相较于传统的盒模型,使用flex不仅让代码拥有更清晰的结构,还大幅减少了布局代码的书写量。基于传统盒模型的布局,通常设置display和position以及float属性来完成布局,这样虽然也能实现大部分的布局样式,但其布局代码往往让人难以琢磨,可读性也很不友好。而基于flex的布局则完美的结局了这些问题,下面我们就一起来探究flex布局,你就能明白为什么flex布局为什么这么受欢迎了。 flex是flex container的缩写,称作弹性盒模型,flex正如其名,天生就很灵活,因此使用flex布局能够简单高效的完成各种布局样式。 在flex容器上一共有两个轴,分别为主轴(main axis)和交叉轴(cross axis),主轴既可以是水平方向也可以是垂直方向,交叉轴是与主轴垂直的方向,通过设置flex-direction属性,我们可以自由改变容器主轴的方向。 flex容器有以下属性,熟练的使用这些属性,任何flex布局都难不倒你了。 该属性设置flex容器主轴的方向,共有四个个值 设置主轴方向上子容器的对齐方式,共有五个值 设置交叉轴方向上子容器的对齐方式,共有五个值 在子容器宽度大于父极元素宽度的情况下,设置子容器是否自动向下换行。有下面三个取值 在设置flex-wrap属性为wrap或者wrap-reverse,的前提下,容器有多根轴线,此时align-content属性将决定几个这几根轴线的对齐方式,有一下6种取值 使用flex-flow属性可以同时设置flex-direction和flex-wrap属性,使用方式,默认情况flex-flow: row nowrap。
flex布局
flex布局指令详解
flex布局的优势
flex基本概念
使用flex布局,要设置元素的display为flex,或者inline-flex,设置完成后,其子元素自动成为容器元素(flex-item)flex属性详解
flex-direction

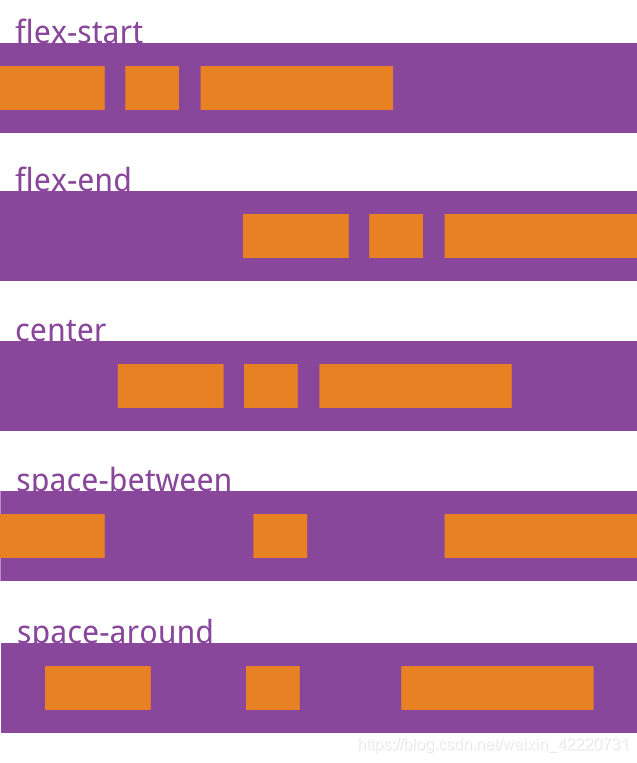
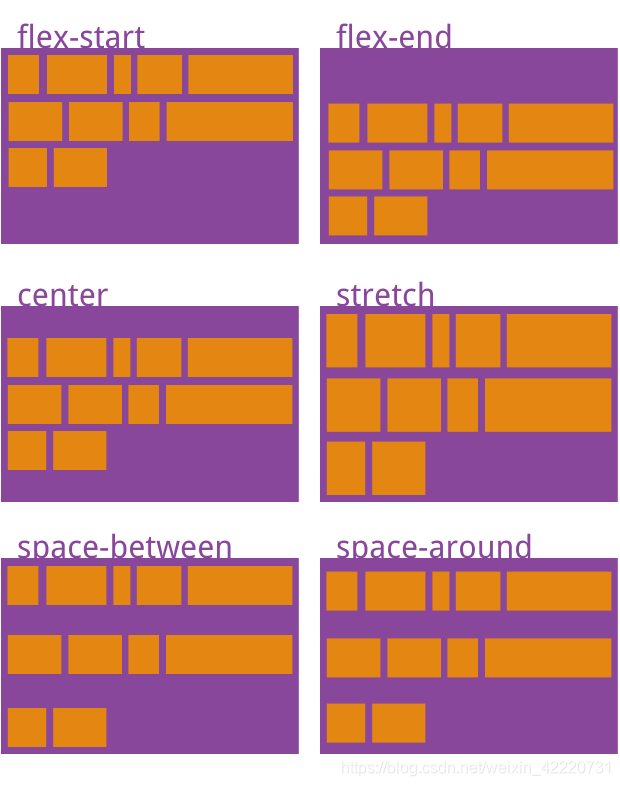
justify-content

