Vuetify是Vue.js的头号组件库 Choose – 1:若用vue-cli 则输入 Choose – 2:若用webpack 则输入 再创建一个Vuetify的配置文件src/plugins/vuetify.js: 最后 在main.js实例化Vue实例并将Vuetify对象作为选项传递进来: Vuetify 需要使用 在Vuetify组件里 是没有 Vuetify提供了内置颜色属性 开箱即用 若是使用vue-cli构建的项目 那么已经默认导入完成了 无需手动导入(狂喜) 使用方式很简单 在标签上添加相应的class即可 例如: 还能改变文本的颜色: n的可选值从1到4 数值越高程度越深 例如: 例1: 效果是蓝底白字: 效果是深粉色底浅红色字: Vuetify还提供了默认的主题颜色 在标签上添加 用display-{n}属性进行设置 例: 例: Vuetify能识别Material Design Icons、Material Icons、Font Awesome 4 和 Font Awesome 5这些图标库 安装Material Icons字体库: 在vuetify.js里进行配置: 用 例如: 全部图标可在我另一篇博客查看:Material icons全部图标截图(共1117个) 用 例如: 用color属性给按钮设置背景颜色(效果和class设置的背景颜色是一样的): 添加outlined使按钮的样式成为幽灵按钮(幽灵按钮就是只有边框有颜色 填充颜色是透明的按钮): 添加loading使按钮一直转圈圈(通常用于加载的时候): 添加disabled让图标无法被点击: 添加block让图标撑满一整行: 默认的按钮是自带阴影效果的 可添加depressed去除阴影: 加上dark属性可让按钮的字体的颜色相反 添加text去除背景颜色 同时字体颜色变成背景颜色 鼠标悬浮在案例上时会有淡淡的背景颜色: 文字用 按钮和按钮里的图标都能自由调整大小 使用small和large: 添加fab 使按钮变圆: Vuetify提供了xs sm md lg xl五个尺寸的断点 用于设定在不同场合下的布局 用 value可选值: 例如: 使用 breakpoint可选值:xs sm md lg xl 例如: 使用: breakpoint可选值:xs sm md lg xl 其实很好理解 当设备尺寸在md和md以下(down)的时候隐藏该标签: 当设备尺寸在md和md以上(up)的时候隐藏该标签: 只有(only)当设备尺寸在sm的时候才隐藏该标签:
一、介绍
Vuetify是什么
其通过一致的更新周期 对以前版本的长期支持 响应式社区参与 丰富的资源生态系统和对高质量组件的贡献来为用户提供构建丰富且引人入胜的web应用程序所需的一切二、安装
vue add vuetify安装npm install vuetify安装
安装完还需输入npm install sass sass-loader fibers deepmerge -D安装sass的loader
然后配置webpack.config.js:module.exports = { rules: [ { test: /.s(c|a)ss$/, use: [ 'vue-style-loader', 'css-loader', { loader: 'sass-loader', // 若sass-loader版本是^7.0.0 用此套配置 options: { implementation: require('sass'), fiber: require('fibers'), indentedSyntax: true // optional }, // 若sass-loader版本是^8.0.0 用此套配置 options: { implementation: require('sass'), sassOptions: { fiber: require('fibers'), indentedSyntax: true // optional }, }, }, ], }, ], } import Vue from 'vue' import Vuetify from 'vuetify' import 'vuetify/dist/vuetify.min.css' Vue.use(Vuetify) const opts = {} export default new Vuetify(opts) import Vue from 'vue' import vuetify from '@/plugins/vuetify' new Vue({ vuetify, }).$mount('#app') 三、使用
<v-app>组件包裹着整个应用程序
并用<v-content>包裹着主体内容
若不这么做 则样式会发生错乱▲颜色
<style>标签的 因而无法像以往一样在<style>标签中自定义样式
默认使用的是Sass色彩包 当然 也提供可选的Javascript色彩包导入:
<style lang="sass"> $color-pack: false; @import '~vuetify/src/styles/main.sass'; </style>
格式:<div class="颜色">或<span class="颜色--text">
<div class="red">或者<span class="red--text">text--{lighten|darken}-{n} text--lighten-4 全部可选颜色:
red 红 pink 粉 purple 紫 deep-purple 深紫 indigo 靛蓝 blue 蓝 light-blue 淡青 cyan 青 teal 蓝绿 green 绿 light-green 淡绿 lime 青橙绿 yellow 黄 amber 黄褐 orange 橙 deep-orange 深橙 brown 棕 blue-grey 蓝灰 grey 灰 black 黑 white 白 transparent 透明 <p class="blue white--text">Lorem<p>

