大家好,我叫亓官劼(qí guān jié ) ,在博客中记录学习的点滴历程,一起加油~ 博主博客文章内容导航(实时更新) Markdown是目前非常流行的一种标记语言,可以让我们快速对文章进行排版,并且具有较好的格式,应用场景非常多,目前很多网站都已经支持Markdown输入了。本文就将带你实现一个Markdown编辑器。 本文原创为ImapBox博主亓官劼,原文链接为:小白都能看得懂的教程 一本教你如何在前端实现markdown编辑器,请大家支持原创,拒绝抄袭。 这里的位置大家根据自己的实际情况继续修改。下面我们就来使用这个showdown来实现Markdown文本编辑器的一个功能。 现在的前端长这样,空荡荡的,啥也没有。 本文原创为ImapBox博主亓官劼,原文链接为:小白都能看得懂的教程 一本教你如何在前端实现markdown编辑器,请大家支持原创,拒绝抄袭。 这时当我们在 本文原创为ImapBox博主亓官劼,原文链接为:小白都能看得懂的教程 一本教你如何在前端实现markdown编辑器,请大家支持原创,拒绝抄袭。 html代码: css代码: 到这里样式是没问题了,可以进行实时的一个输入和展示。但是我们发现这里Markdown显示的格式不是太好看,这里我们可以再优化一下,这里使用的是李笑来老师的一个Markdown显示的风格。代码为: 我们可以将这个代码写到一个CSS文件中,然后引入到我们的html中,也可以直接写在html中的 本文原创为ImapBox博主亓官劼,原文链接为:小白都能看得懂的教程 一本教你如何在前端实现markdown编辑器,请大家支持原创,拒绝抄袭。
小白都能看得懂的教程 一本教你如何在前端实现markdown编辑器
更多优质文章推荐:
在前端实现Markdown的话,我们有很多种方式,这里我们使用一个开源的Markdown编辑器showdown,这是一个开源的Markdown编辑器,我们可以使用他在前端快速的实现我们的Markdown编辑器的功能。
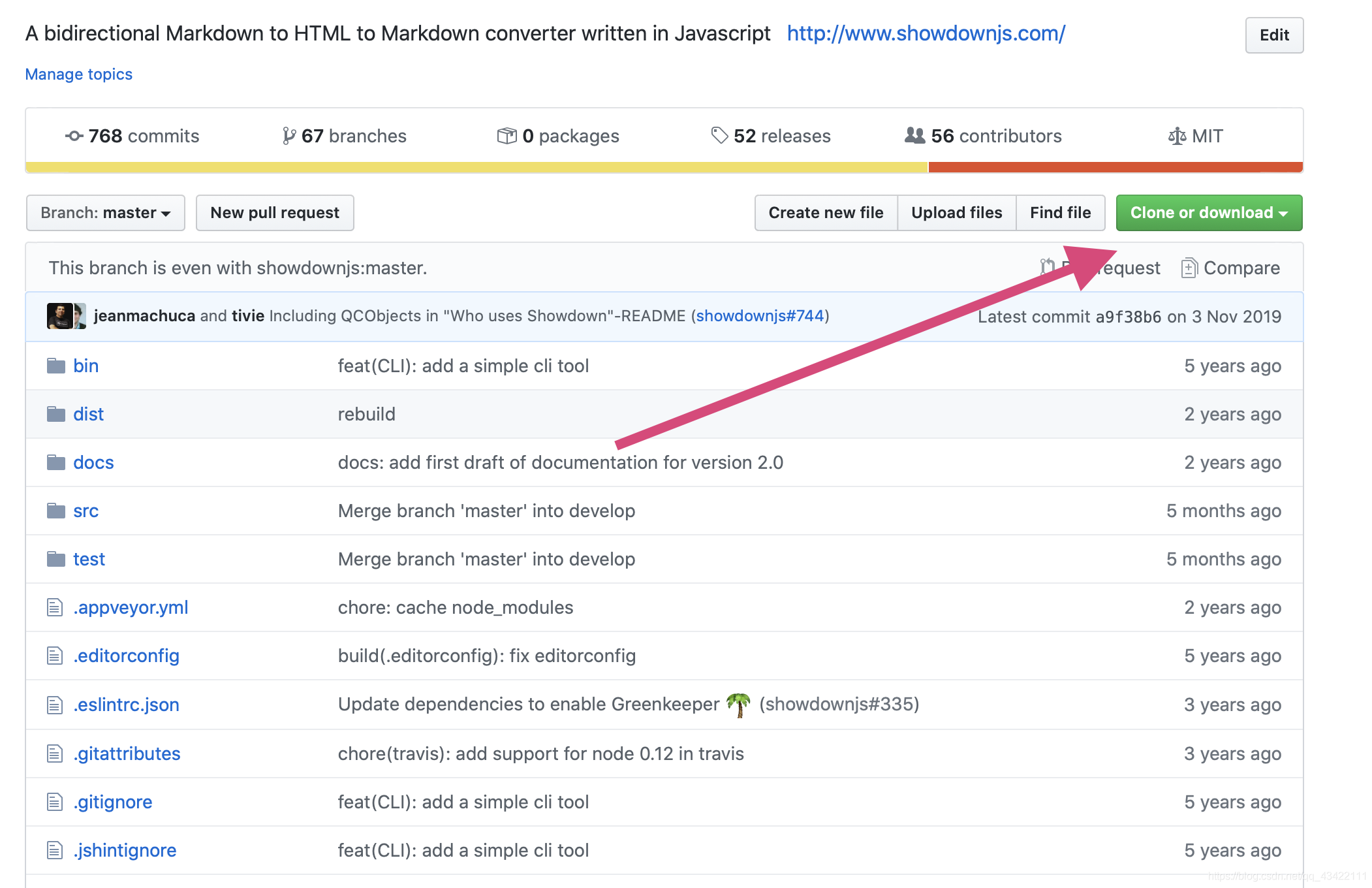
首先,我们去下载showdown的压缩包,我们可以使用GitHub下载:showdown的GitHub下载地址,进入之后我们将这个项目clone到本地即可下载这个项目。
GitHub可能下载会比较慢,我们可以使用手机开热点下载会快一点,或者使用(发挥下你的聪明才智)。
