在HTML5之前,网页中只能处理文字和图像数据,在HTML5中为网页提供了处理视频数据和音频数据的能力,本节针对HTML5提供的音频与视频处理标签进行详细讲解。 在HTML5中,使用 在上面语法中,src 属性用于设置视频文件的路径,也可以为该标签设置width和height的值,controls 属性用于为视频提供播放控件,src 和controls是 表1 浏览器对视频文件的支持情况 对 用浏览器打开示例,页面效果如图1所示。 在图1中,上面部分是 图2下方为标准的音视频控件,包括7项功能:播放、暂停、进度条、音量、全屏切换(供视频)、字幕(当可用时)、轨道(当可用时)。没有音视频控件的情况下视频也是可以播放的,可以利用 用浏览器打开示例,页面效果如图3所示。 在图3中,上面的视频设置了自动播放, HTML5为Video对象提供了用于DOM操作的方法和事件,常用方法如表3所示。 表3 Video 对象的常用方法和事件 Video对象用于DOM操作的常用属性,如表4所示。 表4 Video 对象的常用属性 Video对象用于DOM操作的常用事件如表5所示。 表5 Video 对象的常用事件 了解了Video 对象的属性、方法和事件后,下面通过一个案例来演示如何用JavaScript代码操作Video对象,具体使用方法如示例所示。 再次单击“播放/暂停”按钮会切换到暂停状态。 目前,在网页中播放音频没有固定的标准,大多数音频是通过插件(比如Flash)来播放的,但并非所有浏览器都有同样的插件,HTML5 中提供 (1) Vorbis: 类似ACC (Advanced Audio Coding, 高级音频编码)的另一种免费、开源的音频编码,是用于替代MP3的下一代音频压缩技术。 与视频的支持情况相似,目前没有一种浏览器支持所有的音频格式,具体如表6所示。 表6 浏览器对音频文件的支持情况 多个音频源使用 表7 标签的属性 从表7中可以看出,与 用浏览器打开示例,页面效果如图6所示。 HTML5为Audio对象提供了用于DOM操作的方法和事件,常用方法如表8所示。 表8 Audio 对象的常用方法 表9 Audio 对象的常用属性 Audio对象用于DOM操作的常用事件如表10所示。 表10 Audio 对象的常用事件 以上方法、属性和事件可以通过JavaScript来操作,用法与Video对象中的方法属性等非常相似。例如,使用按钮来控制音频的播放,如示例所示。 用浏览器打开示例,页面效果如图7所示。 在示例中,使用标签名来获取某个标签时,默认得到的是数组对象,数组对象的下标从0开始,这里每种标签只有一个,所以使用下标0来获取对象,单击图7中的“播放音乐”按钮,音乐开始播放。 超全面的测试IT技术课程,0元立即加入学习!有需要的朋友戳: 欢迎转载,但未经作者同意请保留此段声明,并在文章页面明显位置给出原文链接。
<video>标签的使用<video>标签来定义视频播放器,它不仅是一个播放视频的标签,其控制栏还实现了包括播放、暂停、进度和音量控制、全屏等功能,更重要的是用户可以自定义这些功能和控制栏的样式。
视频可以理解为一系列连续的图片,<video>标签的使用方法与<img>标签非常相似,具体语法如下: .<video src="视频文件路径" controls>你的浏览器不支持video标签</video> <video>标签的基本属性。并且,<video> 和</video>之间还可以插入文字,用于在浏览器不能支持时显示。
使用<img>标签时会涉及图片格式的问题,如jpg. gif等,视频文件也有不同的格式,<video>标签支持以下3种视频格式:
(1) Ogg: 带有Theora视频编码和Vorbis音频编码的Ogg文件。
(2) MPEG4:带有H.264视频编码和AAC音频编码的MPEG 4文件。
(3) WebM:带有VP8视频编码和Vorbis音频编码的WebM文件。
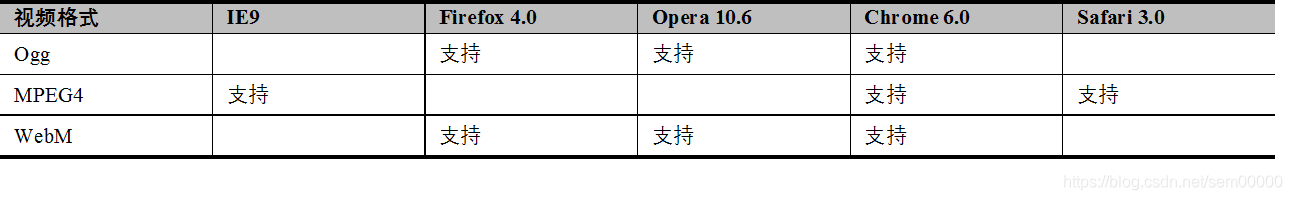
浏览器对视频文件的支持情况如表1所示。

