1.switch-theme 1.tag标签页(分为标签页和分类页) 4.关于我们 1.主页(轮播图实现)2.分类 3.留言墙 4.搜索 vuex(已完成部分)!!!!全部关联models 1.app.js(处理switch-theme主题切换使用缓存) models已完成部分 1.tag.js 2.category.js 3.friend.js 4.author.js
好的代码一定有好的目录结构,本项目不同于原生vue
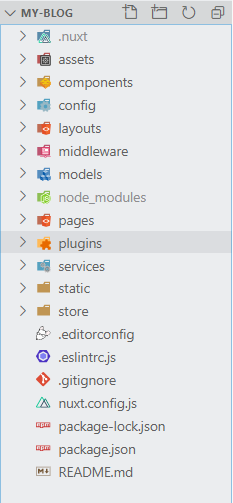
目录结构和路由


所有已经开发完毕组件的封装

2.desktop-nav(PC端适配)

3.page-header

4.page-footer

5.split-line

6.detail-header

7.article-list

8.tag-detail

9.empty(当没有文章的时候显示)使用pulugin全局挂载(无需引入)


封装http请求参考大牛的封装(使用axios)

已经完成的页面

2.标签页

3.分类页(未完成)

5.关于我们某个人(使用_id来开发原生vue没有的功能)

待完成的页面
vuex(状态管理)和models(业务处理)

2.about.js 获取作者信息和相关文章和更多文章(LoadMore)

3.获取友链 friend.js

4.tag.js 获取标签和分类和文章列表和更多文章(LoadMore)

import { get } from '@/services/http/axios' class Tag { // 获取所有标签 async getTags() { const res = await get('v1/blog/tag/tags') return res } } export default new Tag() import { get } from '@/services/http/axios' class Category { // 获取所有分类 async getCategories() { const res = await get('v1/blog/category/categories') return res } // 获取分类详情 async getCategory(id) { const res = await get('v1/blog/category', { id }) return res } } export default new Category() import { get } from '@/services/http/axios' class Blog { async getFriends() { const res = await get('v1/blog/blog/friend/friends') return res } } export default new Blog() import { get } from '@/services/http/axios' class Author { // 获取所有作者 async getAuthors() { const res = await get('v1/blog/author/authors') return res } async getAuthorDetail(id) { const res = await get('v1/blog/author/detail', { id }) return res } } export default new Author()
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)