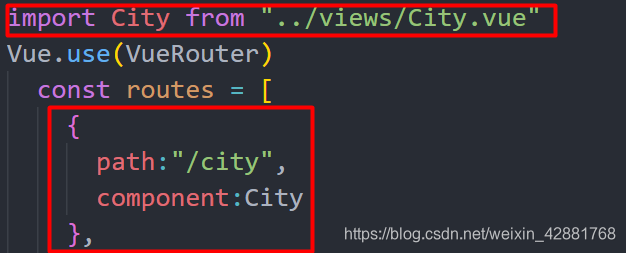
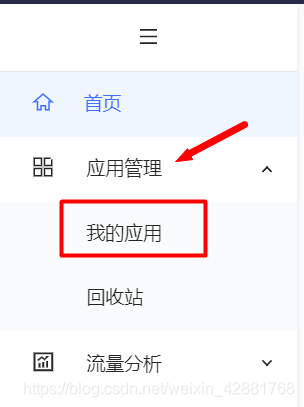
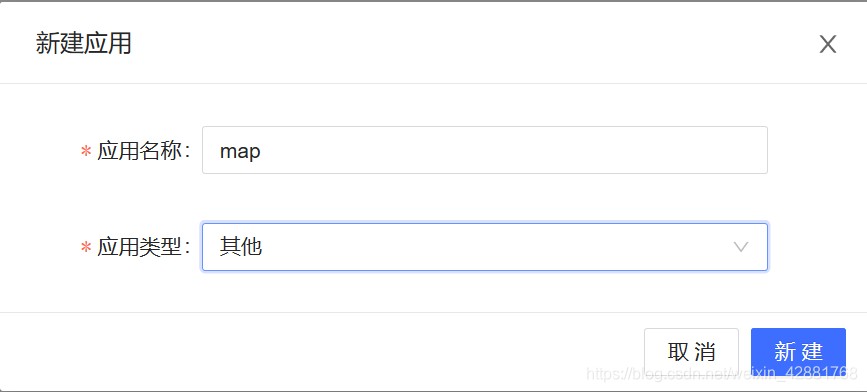
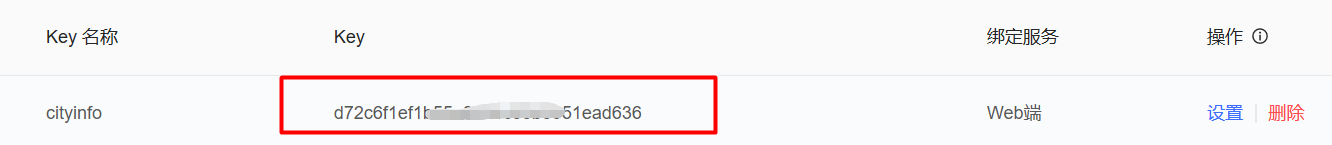
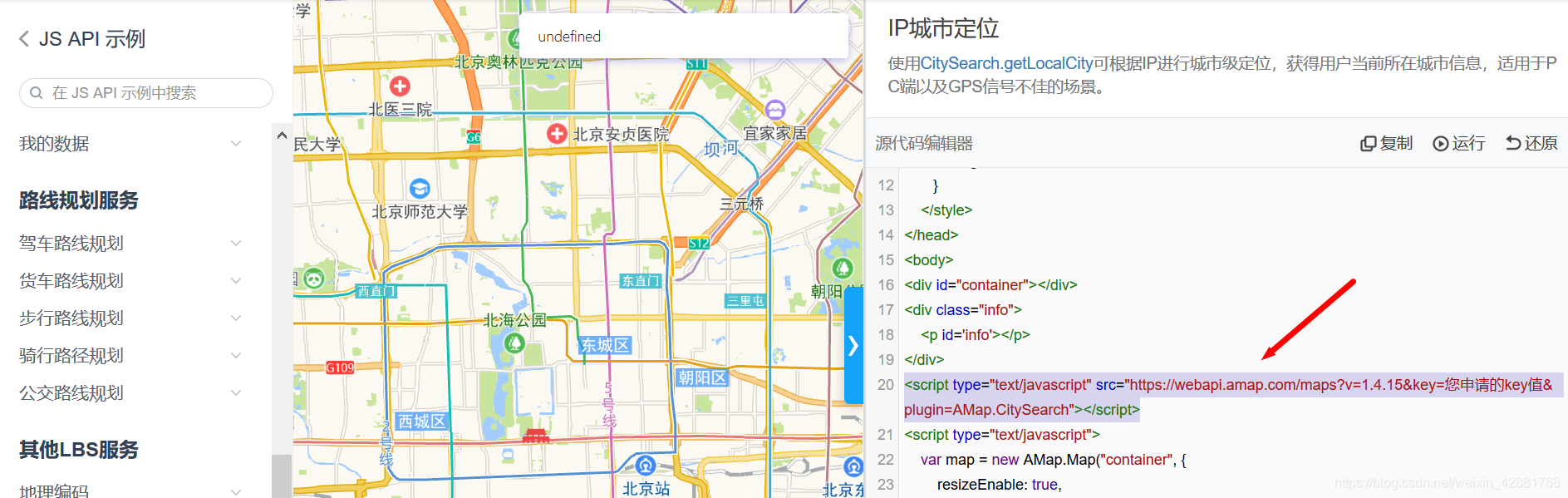
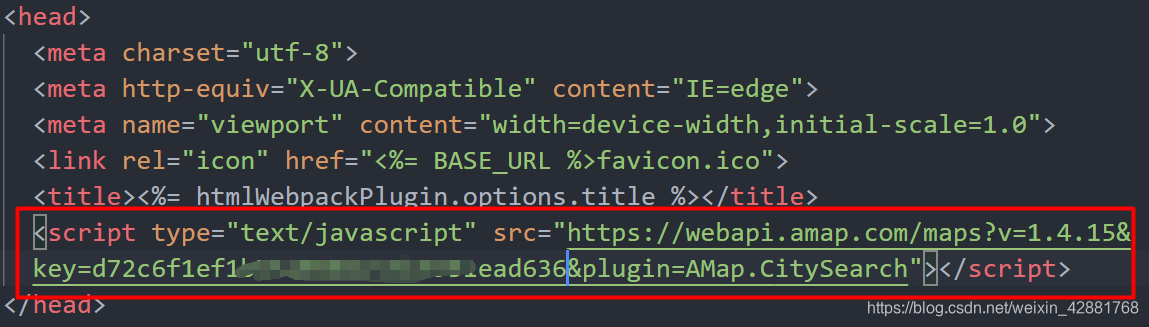
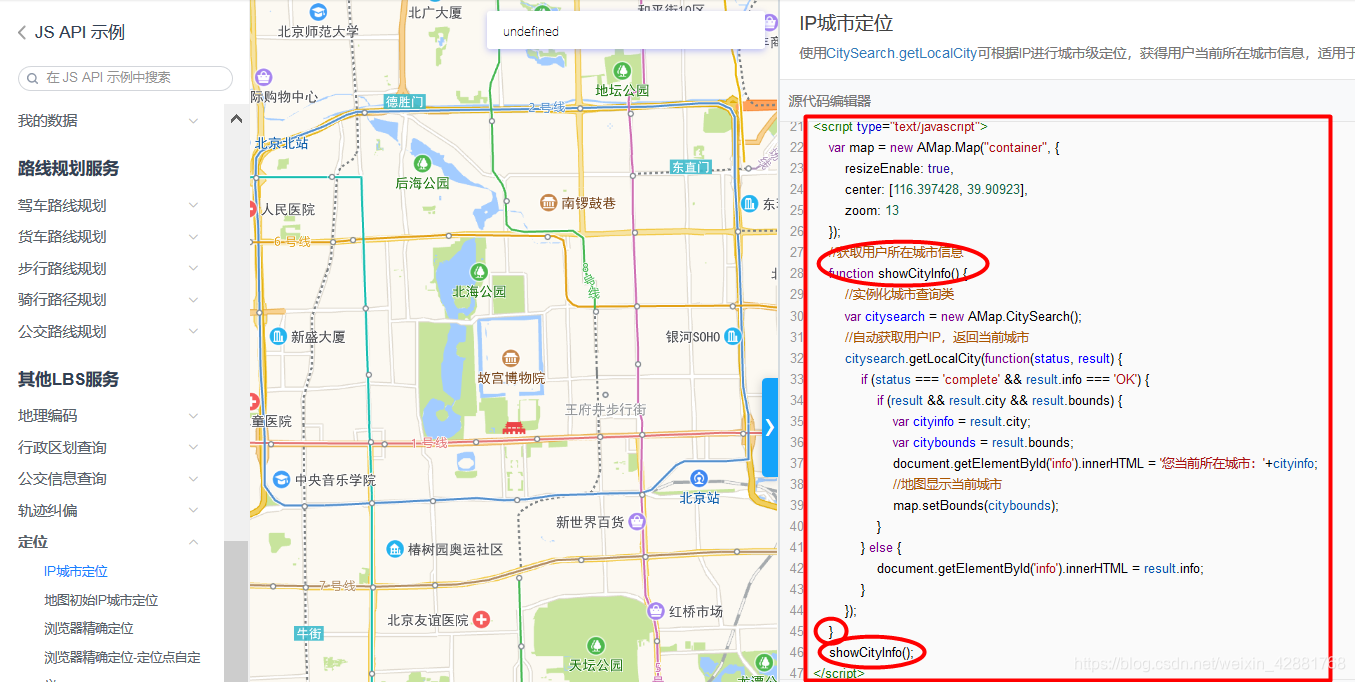
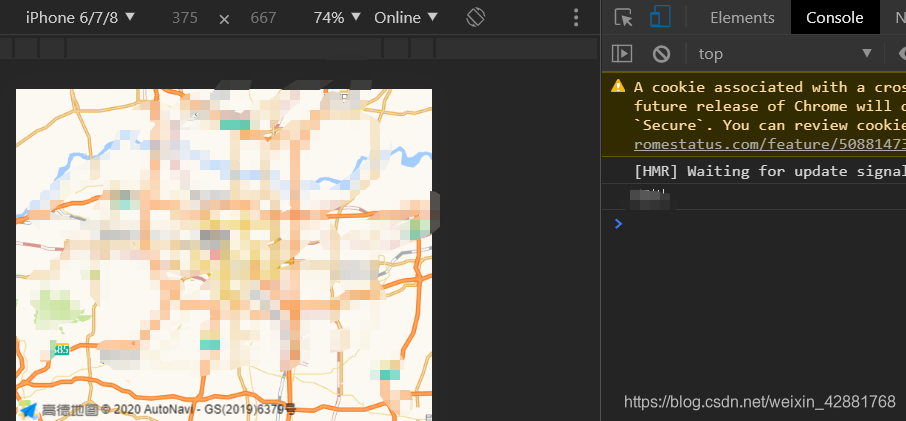
今天女朋友突发奇想,让我帮她做一个可以对所在城市进行自动定位的一个小功能。我二话没说,打开电脑就是一顿操作,操作记录如下(贼拉拉详细,无论小白还是大白,都可看得懂): 如下图: 打开浏览器,搜索“高德api”,点击进入 如未注册,点击右上方进行注册,登录后点击头像旁边的控制台 此时,展开左侧菜单栏中的“应用管理”,点击“我的应用” 点击右上方“创建新应用” 例: 此时,在刚才创建的应用左侧点击“添加” 输入“Key名称”,选择对应的“服务平台”,勾选条款,点击“提交” 例: 此时会产生一串key值,留存备用 回到“首页”,在搜索框输入“citySearch” 点击“示例” 复制图中所示代码 