关于Cookie的概念和应用,大家可以看看我前面的几篇文章。并且在Cookie详解这篇文章中,介绍了如何在服务器端和使用JavaScript创建Cookie,并设置属性。 我们知道,Cookie是存储在客户端的,并且现在前后端分离慢慢变得流行起来,因此如何在浏览器上可以使用方便快捷的操作Cookie变得尤为重要。使用原生JS操作方法在上篇文章中已经写过,原生JS虽然更简单,但是操作起来还是比较费力的,下面我们一起来看下更加简单方便的几种方法。 jQuery Cookie是一个简单、轻巧的jQuery插件,主要用于读取,编写和删除cookie。因为是主要是为了增强jQuery的功能,因此对于许多之前用过jQuery的同学而言,其使用起来更加的方便。 要想使用jQuery Cookie,首先要在页面上引入两个JS文件,代码如下: 下面我们来看下使用jQuery Cookie是如何操作Cookie的: 上面即是jQuery Cookie使用的示例代码,我们将其在Chrome的控制台中运行,执行过程如下图所示: 我们来看下Application中的Cookie信息。 下面注意看咯,在控制台中执行 这里大家需要注意,如果创建Cookie时,指定了Cookie的path和domain属性,则删除时,同样需要传入相同的参数。 js-cookie一个简单、轻巧的处理Cookie的JavaScript的API。这么看来其和jQuery Cookie相差似乎不大,两个插件的体积也都不大,压缩后都是1Kb左右,但是js-cookie的一个优势就是不需要依赖jQuery,这样我们在使用Vue等其他前端框架时可以更方便的使用。 除了上述,js-cookie官网上对其有点的介绍如下所述: 下面就让我们一起来体验下js-cookie,首先,在页面上引入JS文件,代码如下: 注:引入JS文件后,可以直接使用 之后我们就可以直接使用js-cookie提供的一个Cookie对象,其中提供了许多操作Cookie的方法: 上面即是js-cookie使用的示例代码,我们将其在Chrome的控制台中运行,执行过程如下图所示: 我们可以发现js-cookie中的API的使用和jQuery Cookie是非常类似的,参数列表基本一致,因此使用起来也是上手很快。 需要注意的是,这里删除Cookie时,同样需要传入Cookie创建时相同的参数。 js-cookie同样支持模块开发,有兴趣可以执行查看文档。 本文介绍了jQuery Cookie、js-cookie的使用方法,两者的使用非常类似,大家也可以根据自己的喜欢来选择,无论哪种,都会比原生的js要方便。这里还是比价推荐js-cookie,因为其不要依赖别的JS,当然还有许多别的好处。 又到了分隔线以下,本文到此就结束了,本文内容全部都是由博主自己进行整理并结合自身的理解进行总结,如果有什么错误,还请批评指正。 Java web这一专栏会是一个系列博客,喜欢的话可以持续关注,如果本文对你有所帮助,还请还请、评论加关注。 有任何疑问,可以评论区留言。
浏览器中如何操作Cookie?