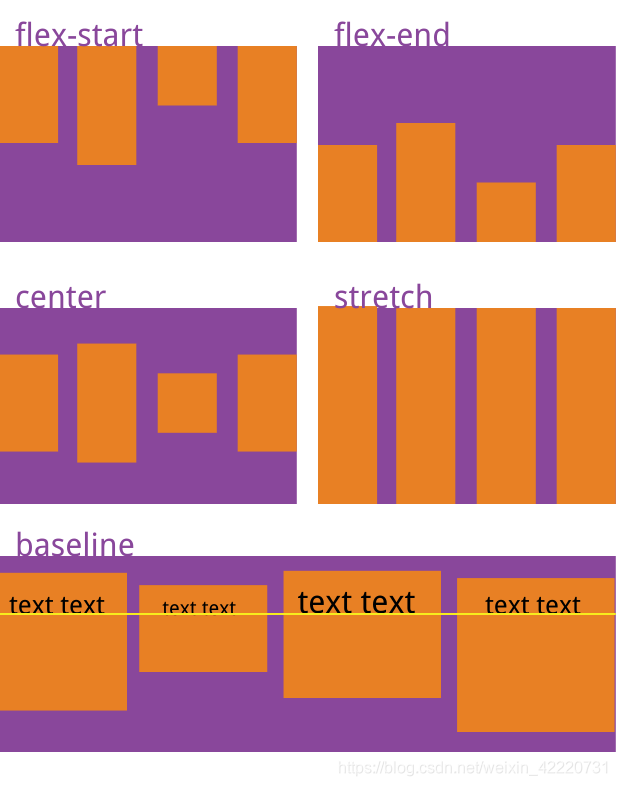
align-items

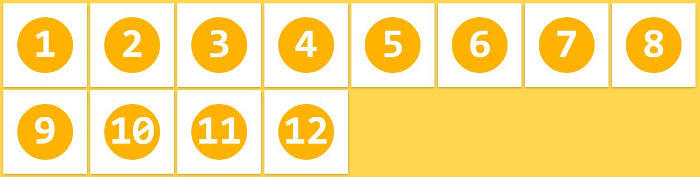
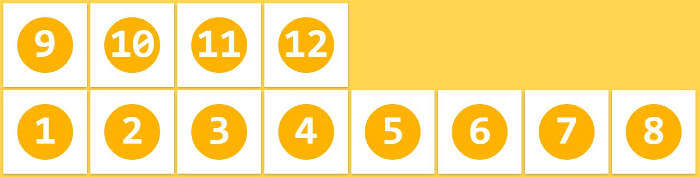
flex-wrap



align-centent

flex-flow
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)