src属性其实就是source的缩写,这里指的是路径。从表1中可以看出,到目前为止,没有一种视频格式让所有浏览器都支持,为此,HTML5中提供了<source> 标签,用于指定多个备用的不同格式的文件路径,语法如下:<video controls> <source src="视频文件地址" type="video/格式"> <source src="视频文件地址" type="video/ 格式"> …… </video> <video>标签有了基本了解后,下面通过一个案例来演示标签的具体使用方法,如示例所示。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>video元素</title> </head> <body> <video src="video/movie.mp4">您的浏览器不支持video标签</video> <video src="video/movie.mp4" controls>您的浏览器不支持video标签</video> </body> </html>

图1 页面效果<video>标签不添加controls属性的效果,controls 属性用于设置或返回浏览器应当显示标准的音视频控件。单击播放按钮,视频开始播放,如图2所示。
图2 视频开始播放的效果<video>标签的autoplay属性,设置视频自动播放,如示例所示。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>video元素</title> </head> <body> <video src="video/movie.mp4" autoplay>您的浏览器不支持video标签</video> <br/><br/> <video src="video/movie.mp4" controls>您的浏览器不支持video标签</video> </body> </html>

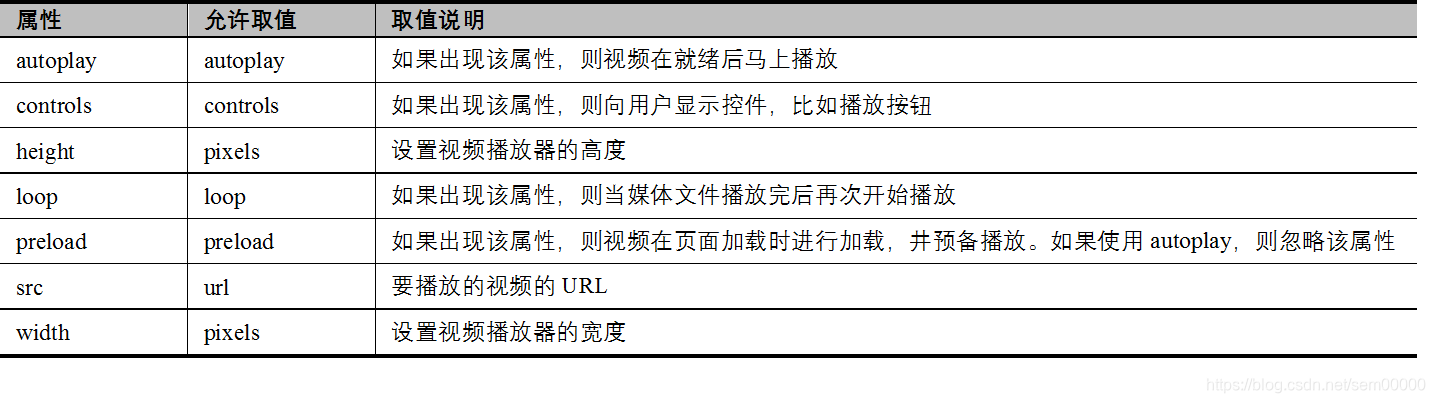
图3 页面效果<video> 标签还支持循环播放的功能,也是通过属性来控制。<video> 标签用于控制视频播放的常用属性如表2所示。
表2 标签用于视频播放的常用属性