1.jQuery Cookie
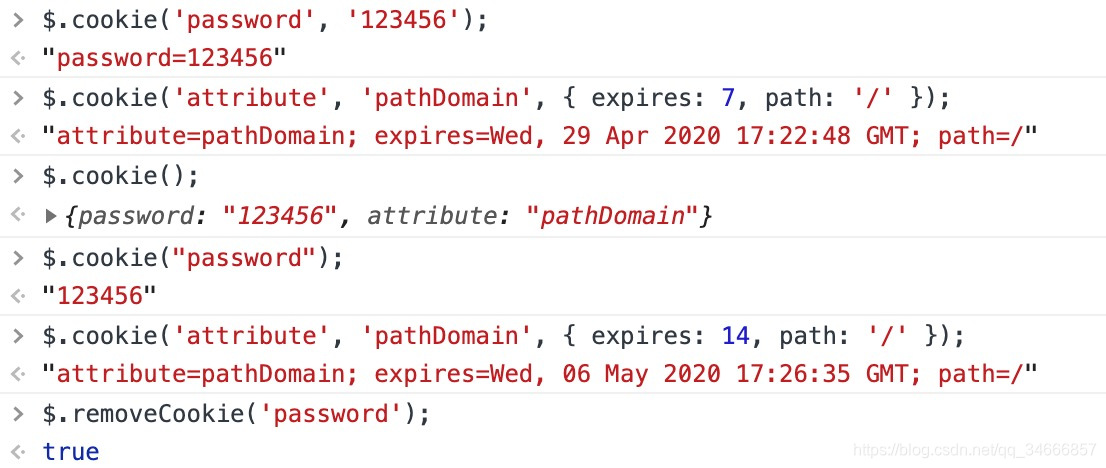
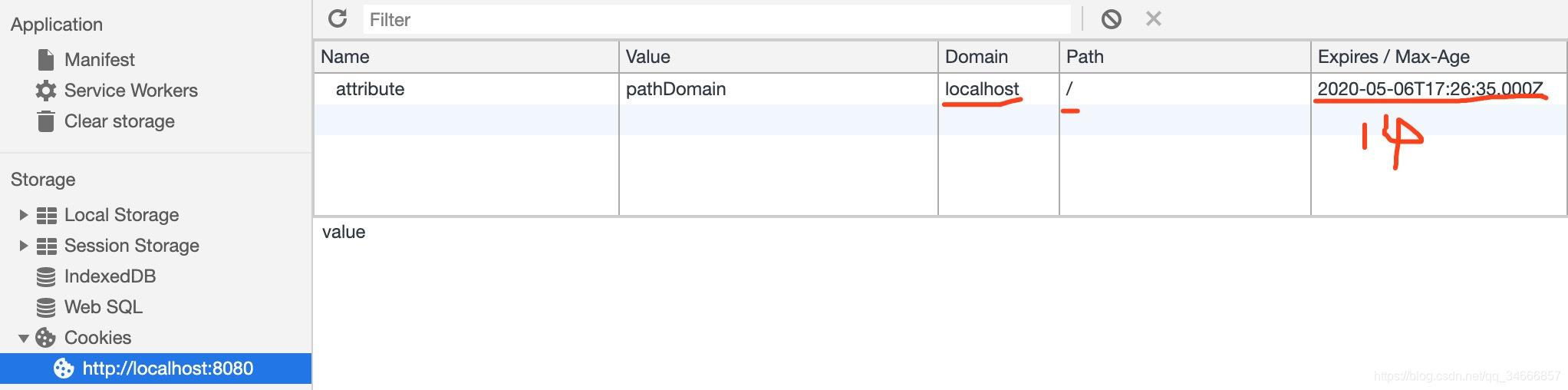
<script src="https://cdn.staticfile.org/jquery/3.4.0/jquery.min.js"></script> <script src="https://cdn.staticfile.org/jquery-cookie/1.4.1/jquery.cookie.min.js"></script> //创建一个Cookie,属性默认 $.cookie('password', '123456'); //创建一个Cookie,设置属性:有效天数,path $.cookie('attribute', 'pathDomain', { expires: 7, path: '/' }); //读取所有Cookie,返回{name1:value1,...,namen:valuen} JSON格式 $.cookie(); //获取指定name的Cookie的值 $.cookie("password"); //修改Cookie,重新创建一遍,name相同会覆盖之前Cookie,修改了过期时间 $.cookie('attribute', 'pathDomain', { expires: 14, path: '/' }); //删除Cookie,可以指定过期时间为当前时间;注意:因为过期时间以浏览器的服务器时间为准,一般会有八小时时差 $.removeCookie('password'); 

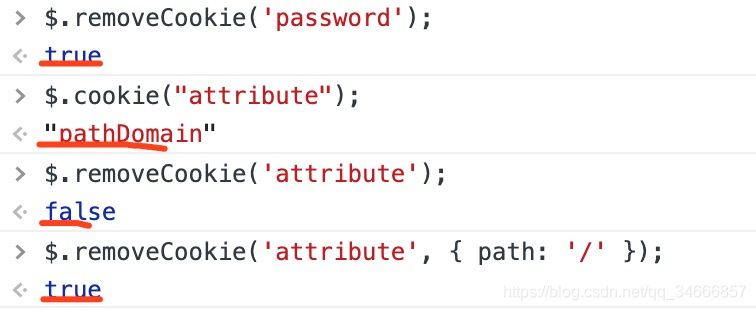
$.removeCookie('attribute');,返回的结果和刚才执行$.removeCookie('password');怎么不一样了?
