一、前提 在这里会讲解shape属性的各个元素,以及效果展示及使用 二、目标 shape 三、内容 1、首先创建一个shape.xml文件以及在布局文件中添加一个按钮用来展示添加属性后的样式 在shape中第一个可以添加的要素是android:shape=“”(可选可不选,可以直接在里面添加颜色形状什么的,直接用在控件上) 其中shape中有四个可选要素 android:shape=”rectangle” 表示矩形 android:shape=”line” 表示线形(一般不怎么用) android:shape=”oval” 表示椭圆 android:shape=”ring” 表示圆环 2、就shape里面的元素开讲,拿矩形举例 (1)solid 用于指定内部的填充色,里面的属性只有color一条 <solid android:color=”color”/> 属性展示: (2)corners用于指定圆角,里面的属性有5条 <corners android:radius=””/> android:radius=”20dp” 不知道是不是我软件的问题,除了radius以外,其他的属性结果必须要在虚拟机上展示,不过也不影响做对比 注:(1)radius不可以与其他四个共用,也就是定义玩radius后不可再定义其他的属性,也显示不出来 (2)其他四个属性可以共用,也就是说一个corners属性中可用这四个中的多个,你可以同时用左上右上,然后左下右下不 变,根据自己的情况而变 (3)gradient 渐变色 android:type=[“linear” | “radial” | “sweep”] //共有3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变 android:angle=”integer” //渐变角度,必须为45的倍数,0为从左到右,90为从上到下 android:centerX=”float” //渐变中心X的相当位置,范围为0~1 android:centerY=”float” //渐变中心Y的相当位置,范围为0~1 android:startColor=”color” //渐变开始点的颜色 android:centerColor=”color” //渐变中间点的颜色,在开始与结束点之间 android:endColor=”color” //渐变结束点的颜色 android:gradientRadius=”float” //渐变的半径,只有当渐变类型为radial时才能使用 android:useLevel=[“true” | “false”] /> //使用LevelListDrawable时就要设置为true。设为false时才有渐变效果 (一般不用) 这里介绍一下最后一条属性中的LevelListDrawable,它是一种资源,它管理许多可选的绘图项,每个可选项指定一个最大数值。使用{@link #setLevel(int)}设置对象的level值将加载图像,并为其max属性分配下一个更大或相等的值。 使用LevelListDrawable的一个很好的例子是使用电池电量指示器图标,使用不同的图像来表示当前的电池电量。 线性渐变(从左到右渐变) 插入以上代码后 插入以上代码后,centerY在这里似乎没有什么用 当我们在这里添加时,设置为true时angle不管设置为45的多少倍,都是以90°偏转,false时,不会改变之前设置的属性,和上一个图一样 放射渐变(由内到外进行渐变) 添加以上代码改变位置 这个放射渐变就没有角度问题了,可以不添加,因为怎么转都是圆形 android:useLevel设置时false还是不变,true时只剩下了最后的蓝色 扫描式渐变(顺时针进行渐变) 添加以上代码 这个扫描式渐变也没有角度问题了,可以不添加 (4)padding内边距很少用,因为控件中有此属性 (5)size图像大小也很少用,控件也有此属性 (6)stroke描边属性 属性展示: 3、shape中的另外三个可选要素 (1)oval椭圆,与矩形中的方法相同,其展示效果相同,只需将android:shape=“rectangle”改为oval即可 属性展示: (2)line线条,很少用到,因为线条在布局文件中可以直接添加 但还是讲解一下,注意使用line时,必须用到stroke描边属性,其他属性没什么用,且只能画横线不能画竖线 属性展示: (3)ring圆环 注意代码,要在shape里写 这么几个属性无外乎就是定义环形的内环尺寸和环的宽度。 这里一定要要加上useLevel属性并定义为false,不然没有效果 效果展示: 四、总结 以上就是shape属性中的六个元素,且每个元素中的方法也都讲解到并且有图示表示,当然一般使用较多都是有关矩形的
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android"> </shape>
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="rectangle"> </shape>
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#24e9d2"/> </shape> 效果展示:
效果展示: 
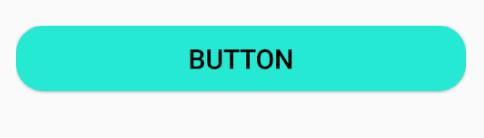
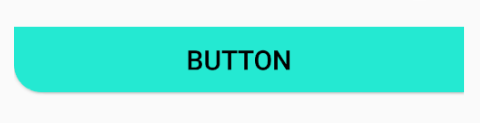
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#24e9d2"/> <corners android:radius="20dp"/> </shape>
所有圆角半径


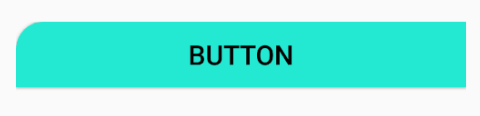
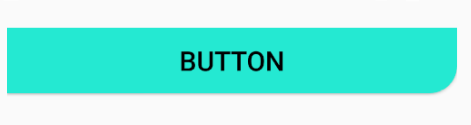
android:topLeftRadius=”20dp”
左上圆角半径