下载到本地是一个压缩包,我们把它解压,然后拖到我们的项目地址,如果不是项目的话,我们直接拖到一个你喜欢的文件夹中,然后记住他的位置即可。我这里是在一个Flask项目里进行试验了,所以拖到了项目了(直接使用html也可以的,可以不使用项目)。
在下载完之后我们就实现这个Markdown编辑器到我们的html中。首先我们要在我们的html的head中引入我们刚刚下载的文件的dist文件夹中的showdown.min.js文件。我这里的位置为:<script type="text/javascript" src="/static/showdown-1.9.1/dist/showdown.min.js"></script>
首先我们这里使用一个<textarea>作为输入框,然后使用一个<div>来进行展示,这里我们先测试功能,后面再进行一个美化(测试的时候界面很很很丑)。
现在的UI部分为:<div class="markdown_class"> <div class="markdown_input"> <textarea id="markdown_input"></textarea> </div> <div class="markdown_output" id="markdown_output"> </div> </div> 
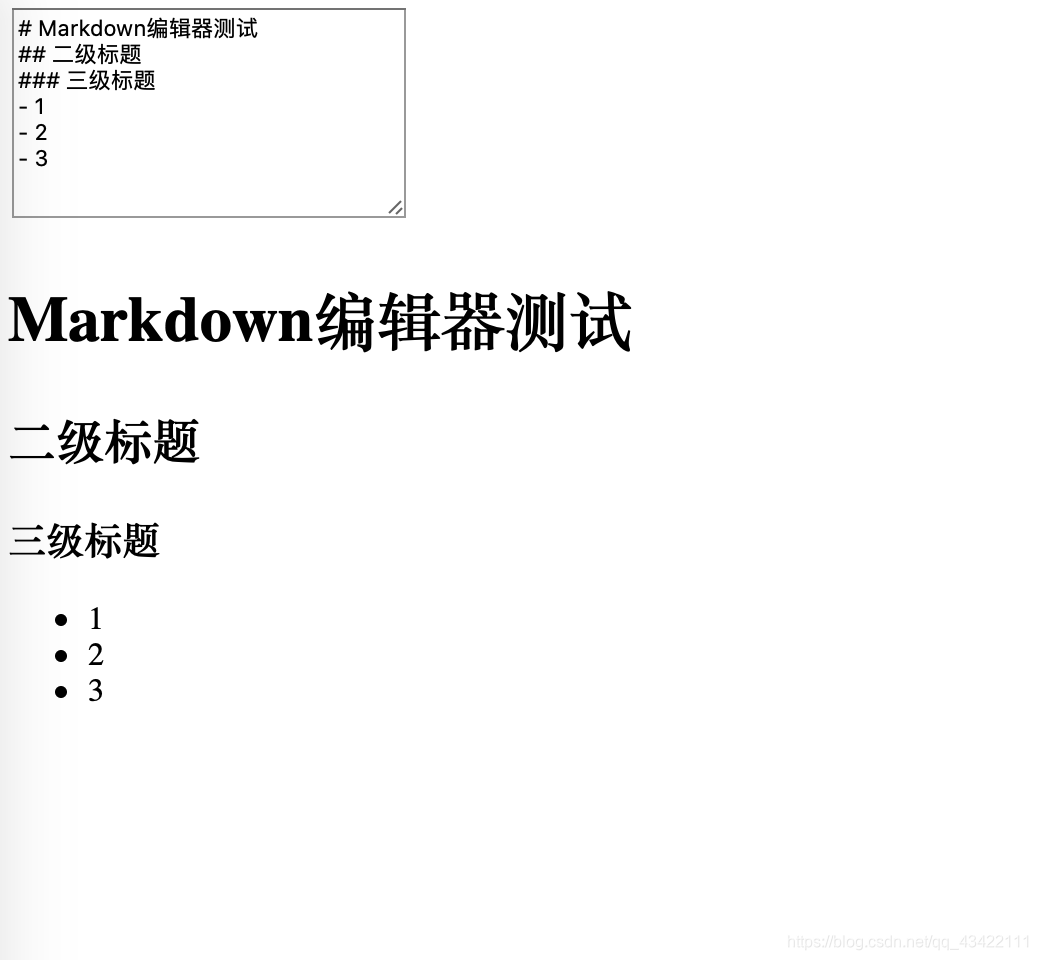
然后我们来进行一个配置,使得我们每次在<textarea>中输入的内容能够按照Markdown的语法进行转化,并且在markdown_output的div中进行展示出来。完整的代码为,在代码中进行了相关功能的注释。<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Markdown实现</title> <script type="text/javascript" src="/static/showdown-1.9.1/dist/showdown.min.js"></script> </head> <body> <div class="markdown_class"> <div class="markdown_input"> <textarea id="markdown_input" onkeyup="show()"></textarea> </div> <div class="markdown_output" id="markdown_output"> </div> </div> <script type="text/javascript"> function