我们知道 但是我们需要知道的是最早的模板引擎诞生在服务端,通过服务端去渲染生成客户端模板,所以我们可以去了解下,如果之前没有了解过的话,可以简单了解下,其实现在在大多数公司里还是不乏这样的技术,所以我们今天就以 首先我们将我们的先前在桌面创建的 我们可以看到,这边用了双大花括号,那这个语法就是我们 在这里我们引入了3个模块,
大家好,我是Counterrr,生命不息学习不止。
Talk is cheap, Show me the bug.本文目录
Node.js中模板引擎的使用介绍;
1、
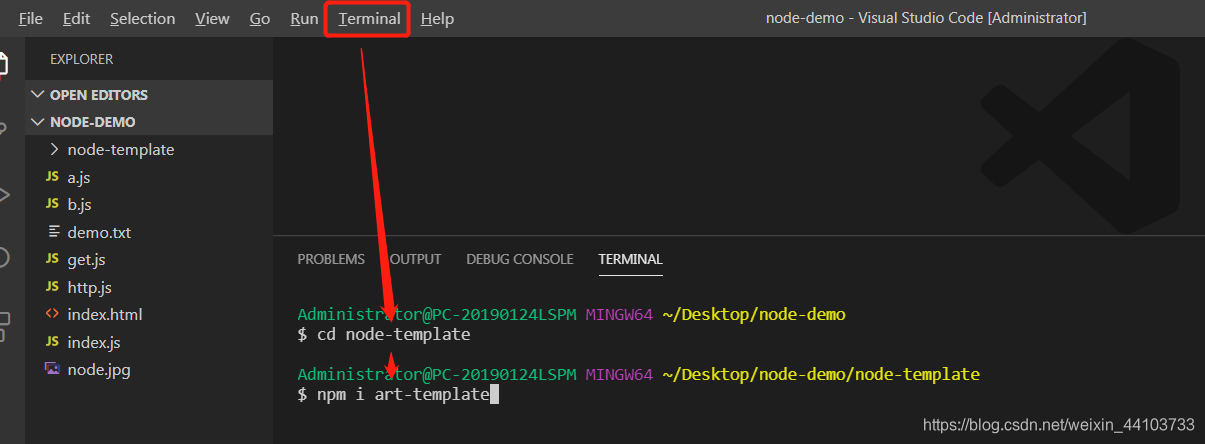
Node.js中模板引擎的使用介绍:ajax技术的兴起,带动了前后端分离的概念,现在新兴的项目基本都是前后端分离的概念,所以有了前端工程师,现在主流前端三大框架angular,react,vue,现在的模板都是有对应的前端Ui组件库去写,让前端工程师更加注重数据层面的分析,后端工程师也只需要去考虑接口格式与逻辑,两者之间通过前后端联调文档进行协作开发,同时开发。Node.js作为服务端,art-template这个服务端渲染模板来简单了解。node-demo文件夹拖到vscode编辑器里,然后在根目录下创建node-template文件夹,然后在vscode打开终端命令行,cd到这个文件夹下,再输入命令npm install art-template:

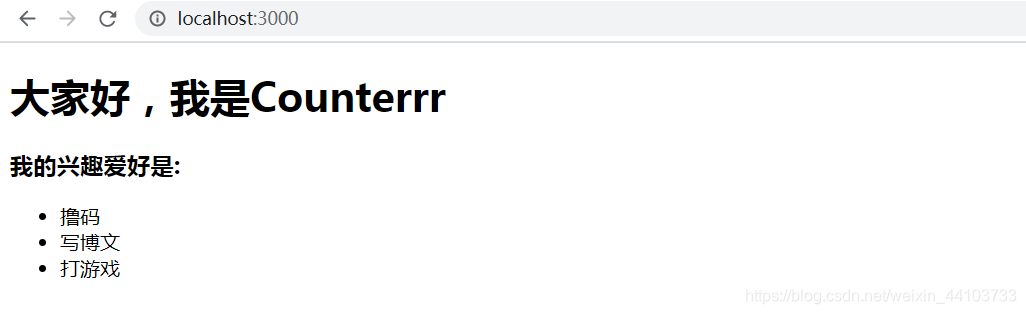
接着在node-template文件夹下创建index.js,以及template.html。在template.html中键入如下代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>{{title}}</h1> <h3>{{hobbies}}</h3> <ul> {{each array}} <li> {{$value}} </li> {{/each}} </ul> </body> </html> art-template模板里的语法了,它可以去渲染我们定义的变量。还有{{each array}} <li> {{$value}} </li> {{/each}这个是art-template模板循环渲染数组的语法。接着在index.js中键入如下代码:const http = require('http') const fs = require('fs') const artTemplate = require('art-template') const serve = http.createServer() serve.on('request', (res, req) => { const path = res.url let filePath = '/index.html' if (path !== '/') { filePath = path } fs.readFile(__dirname + filePath, (err, data) => { if (err) { req.end('404 not found') } else { let template = artTemplate.render(data.toString(), { title: '大家好,我是Counterrr', hobbies: '我的兴趣爱好是: ', array: ['撸码', '写博文', '打游戏'] }) req.end(template) } }) }) serve.listen(3000, () => { console.log('serve is running') }) http和fs是node自带的核心模块,art-template是第三方模块,接着我们用了art-template中的render函数,第一个参数我们传入了fs读取的index.html模板,然后传入我们的模板渲染的对象,里面包含着我们渲染字段,然后在命令行中node index.js,我们可以看到浏览器按照我们预期的内容渲染出来了:

本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)