我们在开发项目时,会用到很多的静态资源,我们在浏览器,浏览网页时,网页加载的速度就会变慢,而且有很多的文件都是相互依赖的。 webpack 是前端的一个项目构建工具,它是基于 Node.js 开发出来的一个前端工具 安装完成后,你会找到 输入打包命令 在webpack4.0以后,打包命令需要加 成功,你会发现 dist 目录下多了一个 在 打开浏览器后,运行index.html, 编写 直接输入 你或许会遇见下面的黄色警告 黄色警告:是因为webpack4引入了模式,有开发模式,生产模式,无这三个状态 You may need an appropriate loader to handle this file type, 别怀疑,对,就是 key可以随意,你可以直接写成 webpack-dev-server的第二种配置方式(了解) 有些时候,我们写的ES6代码,浏览器并不支持,所以需要将ES6的代码,转为更低级的,浏览器可以识别的。 安装相关包 执行 npm run webpack-dev-server 链接:https://pan.baidu.com/s/19nKuINk3C_-f3lfpRRUyrw
Webpack 基本操作
文章目录
吐槽
概述
前言
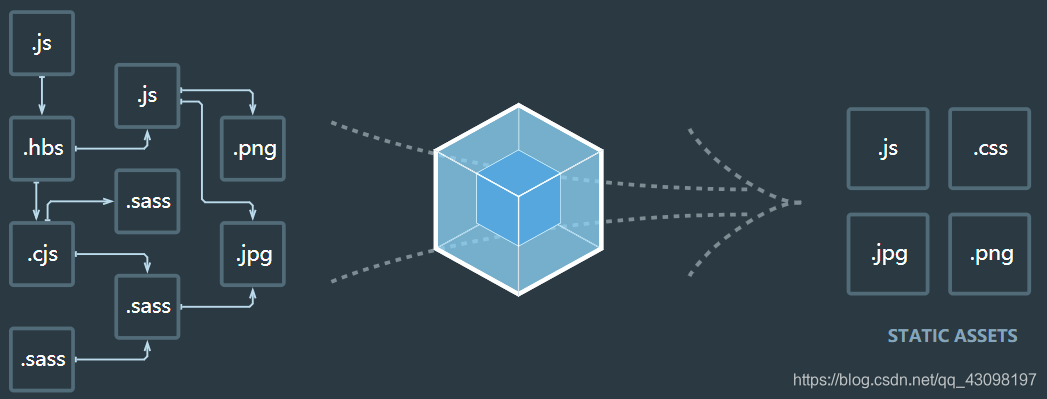
webpack是什么呢

Webpack的安装
npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令npm i webpack --save-dev安装到项目依赖中项目初始化

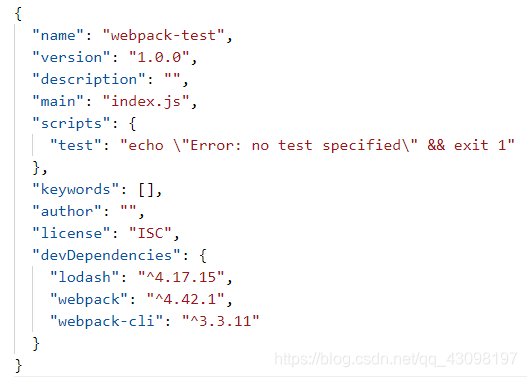
package.json文件
npm init -y webpack和webpack-cli(webpack4.0以后需要单独安装)
npm install webpack webpack-cli --save-dev node_modules.binwebpackpackage.json文件

index.js,简单写一句输出语句即可
console.log("ok"); 打包测试
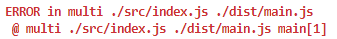
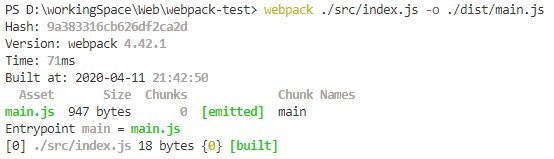
webpack ./src/index.js -o ./dist/bundle.js -o,不然回报如下错误

main.js的文件

index.html中引入 dist 目录下的main.js文件<script src="../dist/main.js"></script> F12打开控制台,输出ok就行webpack.config.js文件const path = require('path'); module.exports = { // 配置入口(要打包的文件) entry: path.join(__dirname, './src/index.js'), // 输出文件相关配置 output: { // 配置出口,指定打包好的文件存放路径 path: path.join(__dirname, './dist'), // 要输出的文件名 filename: 'main.js' }, mode: 'development' } webpack命令即可

