前段时间,帮朋友搭建了一下阿里云的服务器,其中遇见的坑是真的不少,会的话10分钟,不会的话好久好久,所以把搭建经验给大家,希望大家少走弯路,好了废话不多说了,直接开始吧!!! 1.阿里云服务器和未解析的域名 2.XFTP(对服务器和物理机进行连接方便文件的传输) 3.Xshell (对服务器终端进行连接,方便指令操作,也可以用阿里云自带的远程终端) 4.Tomcat和JAVA JDK JAVA JDK下载连接 Tomcat下载连接 注册页面这个页面是给没用过阿里云的朋友看的,如果有的话,可以自行略过,注册完后,登陆成功,然后点击下面界面的实名。然后选择第一个支付宝认证即可。 接下来给大家讲一讲学生机的购买,因为搭这种服务的很多人都是自己做实验或者用来玩的。所以在我看来,学生机是最划算的,学生机购买,一年100左右,还是很划算的。 阿里云域名购买 1.进入备案系统,申请备案 2.填写上自己的真实信息,按照步骤来就行。 3.然后接下来进入的就是漫长的等待,等待阿里云的客服给你打电话,通过初审,然后就要通过通信管理局审核,这个是个漫长的等待,可能的10多天。至于这些详细步骤网上的有,大家自行百度吧,这里不赘述了,只给大家提供大概的过程。 因为小编穷,所以没办法写这里了,朋友的域名已经被我解析过了,这个步骤的话,这里给大家附上一篇其它博主写的域名解析的文章吧,没办法,被金钱给打败了,大家自己去看吧 域名解析 填写完成后进入服务器,找见usr目录,在下面创建一个Java文件夹,然后在Java文件夹下面创建一个jdk和tomcat文件夹,如图所示。 开启xhell然后,输入对应的阿里云IP地址,如图所示: 然后进入所对应的jdk和tomcat目录进行解压,如下图: 完成解压后,Xftp所对应的目录如下图: 先在xftp中找见如下目录中的下面文件,双击下载到电脑的桌面。 如图: 打开xftp进入如下文件夹并找见相应文件下载到本地。 然后还是同样的方法,保存,将文件再次上传,将原来的文件覆盖掉。 此时我们的服务器算是搭建了一半了,此时输入: 利用我们的Xftp然后进入如下目录,找见这个文件夹,然后将它下载到本地,将后缀改为.txt利用文本文档打开。 如果你想要发给同学或好友装个X的话,这默认页面也太扎眼了,所以我们要对源网页进行替换,也就是完成一个简单的web搭建。 这里我使用一个比较装X的数字雨的下坠页面,完成这个实验。(看起来像黑客,23333) 本来这个还有BGM来,但是音乐被我弄丢了,音乐文件这里就不教大家如何部署了,将代码删掉就好,不影响视觉。 利用Xftp进入如下目录,然后创建一个文件夹,需要放网站源码,我这里创建的是一个hacker文件,然后将刚刚的页面放入hacker,并且将它命名为abc.xml 找见文件末尾,然后在标签之前插入下面代码。 该docBase函数后面的值为你刚刚放入的abc.xml (就是你自己的页面) 的文件路径。 配置完成后效果如图,保存,然后再次从新上传文件,覆盖。 这次配置以SSL证书为例,当然有钱可以有更牛X的证书,而我们呢就来用这个免费的。至于证书如何申请,如何绑定域名,以及下载什么版本的这里不再赘述,大家可以百度,搜索一下,这个过程还是比较简单的。 我这里只对pfx类型的证书进行讲解,先在如下目录创建一个cert文件夹: 然后再次将刚刚用到的server.xml文件下载下来,用记事本打开,并为其添加如下代码: SSL证书密码就是和在文件夹中的那个txt文档里面的数据,打开查看一下里面数据就是密码。 注意:将文件中的8443 都改为443 因为我的xml文档修改过,不知道你们的文档哪些有注释,哪些没有,所以把所有的8443端口全改为443端口就行,完了等你们弄明白以后再把注释掉的改回去就好,其实在我看来,注释了的是没有影响的,哈哈哈 然后现在你的页面应该就是安全页面了,可以变成https访问了,但是这时候问题来了,如果我们拿http访问呢,所有接下来我们要把 http 强行转换成https,让不论是用http还是https访问的都通过https访问。 将上面这段代码增添进我们的web.xml文件即可完成这个功能,操作方式和上面的一样,还是下载,然后增添,保存,覆盖。给出大家文件目录!用Xftp传输即可。修改完如下图: 首先在微信里面关注一个腾讯的公众号:腾讯安全反诈骗实验室 ~
摘要(扯犊子)
先给大家看一下搭建成功的首页吧!!