2.js-cookie
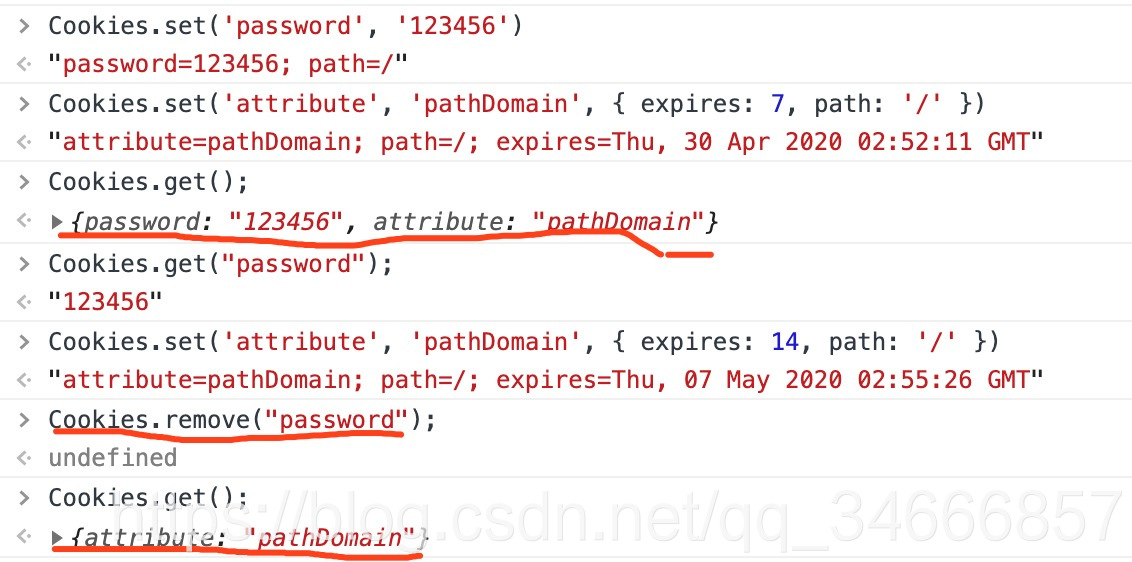
<script src="https://cdn.jsdelivr.net/npm/js-cookie@rc/dist/js.cookie.min.js"></script> //创建一个Cookie,属性默认 Cookies.set('password', '123456'); //创建一个Cookie,设置属性:有效天数,path Cookies.set('attribute', 'pathDomain', { expires: 7, path: '/' }) //读取所有Cookie,返回{name1:value1,...,namen:valuen} JSON格式 Cookies.get(); //获取指定name的Cookie的值 Cookies.get("password"); //修改Cookie,重新创建一遍,name相同会覆盖之前Cookie,修改了过期时间 Cookies.set('attribute', 'pathDomain', { expires: 14, path: '/' }) //删除Cookie,可以指定过期时间为当前时间;注意:因为过期时间以浏览器的服务器时间为准,一般会有八小时时差 Cookies.remove("password"); 
3.小结
参考阅读:
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)