm官网
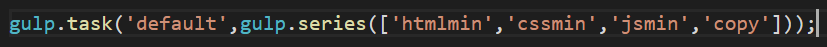
gulp.task(‘default’,gulp.series([‘任务一’,‘任务二’,‘任务三’,…]));
如下图:

执行全局任务用 gulp default命令或者gulp命令

6.11gulp执行任务常见的错误
可参考链接:gulp执行任务报错The following tasks did not complete: first,Did you …?gulp构建全局任务时报错AssertionError7.package.json文件
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、github地址、当前项目依赖了哪些第三方模块等。

这时候去PowerShell命令窗口输入npm install xxx(包名) ,下载好后可以在package.json文件中看到相关的信息,如下图所示:

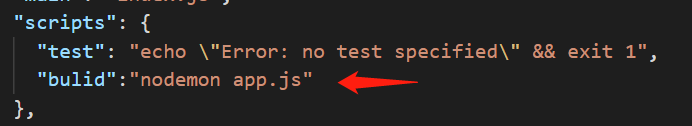
用来存储命令的别名,当我们频繁需要执行过长的命令时,我们可以把该条命令写进scripts对象里,如下图建立的命令别名bulid

到PowerShell命令窗口执行命令,可以看到这两种命令执行的结果是一样的,如下图所示:

项目依赖

执行命令后,到package.json文件如下图所示:

如果这时候把当前目录下的node_modules目录删除,然后再去PowerShell命令窗口执行npm install回车,又可以重新生成node_modules目录。
npm install –production 命令重新生成的只有项目依赖文件(仅项目依赖)
8.Node.js中模块加载机制
require(’./find.js’);
require(’./find’);
require(‘find’);
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)