这里看感觉会有点黑,但是在网站看,还是挺炫酷的,是会动的的网页,因为是朋友的服务器,所以这里就不给大家域名和IP了。需要的工具
按照下图中的格式找就可以,当然序列号(版本号)可以不一样。

因为我们是linux的所以下载这个即可

一.阿里云服务器的购买

然后会弹出一个页面,用支付宝手机扫码即可,然后按照自己的实际情况,去填写相应的信息。然后将鼠标移到这个地方。选择云服务器。
然后进入如下界面,选择创建实例,就会弹出一个购买页面,大家可以自行选择了,这里我就不多讲了,因为每个人的条件不同,大家可以自行去配置。


首先上面有优惠卷,然后下面第一个选择上,可以看到右侧的购物车是默认有两个云数据库和对象存储的,这些都是阿里巴巴白给的,所以不花钱。然后点击立即购买下单即可。到这里我们的服务器就购买完成了。二.域名的购买
这里有好的域名的购买商,我用的是阿里云的,其实价格相差也不是很大,所以没有进行过多的研究。
点击域名,然后输入你想要注册的域名就可以,进去以后会有好多可以选择的你可以根据报价和后缀自己选择一个,当然好的一般都很贵。三.域名备案
四.域名解析
求容忍!!! 嘤嘤嘤!!!五.服务器部署
1.启动Xftp并且传输jdk和Tomcat压缩包

如图,按照上表填写信息。
主机: 就是你的服务器的IP地址
用户名:就是阿里云设置好的用户名
密码: 就是阿里云设置好的密码

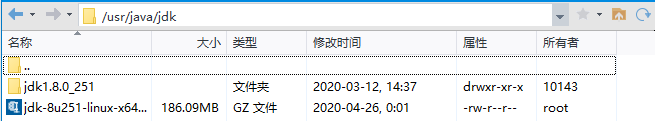
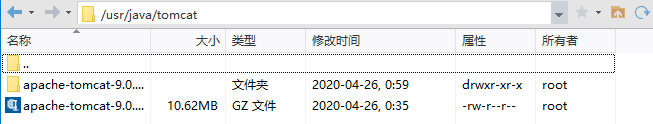
建好文件夹后将你下载的tomcat和java jdk压缩文件分别放入对应的文件夹,并且进行解压缩。如何进行解压缩呢?这时候就需要打开我们提前安装好的Xshell了。2.启动 Xhell

在下面位置输入连接的口令,如果忘了可以在阿里云里面重置一下:

连接完成后,如下图:

3.利用Xhell进行文件解压
// 以下全为在Xshell中输入的指令,逐条输入 cd /. cd usr/java/jdk //进入jdk目录 tar-zxvf jdk-版本编号-linux-x64.tar.gz //解压 cd ~ //返回根目录 cd /. cd usr/java/tomcat //进入tomcat目录 tar -xvf apache-tomcat-版本编号.tar.gz //解压 

4.jdk的配置:

然后将下载下来的文件改为txt后缀,并且用记事本打开,然后在文档末尾插入如下代码: export JAVA_HOME=/usr/java/jdk/你的jdk名字 export JRE_HOME=/usr/java/jdk/你的jdk名字/jre export CLASSPATH=.:$JAVA_HOME/lib$:JRE_HOME/lib:$CLASSPATH export PATH=$JAVA_HOME/bin:$JRE_HOME/bin/$JAVA_HOME:$PATH

保存并退出,然后将文件的后缀删除,然后利用Xftp传回服务器,如图:

然后会弹出如下界面:

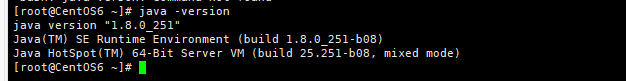
上面为覆盖,然后选择确定即可。然后打开Xhell,输入以下指令,验证java是否配置成功

出现上图的类似提醒,则证明你的java搭建成功了。5.Tomcat的配置:

双击将文件下载到本地,然后将后缀改为.txt,然后将如下代码加入文件末端:export JAVA_HOME=/usr/java/jdk/jdk文件名 export JRE_HOME=/usr/java/jdk/jdk文件名/jre 5.修改Tomcat的默认端口
ip:8080 或 域名:8080
应该是可以对你的服务器进行访问的,只不过是访问到的是Tomcat的默认访问界面,
接下来我们先修改端口,让服务器可以完成只需要ip或域名就可以访问。(外网也可以)
打开的应该是这个默认的界面,但是是通过8080端口访问的,接下来我们对配置文件进行修改,让它进行80端口访问,这样的好处是,当我们在访问页面时就不需要输入端口了。