show(){ //获取markdown_input中的内容 var text = document.getElementById("markdown_input").value; // 实例化一个converter,即转化器 var converter = new showdown.Converter(); // 使用converter将text中的Markdown语法转化为html格式,并且在markdown_output中进行显示 document.getElementById("markdown_output").innerHTML = converter.makeHtml(text); } </script> </body> </html> textarea中输入Markdown文本时,将会在markdown_output中进行显示出来,这里写成了一个js的函数,我们设置每次在textarea中进行keyup时,即我们松开按键时,就更新一次markdown_output的内容,以此来达到实时的展示效果。这时的效果图为:

到这里大家都可以完成一个Markdown的实时编辑展示功能了!下面我们就来将这个瞅瞅的页面美化一下吧(博主的有限的审美,大家可以自行的发挥)。
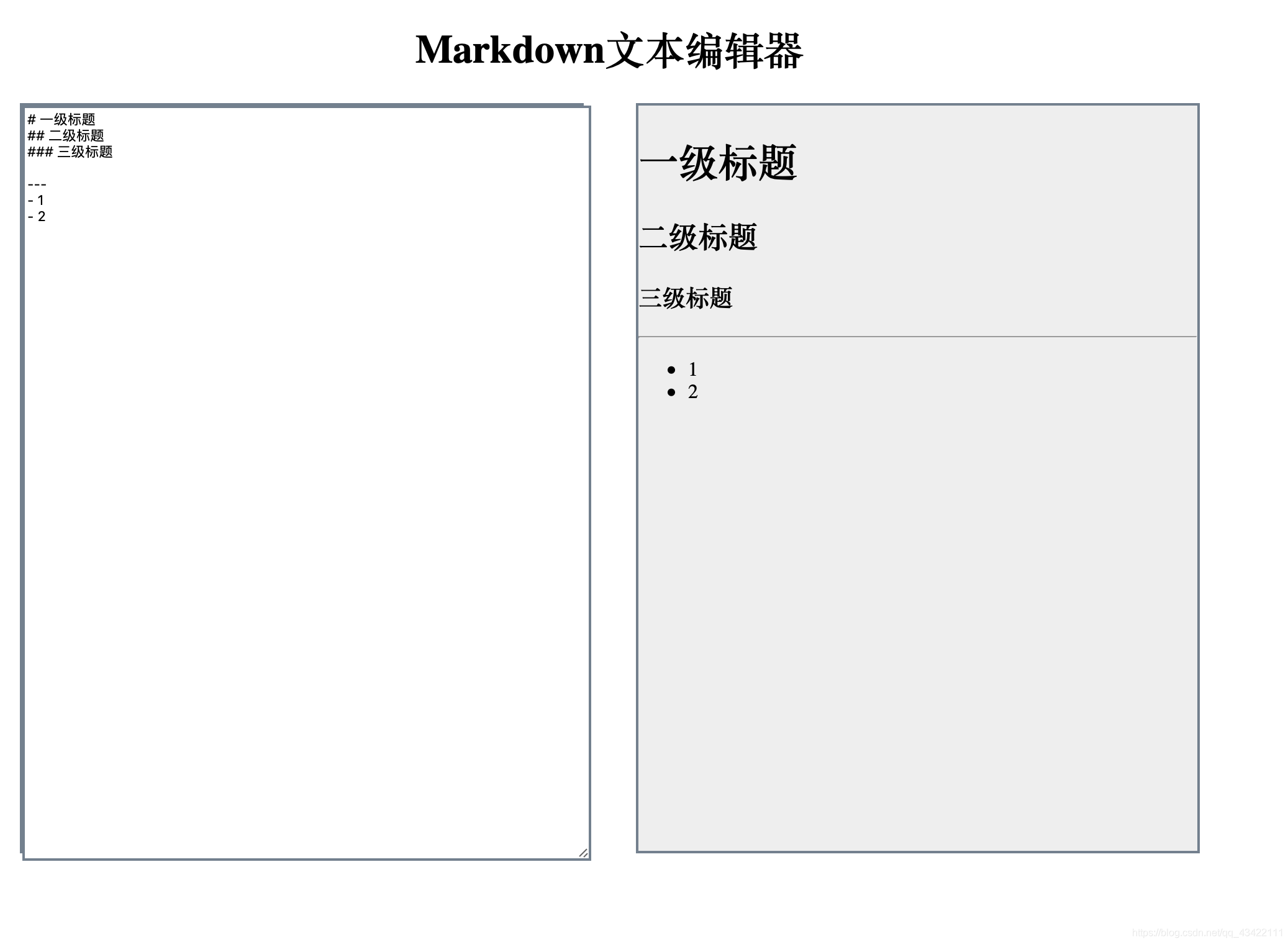
这里我们将markdown_input和markdown_output设置为大小一样,并排放,上面再加个标题,就好看很多啦~(相对与现在)。这里我们创建一个demo.css文件,用来设计这个样式。这里先上效果图吧:
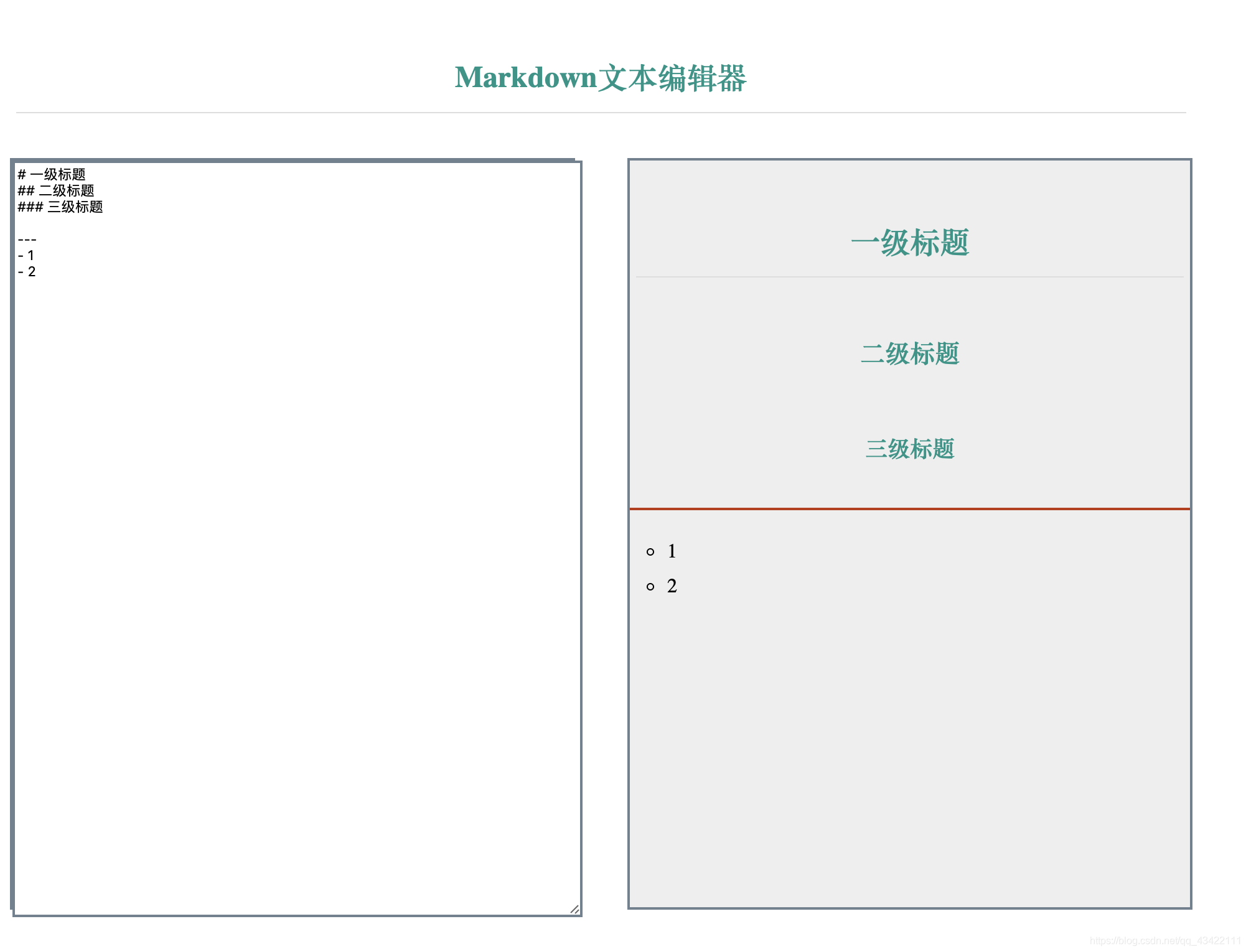
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Markdown实现</title> <script type="text/javascript" src="/static/showdown-1.9.1/dist/showdown.min.js"></script> <link rel="stylesheet" href="/static/demo.css"> </head> <body> <div class="markdown_class"> <div class="markdown_title"> <h1>Markdown文本编辑器</h1> </div> <div