本文作品创意不是我想出来的,只是想用推荐卡在这“520”的节日里给更多的人下好的作品,可以让新人程序员更加热爱现在做的这些事情,愿所有的努力都不被辜负。 本作品是在五年前无意中不记得在哪里收集的了,如果能在这找到原作者,我会很高兴,代码其实会的都会敲,只是创意无价,所以在此声明一下。此文档我会上传不设积分下载。希望大家喜欢的能给我点个赞,谢谢:) 这个是我搭建了个服务器,在外网点击就可以打开,有背景音乐。
说明
预览

点击中间的爱心之后会变成雨滴落到底下长出一棵爱心树,飘撒着爱心的叶子…

网页中的所有文字都可以改,以及那个时间标签,我是在她生日的时候给她做的所以写的寿星,你们可以写和她相识的时间。

最后的效果如下,每个人的感觉可以不一样,反正我觉得还不错,有什么意见和想法,或技术讨论的也可以在下面留言。
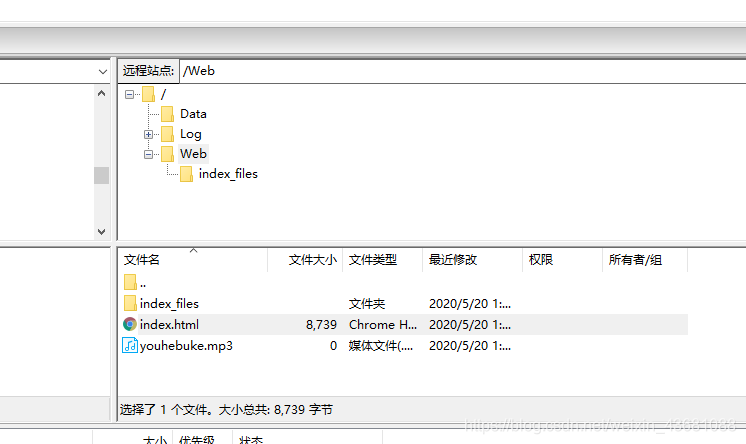
就一个文件夹里面一些js代码,一个主页和背景音乐。
html部份代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xml:lang="en" xmlns="https://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>XXXX,我爱你!</title> <link type="text/css" rel="stylesheet" href="./index_files/default.css"> <script type="text/javascript" src="./index_files/jquery.min.js"></script> <script type="text/javascript" src="./index_files/jscex.min.js"></script> <script type="text/javascript" src="./index_files/jscex-parser.js"></script> <script type="text/javascript" src="./index_files/jscex-jit.js"></script> <script type="text/javascript" src="./index_files/jscex-builderbase.min.js"></script> <script type="text/javascript" src="./index_files/jscex-async.min.js"></script> <script type="text/javascript" src="./index_files/jscex-async-powerpack.min.js"></script> <script type="text/javascript" src="./index_files/functions.js" charset="utf-8"></script> <script type="text/javascript" src="./index_files/love.js" charset="utf-8"></script> <style type="text/css"> <!-- .STYLE1 {color: #666666} --> </style> </head> <body ondragstart="window.event.returnValue=false" oncontextmenu="window.event.returnValue=false" onselectstart="event.returnValue=false"> <body> <audio src="./youhebuke.mp3" autoplay></audio> </body> <div id="main"> <div id="error"><br><br><br><br><br><br><br><br><br><br><br>你的浏览器看不了哦,请换成谷歌(<a href="https://www.google.cn/chrome/intl/zh-CN/landing_chrome.html?hl=zh-CN&brand=CHMI">Chrome</a>)或者火狐(<a href="https://firefox.com.cn/download/">Firefox</a>)浏览器,或者其他游览器的最新版本。<br><br><br><br><br></span></span></span></span></span></span></span></span></span></span></span></div> <div id="wrap"> <div id="text"> <div id="code"> <font color="#FF0000"> <span class="say">* 我们的故事在XXX开始...</span><br> <span class="say"> </span><br> <span class="say">* 在那里,有我们一起走过的时光…………</span><br> <span class="say"> </span><br> <span class="say">* 那时的相识, 或许是缘分,或许是注定的。</span><br> <span class="say"> </span><br> <span class="say">*你那可爱的样子,甜美的歌声,打动着我们、</span><br> <span class="say"> </span><br> <span class="say"> * 今天,在这个开心的日子,祝我们XXXX的小花朵,生日快乐!</span><br> <span class="say"> </span><br> <span class="say">* 不管时间怎么流逝,不管岁月如何无情。我都会一如继往的陪在你身边,走过人生的每一段路。</span><br> <span class="say"> </span><br> <span class="say">* 你难过我会给你一个依靠的肩膀,无论如何都会有一个忠实的我和你一起度过! </span><br> <span class="say"> </span><br> <span class="say">*happy birthday !