然后找见对应的这几行,将原本的8080改为现在的80,然后保存退出,还是按原来的方法上传然后覆盖源文件。

这时候你只输入ip或者域名就可以完成访问了。(外网也可以)六.完成一个简单的web网页搭建
这里不私藏,将这个网页源码,给大家。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> canvas{ display: block; } </style> </head> <canvas id="canvas"></canvas> <script> function $(id){ return document.getElementById(id); } //画布 的大小设置 var mywindow=window.screen; var canvas=$("canvas"); canvas.width=mywindow.width; canvas.height=mywindow.height; //要输出的信息 var str="0123456789"; str=str.split(""); var fontSize=16;//输出字体的大小 //每列显示多少个信息 var cols=canvas.width/fontSize; //数组,统计下落的位置 var drops=[]; for(var i=0;i<cols;i++){ drops[i]=1; } var ctx=canvas.getContext("2d"); function draw(){ /** *这的黑客帝国: * 获取页面的 大小 包括宽度和高度 * 用cols获取能够宽度加载列数 * drops加载每一列的位置 * drops[2]=10 2为第二排的 top为10 */ ctx.fillStyle="rgba(0,0,0,0.05)"; ctx.fillRect(0,0,canvas.width,canvas.height); ctx.fillStyle="green"; ctx.font=fontSize+"px arial"; for(var i=0;i<cols;i++){ var text=str[ Math.floor( Math.random() * (str.length) ) ]; // console.info("x-"+i*fontSize); // console.info("y-"+drops[i]*fontSize); ctx.fillText(text,i*fontSize,drops[i]*fontSize); if(drops[i]*fontSize > canvas.height || Math.random() > 0.95) drops[i] = 0;//把位置恢复到最上面 //控制下落的位置 drops[i]++; } } setInterval(draw,33); </script> <body> <embed src="黑客.mp3" width=0 height=0 type=audio/mpeg loop="true" autostart="true"> </body> </html>

到这里还不能实现访问,还有对配置文件进行修改。找见如下目录,将web.xml下载到本地。

打开文件,找到文件末尾,然后对文件中的代码进行如下修改。将abc.xml加入其中,并放在首位。然后还是用和上面同样的方法对源文件进行覆盖。

然后找见我们刚刚修改Tomcat默认端口时用过的server.txt文件,下载到本地,然后进行配置。<Context path="" docBase="/usr/java/tomcat/apache-tomcat-9.0.34/webapps/hacker" debug="0"/> 
这时候访问你的页面,你会发现此时页面已经变成自己的了。然后接下来你将自己的域名或IP发给了好友,结果…你会发现…纳尼危险网站???额,这是因为你没有安全证书的原因,接下来我们开始为网站配置安全证书。七.安全证书的配置

然后将你下载下来的文件进行解压,然后通过Xftp上传到cert文件夹里面。<Connector port="443" protocol="org.apache.coyote.http11.Http11NioProtocol" SSLEnabled="true" scheme="https" secure="true" keystoreFile="cert/你的SSL文件名.pfx" keystoreType="PKCS12" keystorePass="你的SSL证书密码" clientAuth="false" SSLProtocol="TLSv1+TLSv1.1+TLSv1.2" ciphers="TLS_RSA_WITH_AES_128_CBC_SHA,TLS_RSA_WITH_AES_256_CBC_SHA,TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA,TLS_ECDHE_RSA_WITH_AES_128_CBC_SHA256,TLS_RSA_WITH_AES_128_CBC_SHA256,TLS_RSA_WITH_AES_256_CBC_SHA256" /> > <login-config> <!-- Authorization setting for SSL --> <auth-method>CLIENT-CERT</auth-method> <realm-name>Client Cert Users-only Area</realm-name> </login-config> <security-constraint> <!-- Authorization setting for SSL --> <web-resource-collection > <web-resource-name >SSL</web-resource-name> <url-pattern>/*</url-pattern> </web-resource-collection> <user-data-constraint> <transport-guarantee>CONFIDENTIAL</transport-guarantee> </user-data-constraint> </security-constraint>

这时候我们的网站证书就配置完了,网站也变安全了,但是你要是通过QQ或者微信发给好友,你会发现,好友显示你的网站还是危险。这是什么原因呢?是因为腾讯还是有自己的一套的,接下来教给大家如何配置。八.过腾讯安全系统
关注后,进入公众号点—– 联系我们—–网址申诉

然后填写你的网站域名,点击我是站长
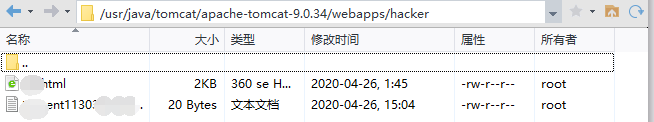
进入后按照提示填写相应信息即可,备案号虽然可不填,但是我当时是填了的,审核了差不多有一天左右,审核完成以后,它会让你将一个相应的文件夹,放置在你服务器相应的网站目录下,并且不要修改它的名字和内容。这里我们的路径如下:

这样我们的网站就算是部署完了。
~
~
,搜藏,关注, 求三连
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)