class="markdown_input"> <textarea id="markdown_input" onkeyup="show()"></textarea> </div> <div class="markdown_output" id="markdown_output"> </div> </div> <script type="text/javascript"> function show(){ //获取markdown_input中的内容 var text = document.getElementById("markdown_input").value; // 实例化一个converter,即转化器 var converter = new showdown.Converter(); // 使用converter将text中的Markdown语法转化为html格式,并且在markdown_output中进行显示 document.getElementById("markdown_output").innerHTML = converter.makeHtml(text); } </script> </body> </html> .markdown_title{ text-align: center; } .markdown_class{ height: 900px; width: 950px; margin-left: 130px; } .markdown_output{ width: 450px; height: 600px; border: 2px slategrey solid; position: relative; float: right; background-color: #eeeeee; } .markdown_input{ width: 450px; height: 600px; border: 2px slategrey solid; float: left; } #markdown_input{ width: 450px; height: 600px; border: 2px slategrey solid; } .markdown-here-wrapper { font-size: 16px; line-height: 1.8em; letter-spacing: 0.1em; } pre, code { font-size: 14px; font-family: Roboto, 'Courier New', Consolas, Inconsolata, Courier, monospace; margin: auto 5px; } code { white-space: pre-wrap; border-radius: 2px; display: inline; } pre { font-size: 15px; line-height: 1.4em; display: block; !important; } pre code { white-space: pre; overflow: auto; border-radius: 3px; padding: 1px 1px; display: block !important; } strong, b{ color: #BF360C; } em, i { color: #009688; } hr { border: 1px solid #BF360C; margin: 1.5em auto; } p { margin: 1.5em 5px !important; } table, pre, dl, blockquote, q, ul, ol { margin: 10px 5px; } ul, ol { padding-left: 15px; } li { margin: 10px; } li p { margin: 10px 0 !important; } ul ul, ul ol, ol ul, ol ol { margin: 0; padding-left: 10px; } ul { list-style-type: circle; } dl { padding: 0; } dl dt { font-size: 1em; font-weight: bold; font-style: italic; } dl dd { margin: 0 0 10px; padding: 0 10px; } blockquote, q { border-left: 2px solid #009688; padding: 0 10px; color: #777; quotes: none; margin-left: 1em; } blockquote::before, blockquote::after, q::before, q::after { content: none; } h1, h2, h3, h4, h5, h6 { margin: 20px 0 