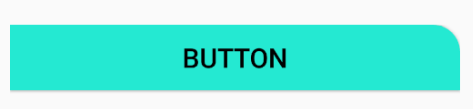
android:topRightRadius=”20dp”
右上圆角半径

android:BottomLeftRadius=”20dp”
左下圆角半径

android:BottomRightRadius=”20dp”
右下圆角半径

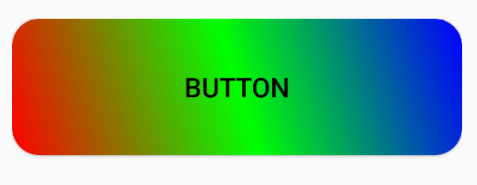
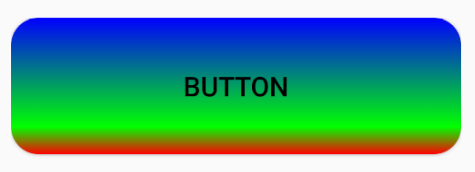
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#24e9d2"/> <corners android:radius="20dp" /> <gradient android:type="linear" android:startColor="#ff0000" android:centerColor="#00ff00" android:endColor="#0000ff" /> </shape>

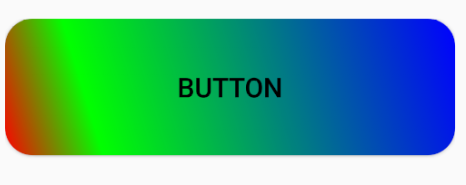
android:angle="45"

android:centerX="0.2"

android:useLevel="true"

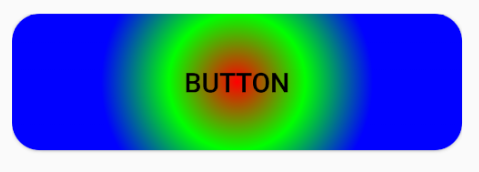
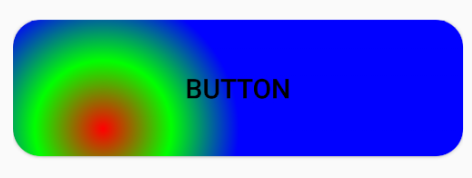
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#24e9d2"/> <corners android:radius="20dp" /> <gradient android:type="radial" android:startColor="#ff0000" android:centerColor="#00ff00" android:endColor="#0000ff" android:gradientRadius="100dp" /> </shape>

android:centerX="0.2" android:centerY="0.8"

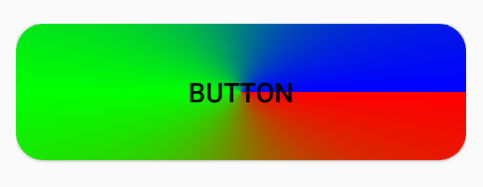
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#24e9d2"/> <corners android:radius="20dp" /> <gradient android:type="sweep" android:startColor="#ff0000" android:centerColor="#00ff00" android:endColor="#0000ff" /> </shape>

android:centerX="0.3" android:centerY="0.3"

<padding android:left="dimension" android:top="dimension" android:right="dimension" android:bottom="dimension" />
<size android:width="dimension" android:height="dimension" />
<stroke android:width="dimension" //描边的宽度 android:color="color" //描边的颜色 // 以下两个属性设置虚线 android:dashWidth="dimension" //虚线的宽度,值为0时是实线 android:dashGap="dimension" /> //虚线的间隔
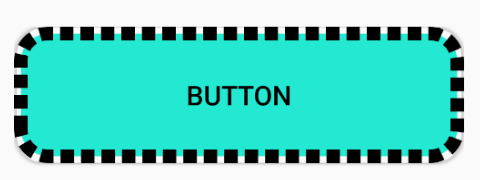
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#24e9d2"/> <corners android:radius="20dp" /> <stroke android:color="#000000" android:width="10dp" android:dashGap="5dp" android:dashWidth="10dp" /> </shape> 效果展示:
效果展示: 
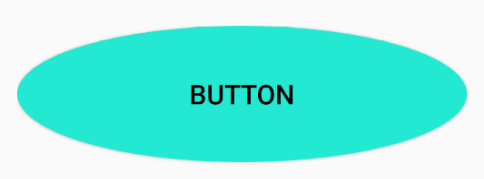
 效果展示:
效果展示:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="line"> <stroke android:color="#24e9d2" android:dashGap="5dp" android:dashWidth="10dp" android:width="10dp"/> </shape> 效果展示:
效果展示:
android:innerRadius 尺寸,内环的半径。 android:thickness 尺寸,环的厚度 android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径, 例如,如果android:innerRadiusRatio,表示内环半径等于环的宽度除以5,这个值是可以被覆盖的,默认为9. android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,例如,如果android:thicknessRatio="2", 那么环的厚度就等于环的宽度除以2。这个值是可以被android:thickness覆盖的,默认值是3. android:useLevel boolean值,如果当做是LevelListDrawable使用时值为true,否则为false.
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="https://schemas.android.com/apk/res/android" android:shape="ring" android:innerRadius="40dp" android:thickness="10dp" android:useLevel="false" > <gradient android:type="radial" android:gradientRadius="100dp" android:startColor="#FF0000" android:centerColor="#00FF00" android:endColor="#0000FF" android:centerY="0.8" android:centerX="0.3" /> </shape>
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)