</span><br> <span class="say"> </span><br> <span class="say">* You are my only girl..forever.. </span><br> </span></font></p></div> </div> <div id="clock-box"> 我们的寿星:<span class="STYLE1"></span><font color="#33CC00"> XXXX</font> <span class="STYLE1">已经诞生</span> <div id="clock"></div> </div> <canvas id="canvas" width="1100" height="680"></canvas> </div> </div> <script> </script> <script> (function(){ var canvas = $('#canvas'); if (!canvas[0].getContext) { $("#error").show(); return false; } var width = canvas.width(); var height = canvas.height(); canvas.attr("width", width); canvas.attr("height", height); var opts = { seed: { x: width / 2 - 20, color: "rgb(190, 26, 37)", scale: 2 }, branch: [ [535, 680, 570, 250, 500, 200, 30, 100, [ [540, 500, 455, 417, 340, 400, 13, 100, [ [450, 435, 434, 430, 394, 395, 2, 40] ]], [550, 445, 600, 356, 680, 345, 12, 100, [ [578, 400, 648, 409, 661, 426, 3, 80] ]], [539, 281, 537, 248, 534, 217, 3, 40], [546, 397, 413, 247, 328, 244, 9, 80, [ [427, 286, 383, 253, 371, 205, 2, 40], [498, 345, 435, 315, 395, 330, 4, 60] ]], [546, 357, 608, 252, 678, 221, 6, 100, [ [590, 293, 646, 277, 648, 271, 2, 80] ]] ]] ], bloom: { num: 700, width: 1080, height: 650, }, footer: { width: 1200, height: 5, speed: 10, } } var tree = new Tree(canvas[0], width, height, opts); var seed = tree.seed; var foot = tree.footer; var hold = 1; canvas.click(function(e) { var offset = canvas.offset(), x, y; x = e.pageX - offset.left; y = e.pageY - offset.top; if (seed.hover(x, y)) { hold = 0; canvas.unbind("click"); canvas.unbind("mousemove"); canvas.removeClass('hand'); } }).mousemove(function(e){ var offset = canvas.offset(), x, y; x = e.pageX - offset.left; y = e.pageY - offset.top; canvas.toggleClass('hand', seed.hover(x, y)); }); var seedAnimate = eval(Jscex.compile("async", function () { seed.draw(); while (hold) { $await(Jscex.Async.sleep(10)); } while (seed.canScale()) { seed.scale(0.95); $await(Jscex.Async.sleep(10)); } while (seed.canMove()) { seed.move(0, 2); foot.draw(); $await(Jscex.Async.sleep(10)); } })); var growAnimate = eval(Jscex.compile("async", function () { do { tree.grow(); $await(Jscex.Async.sleep(10)); } while (tree.canGrow()); })); var flowAnimate = eval(Jscex.compile("async", function () { do { tree.flower(2); $await(Jscex.Async.sleep(10)); } while (tree.canFlower()); })); var moveAnimate = eval(Jscex.compile("async", function () { tree.snapshot("p1", 240, 0, 610, 680); while (tree.move("p1", 500, 0)) { foot.draw(); $await(Jscex.Async.sleep(10)); } foot.draw(); tree.snapshot("p2", 500, 0, 610, 680); canvas.parent().css("background", "url(" + tree.toDataURL('image/png') + ")"); canvas.css("background", "#ffe"); $await(Jscex.Async.sleep(300)); canvas.css("background", "none"); })); var jumpAnimate = eval(Jscex.compile("async", function () { var ctx = tree.ctx; while (true) { tree.ctx.clearRect(0, 0, width, height); tree.jump(); foot.draw(); $await(Jscex.Async.sleep(25)); } })); var textAnimate = eval(Jscex.compile("async", function () { var strs = "1994-05-09 9:00:00"; var nowTime=new Date(); var together = new Date(strs.replace(/-/g,"/")); $("#code").show().typewriter(); $("#clock-box").fadeIn(500); while (true) { timeElapse(together); $await(Jscex.Async.sleep(1000)); } })); var runAsync = eval(Jscex.compile("async", function () { $await(seedAnimate()); $await(growAnimate()); $await(flowAnimate()); $await(moveAnimate()); textAnimate().start(); $await(jumpAnimate()); })); runAsync().start(); })(); </script></body></html>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)