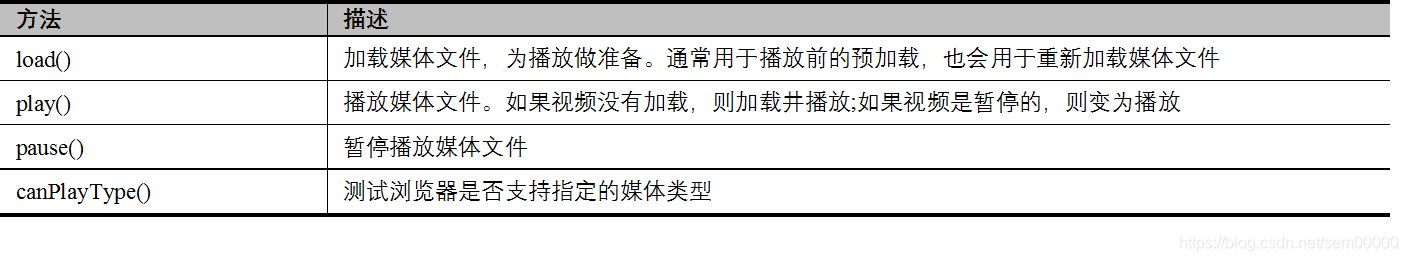
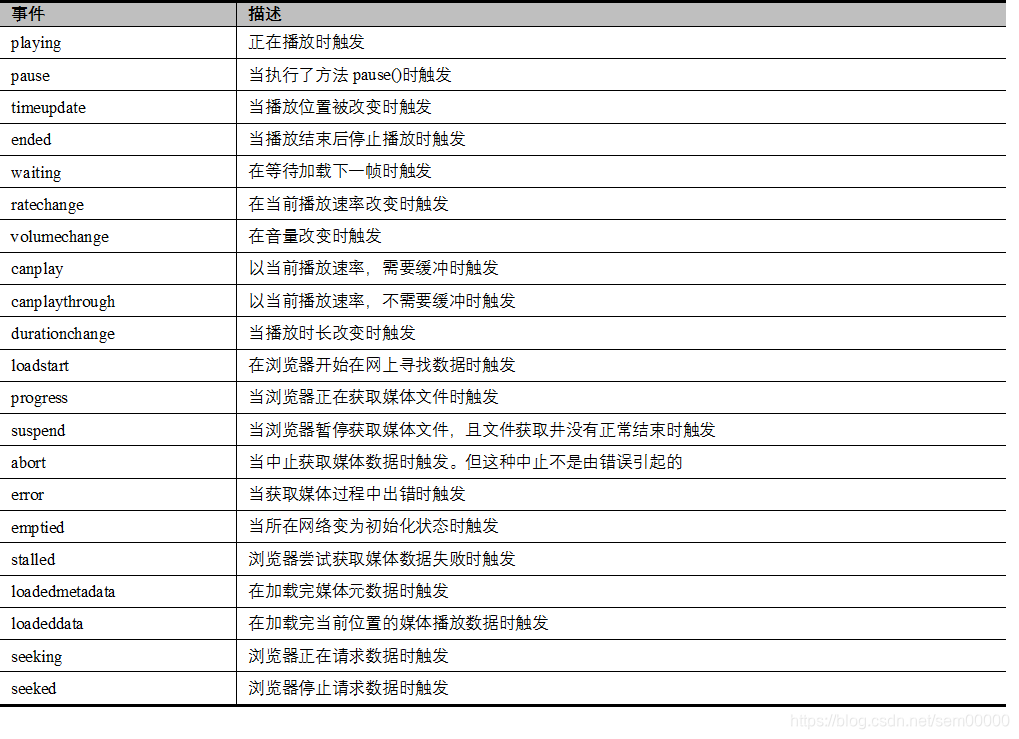
HTML DOM Video 对象