将以上代码粘贴到项目中public目录下的index.html文件中,并且把代码中“您申请的key值”改为上面第10步的那个key值 封装这个定位的方法: 因为我的初衷就只是为了看自己的位置,所以此处用一个回调函数把异步的结果传回来 把第15步的代码修改一下,如下: 使用npm run serve命令,重启服务器,在网址栏输入https://localhost:8080/city,此时浏览器控制台里就可以看到目前所在的位置 如果想在页面上看到位置图形的话,只需要把17步中 中的v-show=”false”删除,加个样式即可,如下: 页面效果: 真的是小白都能看懂的“白话文”,整理不易,希望各路大佬点个赞呗~~














在src目录下,创建一个目录,比如叫“util”。再在util目录下创建一个文件,比如叫“location.js”,在此文件中写入以下大框内的内容(椭圆框中的都删掉):

export const getLocation=(box,callback)=>{ var map = new AMap.Map(box, { resizeEnable: true, center: [116.397428, 39.90923], zoom: 13 }); //实例化城市查询类 var citysearch = new AMap.CitySearch(); //自动获取用户IP,返回当前城市 citysearch.getLocalCity(function(status, result) { if (status === 'complete' && result.info === 'OK') { if (result && result.city && result.bounds) { var cityinfo = result.city; var citybounds = result.bounds; callback(cityinfo) //地图显示当前城市 map.setBounds(citybounds); } } else { callback(result.info) } }); }
PS:对字符串方法不是很了解的小伙伴,可参考这篇:JavaScript 内置对象之-String<template> <div> <div id="box" v-show="false"></div> </div> </template> <script> import { getLocation } from "@/util/location"; export default{ mounted(){ getLocation("box",(data)=>{ console.log(data.replace("市","")) }) } } </script>

<div id="box" v-show="false"></div> <div id="box" style="width:100%;height:300px"></div>



本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)