可以看到末尾并没有生成我们所打包的main.js的信息
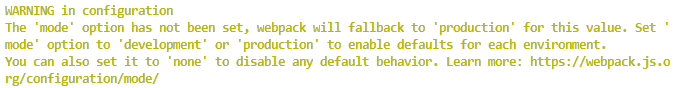
黄色部分的警告的意思是,没有设置模式,有开发模式和生产模式两种,
webpack.config.js添加属性:mode: 'development'样式的处理
普通CSS处理
index.css文件,写点样式
body { background-color: green; } index.js文件中,将css引入
import './css/index.css';

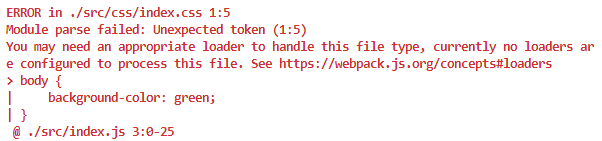
currently no loaders are configured to process this file.
它的意思是说:没有一个合适的加载器loader加载器
<style> 标签上;npm i style-loader css-loader --save-dev webpack.config.js中,配置第三方匹配规则
// 配置第三方模块 module: { // 配置匹配规则 rules: [ { test: /.css$/, // 匹配以后缀为.css的文件 use: ['style-loader', 'css-loader'] } ] }
<style>标签中了,且背景已经绿了

sass处理
index.scss文件
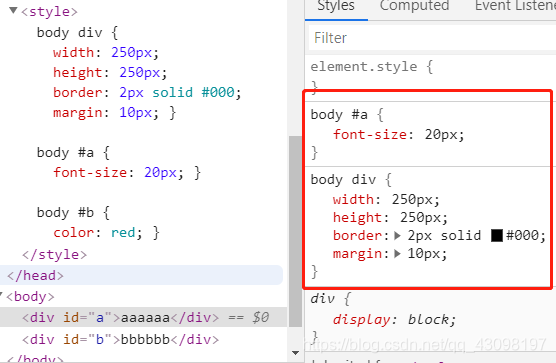
body { div { width: 250px; height: 250px; border: 2px solid #000; margin: 10px; } #a { font-size: 20px; } #b { color: red; } } index.html中,添加如下
<div id="a">aaaaaa</div> <div id="b">bbbbbb</div> index.js引入index.scss文件
import './css/index.scss'; node-sass和sass-loader
npm i node-sass sass-loader --save-dev webpack.config.js,配置module.rules匹配规则
{ test: /.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] } F12后,已经成功了
(别问我为什么不截效果图,因为效果图…好丑…)

less处理
index.less文件
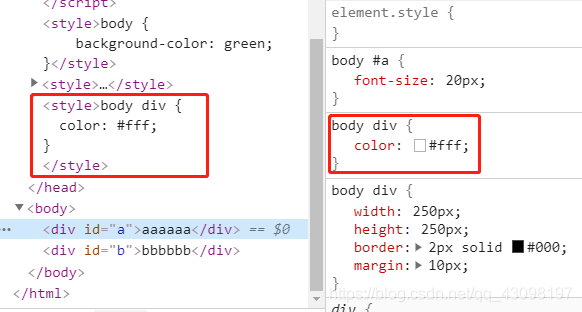
body { div { color: #fff; } } index.js引入index.less
import './css/index.less'; less和less-loader
npm i less less-loader --save-dev webpack.config.js中,配置module.rules匹配规则
{ test: /.less$/, use: ['style-loader', 'css-loader', 'less-loader'] } F12查看,看得出来,成功了

开启 SourceMap

index.js中
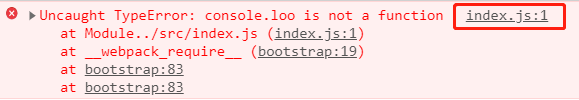
console.loo("ok"); console.loo(),很明显,这个是一个错误的语句。webpack.config.js中,开启 source-map
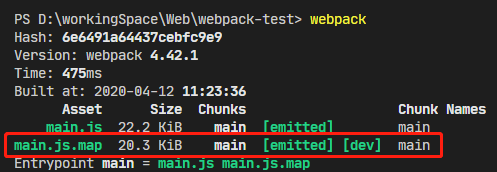
module.exports = { // ... devtool: 'source-map', // 开启 source-map // ... } webpack.config.js中,module.rule 配置如下
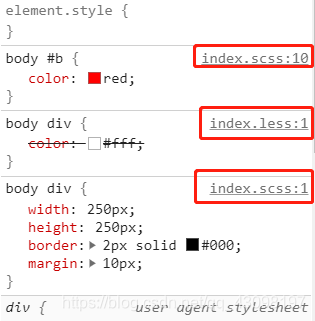
rules: [ { test: /.(sc|sa|le|c)ss$/, use: [ "style-loader", { loader: 'css-loader', options: {sourceMap:true} }, { loader: 'sass-loader', options: {sourceMap: true} }, { loader: 'less-loader', options: {sourceMap: true} } ] } ] dist目录下,多了个main.js.map文件,这个文件里面是映射的对应关系



