相对布局——RealativeLayout,在安卓开发中存在非常大的作用,我们可以使用相对布局来更巧妙的控制我们的控件的摆放。今天我们学习控件基于页面居中,左上,右上,左下,右下,基于居中控件的左上,右上,左下,右下,为了方便学习,这里的控件均采用按钮。 完成页面居中处理,我们要先设置我们的布局设置 完成这一步过后,可以通过界面布局完成控件居中 为了后续相对布局的继续学习,我们需要将相对控件基于第一位 控件基于页面的布局设置,基于这几条设置 通过这几条设置相互组合即可完成控件基于页面左上、右上、左下、右下 我们将这些设置运用到控件上 控件基于居中控件,基于这几条设置 通过这几条设置相互组合即可完成控件基于居中控件左上、右上、左下、右下 将这些设置运用到控件中 如果将基于居中控件的设置单独设置上下左右会出现怎样的情况呢? 是否会出现出现我们正上,正下,正左,正右吗? 通过居中调整,达到了我们预期的期望,完成了正方向的上下左右相对布局 下面贴上完整布局代码以及效果: 相对布局的学习目前就这么多了,学无止境,继续努力
Android studio 的相对布局学习
控件基于页面居中
<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> android:layout_centerInParent="true" <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="居中" android:layout_centerInParent="true" android:textAllCaps="false" /> 
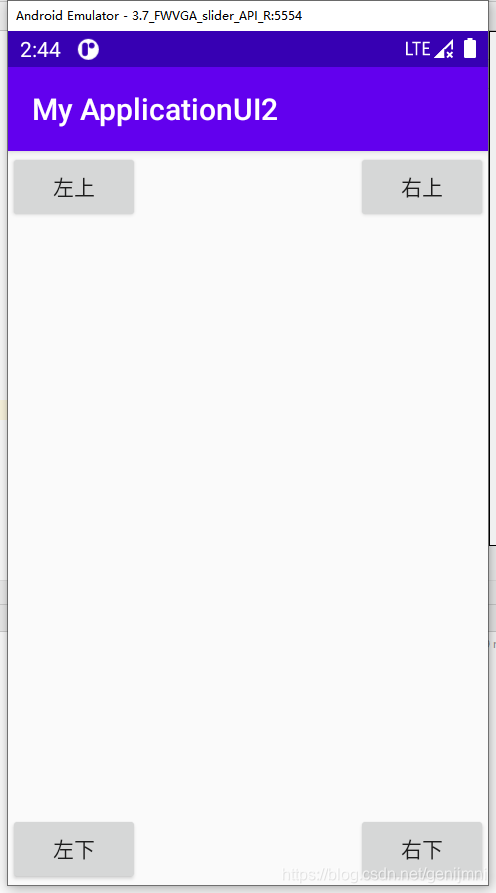
控件基于页面左上、右上、左下、右下
android:layout_alignParentTop="true" //页面顶部 android:layout_alignParentBottom="true" //页面底部 android:layout_alignParentLeft="true" //页面左侧 android:layout_alignParentRight="true" //页面右侧 //左上 android:layout_alignParentTop="true" android:layout_alignParentLeft="true" //右上 android:layout_alignParentTop="true" android:layout_alignParentRight="true"//不设置基于右侧,会自动设置为基于左侧 //左下 android:layout_alignParentBottom="true" //不设置基于底部,会自动设置为基于顶部 android:layout_alignParentLeft="true" //右下 android:layout_alignParentBottom="true" //不设置基于底部,会自动设置为基于顶部 android:layout_alignParentRight="true" //不设置基于右侧,会自动设置为基于左侧 
控件基于居中控件的左上、右上、左下、右下
android:layout_above="@id/button3" //居中控件顶部 android:layout_below="@id/button3" //居中控件底部 android:layout_toLeftOf="@id/button3" //居中控件左侧 android:layout_toRightOf="@id/button3" //居中控件右侧 //基于居中控件左上 android:layout_toLeftOf="@id/button3" android:layout_above="@id/button3" //基于居中控件右上 android:layout_toRightOf="@id/button3" android:layout_above="@id/button3" //基于居中控件左下 android:layout_toLeftOf="@id/button3" android:layout_below="@id/button3" //基于居中控件右下 android:layout_toRightOf="@id/button3" android:layout_below="@id/button3"
得到了我们想要的控件基于居中控件的左上、右上、左下、右下效果
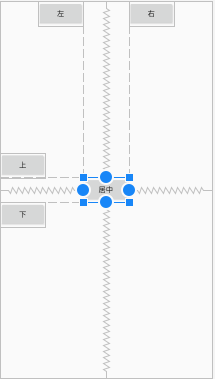
控件基于居中控件的正上、正下、正左、正右
android:layout_above="@id/button3" android:layout_below="@id/button3" android:layout_toLeftOf="@id/button3" android:layout_toRightOf="@id/button3"

它并没有我们预期的那样存在居中按键的上下左右,反而相当怪异的布局,为什么会出现这样的情况呢?
我们可以在工程文件找到答案

原来是系统简单执行,那我们要怎样才能达到我们预期的效果
那要怎样才可以完成正上,正下,正左,正右呢?我们要将我们上面所学的知识点结合,通过工程文件可以看出,四个控件缺少居中处理,我们加入居中代码处理看看会怎样。 //正上 android:layout_centerInParent="true" android:layout_above="@id/button3" //正下 android:layout_centerInParent="true" android:layout_below="@id/button3" //正左 android:layout_toLeftOf="@id/button3" android:layout_centerInParent="true" //正右 android:layout_toRightOf="@id/button3" android:layout_centerInParent="true"

<RelativeLayout xmlns:android="https://schemas.android.com/apk/res/android" xmlns:app="https://schemas.android.com/apk/res-auto" xmlns:tools="https://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> //居中控件 <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="居中" android:layout_centerInParent="true" android:textAllCaps="false" /> //基于页面四角控件 <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左上" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:textAllCaps="false" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右上" android:layout_alignParentTop="true" android:layout_alignParentRight="true" android:textAllCaps="false" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左下" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:textAllCaps="false" /> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右下" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:textAllCaps="false" /> //基于控件四角 <Button android:id="@+id/button6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="中左上" android:layout_toLeftOf="@id/button3" android:layout_above="@id/button3" android:textAllCaps="false" /> <Button android:id="@+id/button7" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="中右上" android:layout_toRightOf="@id/button3" android:layout_above="@id/button3" android:textAllCaps="false" /> <Button android:id="@+id/button8" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="中左下" android:layout_toLeftOf="@id/button3" android:layout_below="@id/button3" android:textAllCaps="false" /> <Button android:id="@+id/button9" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="中右下" android:layout_toRightOf="@id/button3" android:layout_below="@id/button3" android:textAllCaps="false" /> //基于控件正方向 <Button android:id="@+id/button10" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="上" android:layout_centerInParent="true" android:layout_above="@id/button3" android:textAllCaps="false" /> <Button android:id="@+id/button11" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="下" android:layout_centerInParent="true" android:layout_below="@id/button3" android:textAllCaps="false" /> <Button android:id="@+id/button12" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="左" android:layout_toLeftOf="@id/button3" android:layout_centerInParent="true" android:textAllCaps="false" /> <Button android:id="@+id/button13" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="右" android:layout_toRightOf="@id/button3" android:layout_centerInParent="true" android:textAllCaps="false" /> </RelativeLayout> 
大家一起学习努力
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)