<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JavaScript操作video对象</title> </head> <body> <video id="myVideo" src="video/myVideo.ogv">您的浏览器不支持video标签</video> <br/><br/> <input type="button" value="播放/暂停" onclick="playPause()"/> </body> <script> var myVideo=document.getElementById("myVideo"); function playPause() { if (myVideo.paused) myVideo.play(); else myVideo.pause(); } </script> </html> 
图4 页面效果
在示例中,定义了一个用于控制播放或者暂停的按钮,然后为该按钮的onclick 事件定义方法playPause(),使用JavaScript中的if条件语句进行状态判断,当该播放器的状态为暂停(默认没有播放的视频会被识别为暂停状态)时调用play)方法,切换为播放,单击“播放/暂停”按钮会切换到播放的状态,如图5所示。

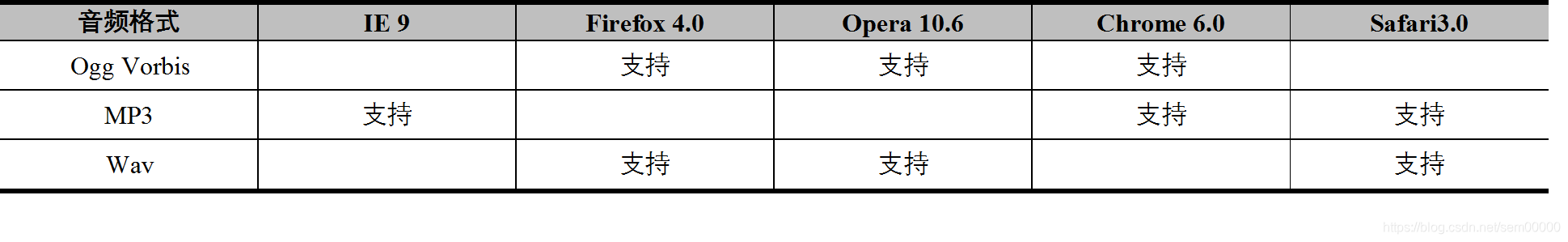
图5 播放状态<audio> 标签的使用<audio>标签来定义Web上的声音文件或音频流。其使用方法与<video>标签基本相同,语法如下:<audio src="音频文件路径" controls>您的浏览器不支持audio标签</audio> <audio>标签同样支持引入多个音频源,提到多个音频源就涉及音频的格式问题,当前<audio>标签支持以下3种格式:
(2) MP3:一种音频压缩技术,其全称是动态影像专家压缩标准音频层面3 (Moving Picture Experts Group Audio Layer 11),简称为MP3。它被设计用来大幅度地降低音频数据量。
(3) Wav:录音时用的标准的Windows文件格式,文件的扩展名为WAV,数据本身的格式为PCM或压缩型,属于无损音乐格式的一种。

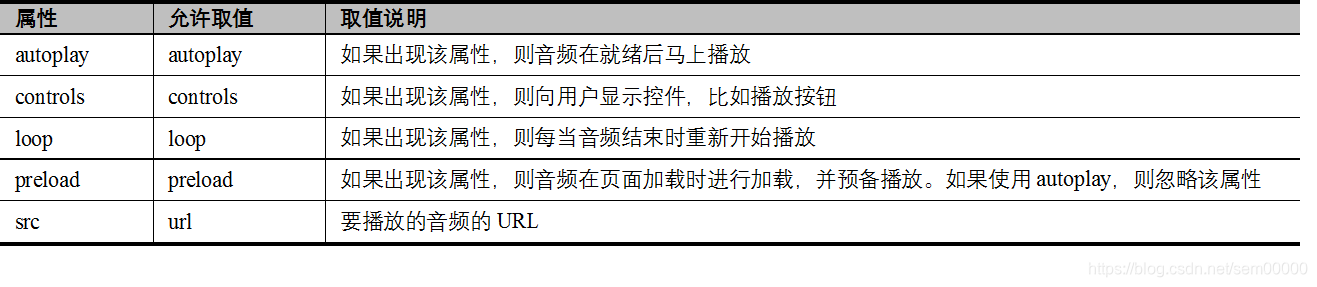
<source>标签来定义,语法如下:<audio controls> <source src="音频文件路径" type="audio/格式"> <source src="音频文件路径" type="audio/格式"> 您的浏览器不支持audio标签 </audio> <audio>标签中也包含很多用于控制音频播放的常用属性,如表7所示。

