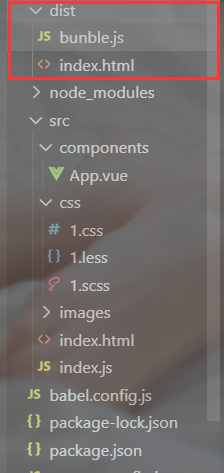
2.1:打开终端运行命令 2.2:新建 src 源文件目录(里面放程序员自己写的代码比如 html css js images …) 2.3:如果需要引入 jquery 库 终端运行以下命令 3.1:终端运行 3.2:在项目根目录中 ,创建名为 webpack.config.js 的 webpack 配置文件 3.3:在 webpack.config.js 中,初始化一下基本配置 3.4:在package.json中的 script节点 新增一个dev脚本 值为 webpack ,就可以实现打包功能 在终端运行命令: 在src自己新建的index.html 中引入打包后的 js 4.1:webpack 的 4.x 版本中默认约定: 4.2:如果要修改打包入口与出口,可以在 webpack.config.js中新增如下配置信息: 1、join是把各个path片段连接在一起, resolve把‘/’当成根目录 path.join(‘/a’, ‘/b’) // Outputs ‘/a/b’ 2、join直接拼接字段,resolve解析路径并返回 path.join(“a”, “b1”, “…”, “b2”) console打印会得到”a/b2” path.resolve(“a”, “b1”, “…”, “b2”) console打印得到”/home/myself/node/a/b2” 4.3:在终端中输入命令: 这时就要修改index.html 中的js引入路径,不再是 main.js 而是 自定义的输出文件 (比如:bundle.js) 4.1:运行终端命令: 4.2:修改 package.json -> scripts 中的 dev 命令 如下:( 4.4:运行命令 4.5:在浏览器中访问 没有配置这个自动打包就只能出现目录,还要点击src文件夹才能看到预览页面 5.1: 运行命令: 5.2:修改webpack.config.js 文件头部区域,添加如下配置信息: 5.4:运行命令: 6.1:修改 package.json -> scripts 中的 dev 命令 如下:( open 打包完成后自动打开浏览器页面 7.1:通过 loader 打包 非js模块 在实际开发过程中, webpack默认只能打包处理以.js后缀名结尾的模块,其他非.js后缀名结尾的模块, webpack默认处理不了,需要调用loader加载器才可以正常打包,否则会报错! loader加载器可以协助webpack打包处理特定的文件模块,比如: 7.2 loader 的调用过程 8.1:打包处理css文件 先在 src 文件夹中创建一个 .css文件 然后在 index.js 中引入 css文件 引入方式: 运行 在webpack.config.js 的module ->rules 数组 ,添加 loader 规则如下: 8.2:打包处理less文件 8.3:打包处理scss文件 解决方案: 8.4:配置postCSS 自动添加 css的兼容性前缀 有些css样式具有兼容性,在不同浏览器css样式有时会不起作用,就可以使用postCSS来解决 8.6:打包处理 js文件中的高级语法 1,全局定义的组件必须保证组件的名称不重复 针对传统组件的问题, Vue提供了一个解决方案-使用Vue单文件组件。 9.1:vue单文件组件的基本用法 9.2:webpack中配置vue组件的loader 9.3:在webpack项目中使用 vue 上线之前需要通过webpack将应用进行整体打包,可以通过 package.json文件配置打包命令 发布成功! 自动生成dist文件夹 ,传入后端人员处理
文章目录
0.官方文档:
1.webpack概述:

2.webpack的基本使用:
npm init -y 初始化包管理配置文件 package.jsonnpm install jquery -S 安装 jquery
import $ from 'jquery'

3.在项目中安装和配置 webpack:
npm install webpack-cli -D 命令,安装webpack相关的包


module.exports = { //编译模式 mode:'development', //mode 用来指定特定的构架模式 development production } 
npm run dev 就可以打包 默认打包成main.js在 dist文件夹中