10px; padding: 0; font-style: bold !important; color: #009688 !important; text-align: center !important; margin: 1.5em 5px !important; padding: 0.5em 1em !important; } h1 { font-size: 24px !important; border-bottom: 1px solid #ddd !important; } h2 { font-size: 20px !important; border-bottom: 1px solid #eee !important; } h3 { font-size: 18px; } h4 { font-size: 16px; } table { padding: 0; border-collapse: collapse; border-spacing: 0; font-size: 1em; font: inherit; border: 0; margin: 0 auto; } tbody { margin: 0; padding: 0; border: 0; } table tr { border: 0; border-top: 1px solid #CCC; background-color: white; margin: 0; padding: 0; } table tr:nth-child(2n) { background-color: #F8F8F8; } table tr th, table tr td { font-size: 16px; border: 1px solid #CCC; margin: 0; padding: 5px 10px; } table tr th { font-weight: bold; color: #eee; border: 1px solid #009688; background-color: #009688; } <style>标签中,效果图为:
好了,这样我们一个前端的Markdown文本编辑器就成功的实现了,并且进行了一定的美化。如果大家需要插入到项目中的话,大家可以根据自己项目的需要进行相对应的一个更改美化,这篇文章就到这里啦!如果喜欢的话可以点个关注呦~
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)