例2:<p class="pink darken-4 red--text text--lighten-4">Lorem<p>

例:<p class="white--text" dark>Lorem<p>
有绿色的success 红色的error 黄色的warning和蓝色的info<v-btn class="success">绿色的success</v-btn> <v-btn class="error">红色的error</v-btn> <v-btn class="warning">黄色的warning</v-btn> <v-btn class="info">蓝色的info</v-btn> 
▲字体样式
切换字体大小写:
text-uppercase就能将英文文本全部转换为大写
同理 在标签上添加text-lowercase就能将英文文本全部转换为大写<p class="text-uppercase">Lorem<p> <p class="text-lowercase">Lorem<p> 设置字体大小:
n的可选值从1到4 数值越高程度越深
例:<h1 class="display-4">巨大的</h1> <h4 class="display-1">更小的</h4> <p class="headline">头部栏</p> <p class="title">标题</p> <p class="subheading">子标题</p> <p class="caption">说明文字</p> 调整字体粗细:
font-weight-{x}
x填入的是程度词 共有light thin regular medium bold black 程度依次递增<p class="title font-weight-bold ">标题</p> 字体倾斜:
font-italic<p class="title font-italic">标题</p> ▲图标
默认使用的是Material Design Icons切换字体库:以Material Icons为例
cnpm install material-design-icons-iconfont -D // 导入 import 'material-design-icons-iconfont/dist/material-design-icons.css' export default new Vuetify({ icons: { iconfont: 'md', // 'mdi' || 'mdiSvg' || 'md' || 'fa' || 'fa4' || 'faSvg' }, }) 图标的使用:
<v-icon>标签 里面填写图标的名称即可<v-icon>home</v-icon> ▲按钮
<v-btn>标签在页面上放置一个按钮<v-btn class="pink">save me</v-btn> <v-btn color="pink">save me</v-btn> 
<v-btn color="pink" outlined>save me</v-btn> <v-btn loading>save me</v-btn> <v-btn disabled>save me</v-btn> <v-btn block>save me</v-btn> <v-btn color="pink" depressed>save me</v-btn>
按钮的字体默认是黑色的 那么 加上dark属性 按钮的字体将变成白色
若按钮的字体已设为白色 加上dark属性 按钮的字体会变成黑色<v-btn color="pink" dark>save me</v-btn> <v-btn color="pink" text>save me</v-btn> 
在按钮上加图标和文字
<span>标签包裹
值得注意的是:默认图标和文字相距很近 不太好看 可给图标添加left 让图标和文字离远点<v-btn depressed class="pink white--text"> <!-- 添加left属性 让图标和文字离远点 --> <v-icon left>email</v-icon> <span>邮件系统</span> </v-btn> <!-- 给按钮和图标添加small属性 让按钮和图标都变小 --> <v-btn depressed small class="pink white--text"> <v-icon left small>email</v-icon> <span>邮件系统</span> </v-btn> <!-- 给按钮和图标添加large属性 让按钮和图标都变大 --> <v-btn depressed large class="pink white--text"> <span>邮件系统</span> <!-- 在变大状态下 图标要放在文字的右边 --> <v-icon right large>email</v-icon> </v-btn> <v-btn fab depressed small dark color="purple"> <v-icon>favorite</v-icon> </v-btn> 
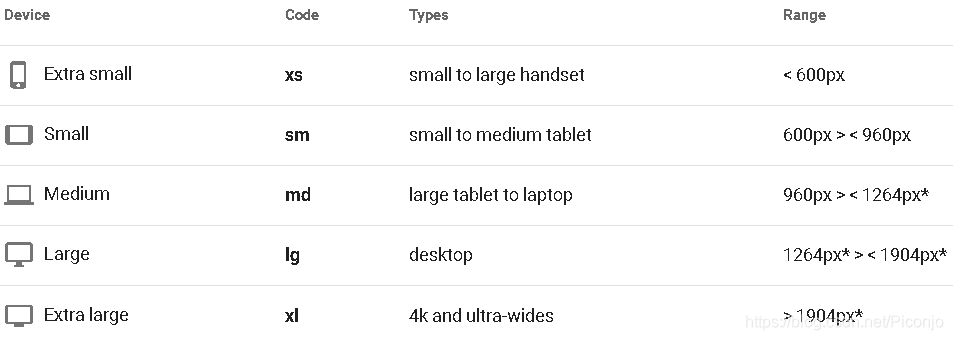
▲不同尺寸设备下的状态

元素类型
d-{value}设置元素的display
none
inline
inline-block
block
table
table-cell
table-row
flex
inline-flex<span class="v-block">hello<span> 不同尺寸设备下的元素类型
d-{breakpoint}-{value}进行设置
在sm尺寸的设备上时 该标签的类型变成block<span class="v-block-sm">hello<span> 不同尺寸设备下的可见性
hidden-{breakpoint}-{condition}来控制
condition可选值:
例如:<v-btn class="hidden-md-and-down">hidden md and down</v-btn> <v-btn class="hidden-md-and-up">hidden md and up</v-btn> <v-btn class="hidden-sm-only">hidden sm only</v-btn>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)