4.配置自定义打包的自定义入口和出口:
//配置入口出口绝对路径 const path =require('path') module.exports = { //编译模式 mode:'development', //development production //以下为webpack的打包入口和出口设置 //入口文件的配置项 entry:{ entry:'./src/index.js' }, //出口文件的配置项 output:{ //输出的路径,用了Node语法。 path:path.resolve(__dirname,'dist'), //输出的文件名称 filename:'bunble.js' },
path.resolve(‘/a’, ‘/b’) // Outputs ‘/b’npm run dev 进行打包,就会在 dist文件夹 中生成一个 bunble.js
4.配置自动打包功能:
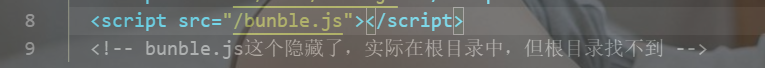
npm install webpack-dev-server-D ,安装支持项目自动打包的工具webpack-dev-server) 4.3:将 src -> index.html 中的 script脚本的引入路径改成 “/buldle.js”
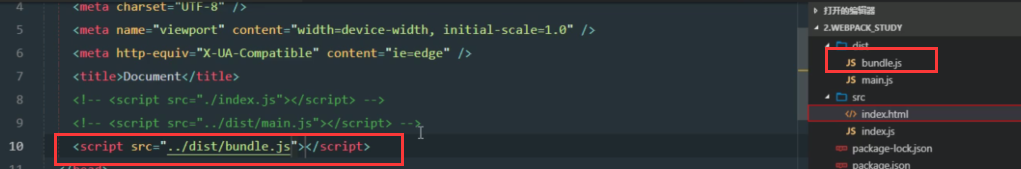
4.3:将 src -> index.html 中的 script脚本的引入路径改成 “/buldle.js”npm run dev ,重新进行打包
<script src="/bunble.js"></script>

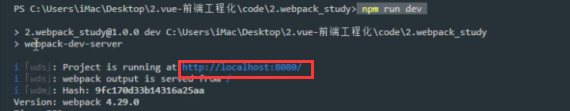
https://localhost:8080 地址 ,查看打包效果
5.配置生成预览页面功能:
npm install html-webpack-plugin -D,生成预览页面的插件。
(注意是插件,所以要在 webpack.config.js 配置插件类型 plugins)//打开localhost 8080 时 直接出现网页页面 //导入生成预览页面插件,得到一个构造函数, const HtmlWebpackPlugin=require('html-webpack-plugin') const htmlPlguin=new HtmlWebpackPlugin({ template:'./src/index.html',//指定要复制那个对象 filename:'index.html'//指定生成的名称 一般同名 }) 
5.3:修改 webpack.config.js 文件中向外暴露的配置对象,新增如下配置节点:module.exports = { //打开 8080 直接显示 页面 plugins:[htmlPlguin], }

npm run dev 在浏览器中访问 https://localhost:8080 地址 ,查看打包效果 ,就会直接显示 index.html 不需要点击 src 文件了
6.配置自动打包相关参数:
webpack-dev-server --open --host 127.0.0.1 --port 8888)
host 配置 ip地址 (默认 127.0.0.1)
port 配置端口 (默认 8080)
7.webpack 中的加载器:

8.loader加载器的基本使用:
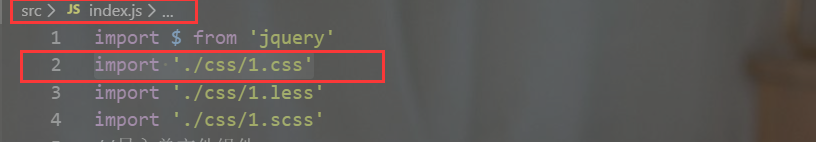
import './css/1.css'