<video>标签相比,<audio> 标签没有width和height属性,其他属性名称都相同。
<audio>标签的具体用法如示例所示。<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>audio标签的使用</title> </head> <body> <audio src="audio/music.mp3" controls></audio> </body> </html>

图6 页面效果
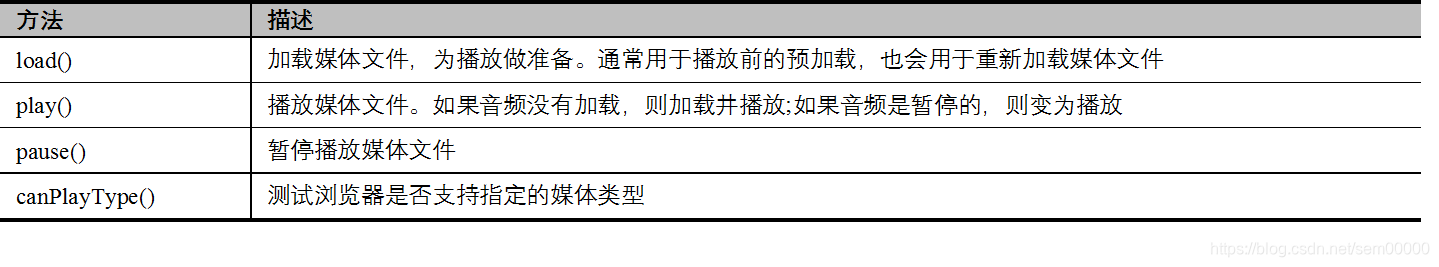
图6所示的音频播放器效果类似于视频播放器的播放控件,在不添加controls属性的情况下页面看到的应该是空白,可以通过JavaScript控制音频的播放。HTML DOM Audio对象

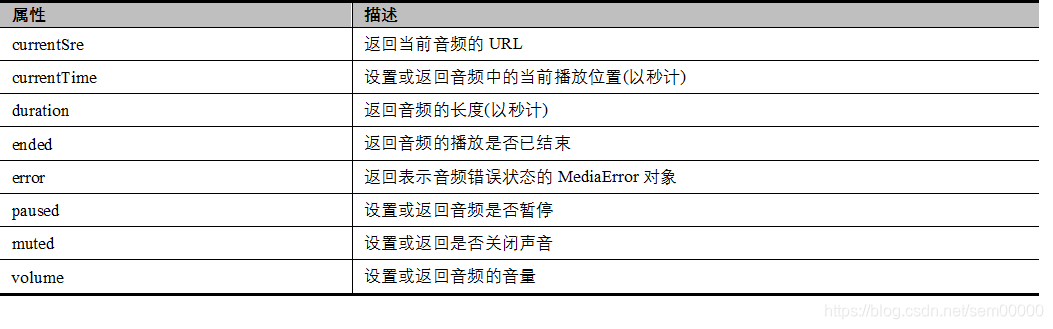
Audio对象用于DOM操作的常用属性,如表9所示。


<!Doctype html> <html> <head> <meta charset="utf-8"> <title>JavaScript操作audio对象</title> </head> <script> //页面加载完毕后执行 window.onload=function(){ //通过标签名获取button按钮 document.getElementsByTagName("button")[0].onclick=function(){ //通过标签名获取audio对象 document.getElementsByTagName("audio")[0].load(); document.getElementsByTagName("audio")[0].play(); } } </script> <body> <audio src="audio/music.mp3"></audio> <button >播放音乐</button> </body> </html>

图7 页面效果
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)