flex布局在布局中用的很多,可以使用在pc端,也可以在小程序中使用,甚至可以代替float浮动,学好flex布局对我们的用处很大。 先设计容器。 在父控件上加上 子div的样式如: 当子样式中添加flex:1的时候,该资阳市将会把容器填充满,如果每个子控件都加上flex,将会平分父容器。不会受到自身div宽度的限制。 也可以设置align-items属性来设置相对于父div的高度对齐方式。 文字基线对齐,是子div有文字的时候,文字在一条线上 我想陪你一起起床,陪你一起欣赏清晨的第一缕阳光照进阳台落地窗的风景。
前言
flex布局的重要性
flex布局的应用
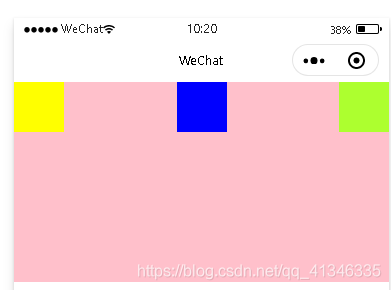
<view class="containers"> <view class="div1"></view> <view class="div2"></view> <view class="div3"></view> </view> display:flex,就变成了css的弹性布局。.containers{ /* 加上他,变成弹性布局,将会水平排列 */ display: flex; /* 控件的排列方向,默认是row,水平排列 */ /* flex-direction: column; */ /* 对齐方式. flex-start:起点对齐, flex-end:末尾对齐 space-between:两端对齐 space-around:环绕对齐 */ justify-content: space-between; /* 相对于父控件的对齐方式 flex-start:顶端对齐 flex-end:末端对齐 center:居中对齐 baseline:文字基线对齐 */ align-items: flex-end; height: 200px; background: pink; } .div1{ width: 50px; height: 50px; background-color: yellow; /* 在子控件上加入flex=1,将会平分屏幕的宽度 */ /* flex: 1; */ /* 该子组件将会填充剩余的宽度 */ /* flex-grow: 1; */ } .div2{ width: 50px; height: 50px; background: blue; /* flex: 1; */ } .div3{ width: 50px; height: 50px; background: greenyellow; /* flex: 1; */ }
如下图为子组件都设为flex:1的情况。

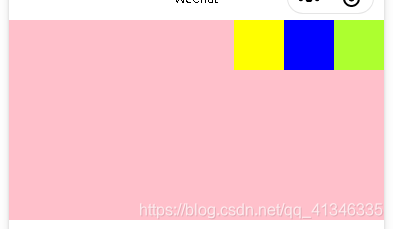
如果子div没有填满屏幕的宽度,这时我们可以在子组件中设置 flex-grow: 1;来让该子组件填充满屏幕的宽度。如下图所示,为黄色的子div加上了flex-grow:1,当为多个子div设置该属性的时候,子div也会平分。

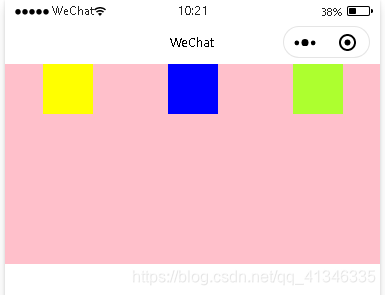
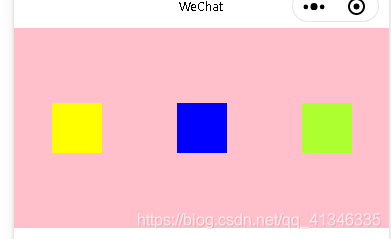
接下来设计父div,在父div上加**justify-content:**属性,会给子组件设置对齐方式。







本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)