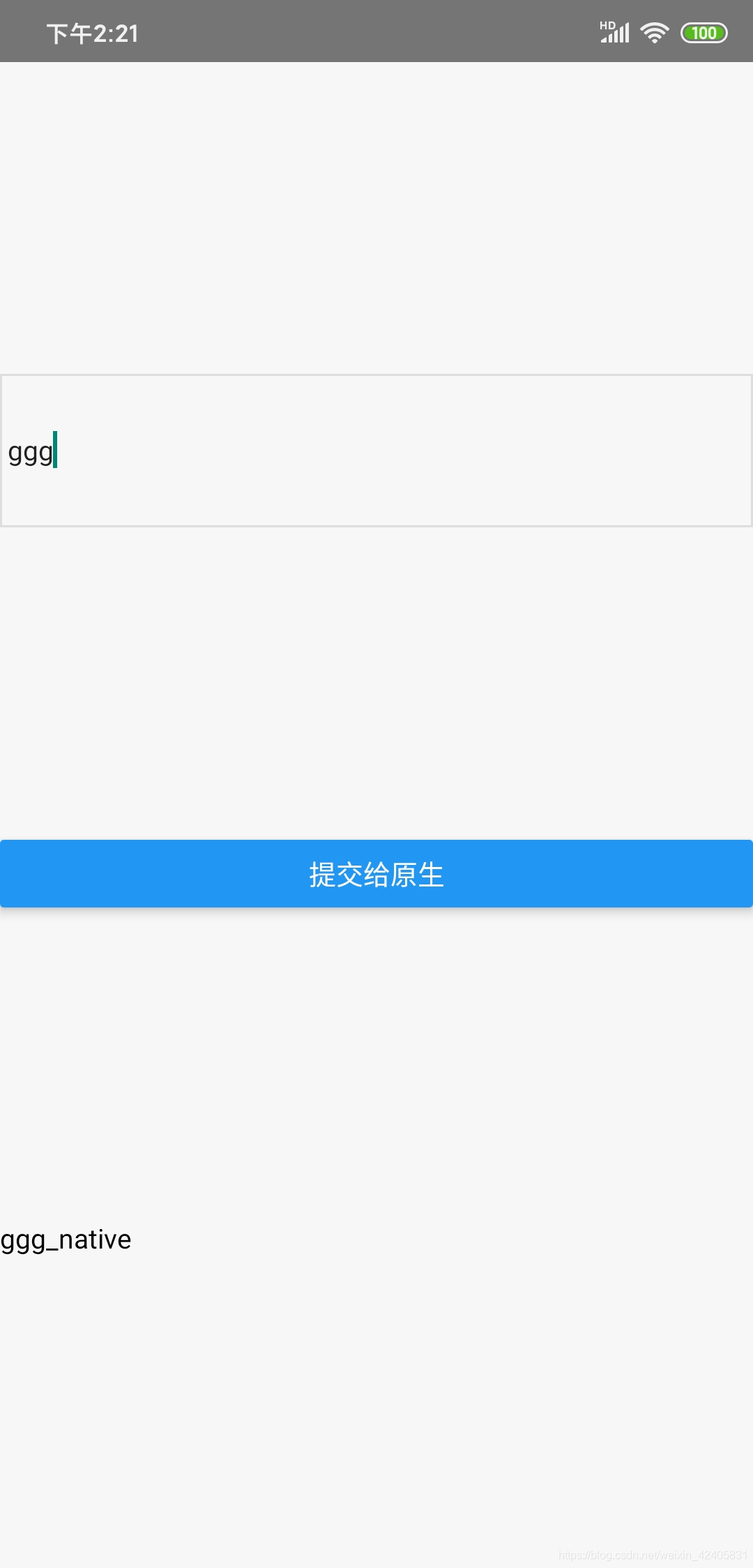
写作时间:2020/4/8 在RN的开发过程中,有时会不可避免地使用原生模块。本文通过利用回调函数实现RN和Android原生之间的通信。实现的结果是在RN界面输入文字之后,将文字发送给原生,原生在收到文字之后对其进行简单处理(添加后缀)再返回给RN界面。如下图所示 以下是具体操作过程 1 通过react-native init 命令创建一个初始项目(我创建的项目名称为Init),打开项目中的App.js文件,将代码全部删除,换成如下内容 2 通过Android Studio打开RN工程下的Android项目,在app/java/com/init目录下找到MainApplication.java文件,对文件进行如下修改 修改1 修改2 3 在同路径下新建文件,命名为MyNativeModule.java,代码如下 4 在相同目录下再创建另一个文件MyReactPackage.java,代码如下 5 重新执行react-native run-android,成功!
React-Native版本:0.62.2
Android Studio版本:3.5.2
开发平台:Windows
目标平台:Android
// App.js import React from 'react'; import {View, Text, TextInput, Button, StyleSheet, NativeModules} from 'react-native'; const NativeModule = NativeModules.MyNativeModule; export default class App extends React.Component { constructor() { super(); this.state = {postText: '', newText: ''}; } render() { return ( <View style={styles.page}> <TextInput style={styles.input} placeholder="请输入文字" value={this.state.postText} onChangeText={(text) => this.setState({postText: text})} /> <Button title="提交给原生" onPress={() => { NativeModule.addSuffix( this.state.postText, (msg) => { console.log(msg); }, (newText) => { this.setState({newText: newText}); }, ); }} /> <Text>{this.state.newText}</Text> </View> ); } } const styles = StyleSheet.create({ page: { flex: 1, backgroundColor: '#F7F7F7', justifyContent: 'space-evenly', }, input: { height: 80, borderWidth: 1, borderColor: '#DDDDDD', }, }); // MainApplication.java ··· // 新添加MyReactPackage包(这个包会在后面创建) import com.init.MyReactPackage; ··· // MainApplication.java ··· @Override protected List<ReactPackage> getPackages() { @SuppressWarnings("UnnecessaryLocalVariable") List<ReactPackage> packages = new PackageList(this).getPackages(); //找到getPackages方法,添加如下语句 packages.add(new MyReactPackage()); return packages; } ··· // MyNativeModule.java package com.init; import com.facebook.react.bridge.Callback; import com.facebook.react.uimanager.IllegalViewOperationException; import com.facebook.react.bridge.NativeModule; import com.facebook.react.bridge.ReactApplicationContext; import com.facebook.react.bridge.ReactContext; import com.facebook.react.bridge.ReactContextBaseJavaModule; import com.facebook.react.bridge.ReactMethod; import java.util.Map; import java.util.HashMap; public class MyNativeModule extends ReactContextBaseJavaModule { private static ReactApplicationContext context; public MyNativeModule(ReactApplicationContext reactContext) { super(reactContext); context = reactContext; } @Override public String getName() { return "MyNativeModule"; } @ReactMethod public void addSuffix(String name,Callback errorCallback,Callback successCallback){ try { successCallback.invoke(name + "_native"); }catch (IllegalViewOperationException e){ errorCallback.invoke(e.getMessage()); } } } // MyReactPackage.java package com.init; import com.facebook.react.ReactPackage; import com.facebook.react.bridge.NativeModule; import com.facebook.react.bridge.ReactApplicationContext; import com.facebook.react.uimanager.ViewManager; import java.util.ArrayList; import java.util.Collections; import java.util.List; public class MyReactPackage implements ReactPackage { @Override public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) { return Collections.emptyList(); } @Override public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) { List<NativeModule> modules = new ArrayList<>(); modules.add(new MyNativeModule(reactContext)); return modules; } }
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)