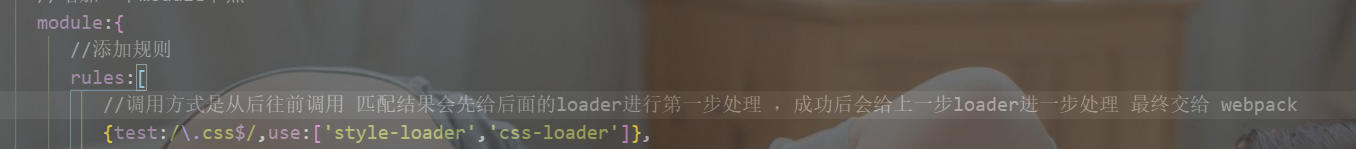
npm style-loader css-loader -D 命令,安装处理 css 文件的 loader//所有第三方文件模块的匹配规则 module:{ rules:[ //调用方式是从后往前调用 匹配结果会先给后面的loader进行第一步处理 , //成功后会给上一步loader进一步处理 最终交给 webpack {test:/.css$/,use:['style-loader','css-loader']}, // test表示匹配文件类型 ,use表示对应要调用的loader ] } 
npm less-loader less -D 命令,安装处理 less 文件的 loader(注意: 这条命令的前提是 npm style-loader css-loader -D ,没有运行过这条命令则需要先运行这条命令)module:{ rules:[ {test:/.less$/,use:['style-loader','css-loader','less-loader']}, ] } 
npm sass-loader node-sass -D 命令,安装处理 less 文件的 loader(注意: 这条命令的前提是 npm style-loader css-loader -D ,没有运行过这条命令则需要先运行这条命令)
先执行:npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
再执行:npm i node-sass sass-loader -D
安装成功!
module:{ rules:[ {test:/.scss$/,use:['style-loader','css-loader','sass-loader']}, ] }
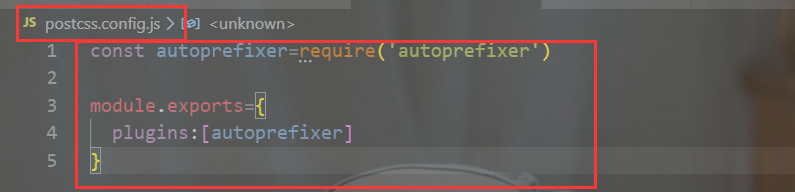
npm i postcss-loader autoprefixer -D 命令const autoprefixer=require('autoprefixer')//导入自动添加前座插件 module.exports={ plugins:[autoprefixer]//挂载插件 } 
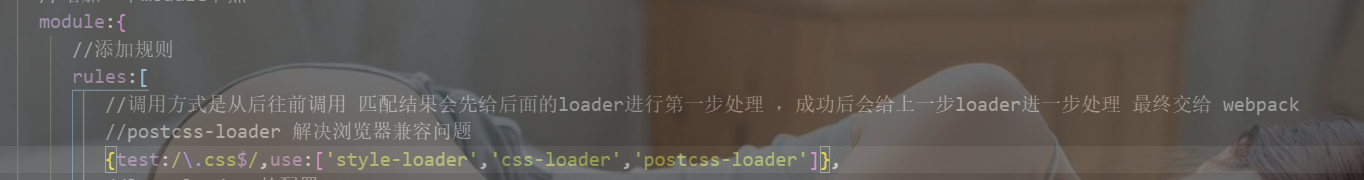
module:{ rules:[ {test:/.css$/,use:['style-loader','css-loader','postcss-loader']}, ] } 
8.5:打包样式表中的图片和字体文件
npm i url-loader file-loader -Dmodule:{ rules:[ // 样式表图片 loader limit是图片的最大大小 {test:/.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,use:'url-loader?limit=130000'}, ] }
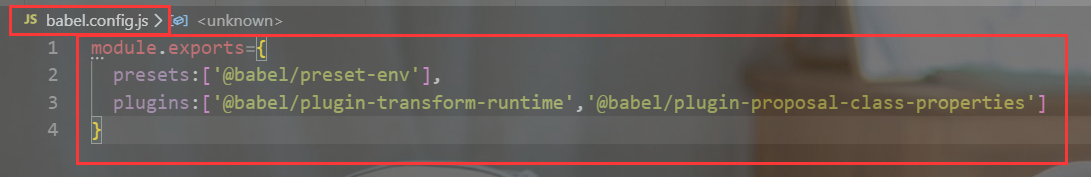
npm i babel-loader @babel/core @babel/runtime -D命令npm i @babel/preset-env @babel/plugin-tranform-runtime @babel/plugin-proposal-class-properties -Dmodule.exports={ presets:['@babel/preset-env'], plugins:['@babel/plugin-transform-runtime','@babel/plugin-proposal-class-properties'] } 
module:{ rules:[ // 高级js语法 loader 配置 // exclude为排除项 表示babel-loader 不需要处理 node_modules 中的js 文件 {test:/.js$/,use:'babel-loader',exclude:/node_modules/}, ] } 
9.Vue单文件组件:
传统组件的问题和解决方案
1.问题:
2.字符串模板缺乏语法高亮,在HTML有多行的时候,需要用到丑陋的
3、不支持CSS意味着当HTML和Javascript组件化时, CSs明显被遗漏
4,没有构建步骤限制,只能使用HTML和ES5 Javascript,而不能使用预处理器(如: Babel)2.解决方案:


import './components/App.vue'

npm i vue-loader vue-template-compiler -D//导入 vue相关配置 相当于一个插件 需要在 plugins中 new一下实例 const VueLoaderPlugin=require('vue-loader/lib/plugin') module.exports={ plugins:[new VueLoaderPlugin()], module:{ rules:[ // vue 单文件组件正则匹配 {test:/.vue$/,loader:'vue-loader'} ] } }
npm i vue -S 安装vueimport vue from 'vue' 来导入vue构造函数//导入 Vue 构造函数 import Vue from 'vue' //导入App 根组件 import App from './components/App.vue' const vm=new Vue({ //指定 vm 实例 要控制的页面区域 el:'#app', //render函数 把指定的组件渲染到 el 区域中 render:h=>h(App) }) 
10.webpack 打包发布:
//在package.json文件中配置webpack打包命令 //该命令默认加载项目根目录中的webpack.config.js配置文件 "scripts": { //用于打包命令 "build":"webpack -p" //用于开发调试命令 "dev":"webpack-dev-server --open --host 127.0.0.1 --port 8080" }, 
npm run build 打包发布


11.以上所有配置 webpack.config.js 截图


本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)