在微信小程序开发过程中有个问题让人很头疼,就是预览的项目不能超过2M,我们的项目通常都会超过这个大小限制。那到底怎么解决呢?其实官方给出了解决办法,分包加载。也就是当你打开小程序的时候会先加载主包,当你需要其他包的时候会再去加载分包。我们上线的时候可以把目录再恢复成平常那样。每个包不能超过2M,整个程序不能超过12M。详细步骤见下: 3、subpackages中的参数属性说明 5、引用原则 Tip:每个使用分包小程序必定含有一个主包。所谓的主包,即放置默认启动页面/TabBar 页面,以及一些所有分包都需用到公共资源/JS 脚本;而分包则是根据开发者的配置进行划分。
微信小程序如何解决预览超过2M的问题?微信小程序分包加载
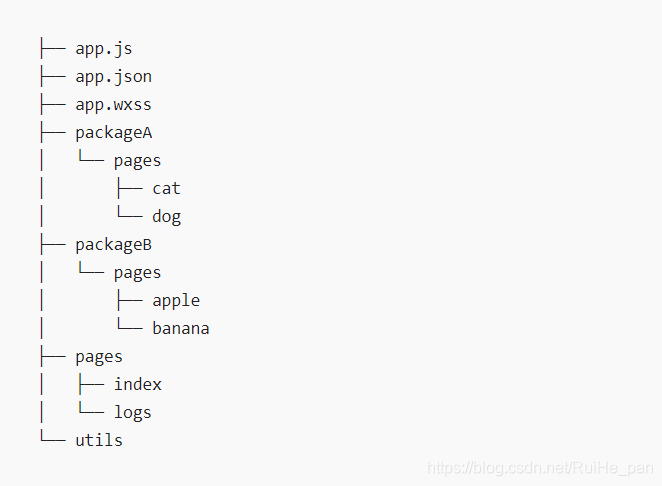
1、目录结构应如下

2、开发者通过在 app.json subpackages 字段声明项目分包结构:{ "pages":[ "pages/index", "pages/logs" ], "subpackages": [ { "root": "packageA", "pages": [ "pages/cat", "pages/dog" ] }, { "root": "packageB", "name": "pack2", "pages": [ "pages/apple", "pages/banana" ] } ] }

4、打包原则
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)