处理图片
url-loader和file-loader
npm i url-loader file-loader --save-dev webpack.config.js中,配置module.rules
rules: [ { test: /.(png|jpg|gif|bmp|jpeg)$/, use: ['url-loader'] } ] #a添加一张背景图data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAEBAQEBAQEB ... FFFABRRRQB/9k= url-loader的一些参数
use: ['url-loader?limit=53251&name=[hash:8]-[name].[ext]']
安装 webpack-dev-server
webpack-dev-server就是为此诞生的。npm i webpack-dev-server --save-dev package.json,配置scripts,如下
"scripts": { // ... "webpack-dev-server": "webpack-dev-server" // ... }, dev,我这样写,也仅仅只是随便记住这个单词,哈哈。npm run webpack-dev-server i 「wds」: Project is running at https://localhost:8080/ i 「wds」: webpack output is served from /
/下,也就是项目根目录下index.js中的代码,重新刷新浏览器(不用重新打包),也发现没有任何效果,那是因为输出文件被放到项目根目录下了
修改main.js引入路径
<!-- 开启 webpack-dev-server 后,输出文件在 项目根目录下 --> <script src="../main.js"></script> webpack-dev-server配置
"scripts": { // ... "webpack-dev-server": "webpack-dev-server --open --port 8888 --contentBase src --hot" // ... },
webpack.config.js中,module.exports 配置属性
devServer: { open: true, port: 8888, contentBase: 'src', hot: true // 启用热更新的第一步 } webpack.config.js中,顶部引入
const webpack = require('webpack'); webpack.config.js中,module.exports配置属性
plugins: [ // 创建热更新的模板对象 new webpack.HotModuleReplacementPlugin() ] JavaScript 处理
index.js编写一段ES6代码class Person { static info = { name: '小灵', age: 17 } } console.log(Person.info); cnpm i babel-loader @babel/core @babel/preset-env -D cnpm i @babel/plugin-proposal-class-properties -D webpack.config.js配置如下,配置module.rulesrules: [ { test: /.js$/, use: { loader: 'babel-loader', options: { presets: ['@babel/preset-env'], plugins: ['@babel/plugin-proposal-class-properties'] } }, exclude: /node_modules/ } ]
options这一块可以移到项目根目录的.babelrc文件
{ "presets": ["@babel/env"], "plugins": ["@babel/proposal-class-properties"] } vue 组件处理
vue-loader和vue-template-compiler
cnpm i vue vue-loader vue-template-compiler -D index.js导入Vue
import Vue from 'vue'; dist/vue.runtime.common.js的,所以需要修改一下
import Vue from '../node_modules/vue/dist/vue.js' webpack.config.js中添加如下(推荐)
module.exports = { // ... resolve: { alias: { "vue$": "vue/dist/vue.js" } } // ... } webpack.config.js中,在 vue-loader 15.* 之后,要添加如下
const vueLoaderPlugin = require('vue-loader/lib/plugin'); webpack.config.js中,plugins 配置如下
module.exports = { // ... plugins: [ new vueLoaderPlugin() ] // ... } App.vue组件
注意:在.vue组件中,只能有<template>、<script>、<style>三样标签
<template> <h1>App 组件</h1> </template> <script> </script> <style> </style> webpack.config.js中,module.rules 配置属性
rules: [ {test: /.vue/, use: 'vue-loader'} ] index.html添加如下
<div id="app"></div> index.js中导入App.vue组件
import App from './js/App.vue'; index.js中,创建Vue实例对象
var vm = new Vue({ el: '#app', render: function(createElements) { return createElements(App); } });
<script>引入放到低端即可路由 router
vue-router
cnpm i vue-router -D index.js如下
import Vue from 'vue'; import VueRouter from 'vue-router' // 手动安装 VueRouter Vue.use(VueRouter); // 导入 login 组件 import login from './js/login.vue' // 创建路由对象 var router = new VueRouter({ routes: [ {path: '/login', component: login} ] }); var vm = new Vue({ el: '#app', render: els => els(App), router }); export default 和 export
ES6中的导入和导出
Node的导入和导出
组件中style标签的 lang 属性 和 scope 属性
html-webpack-plugin 插件
cnpm i html-webpack-plugin -D webpack.config.js引入
const htmlWebpackPlugin = require('html-webpack-plugin'); webpack.config.js,module.plugins配置如下
plugins: [ // 在内存中生成一个 HTML 插件 new htmlWebpackPlugin({ // 指定模板页面 template: path.join(__dirname, './src/index.html'), // 指定生成的文件名 filename: 'index.html' }) ], VM开头的文件杂七杂八
本篇源码
提取码:y158import找包的规则:
–save 可以简写为-S, –save-dev可以简写为-D
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)