Node.js不是一门语言,也不是库和框架。官方解释是Node.js 就是 Node.js是一个 npm是世界上 简单来说就是 学习node.js的目的就是帮助打开服务器这个黑盒子,前端人员也要了解服务端才能更好地配合服务端开发人员进行协同开发 在终端 在终端 在终端 (1) (1) (1) (1)问题:在服务器默认发送的数据是 (1)在node中专门提供了一个核心模块: (1)四部曲:
文章目录
一 、了解Node
1、什么是Node.js
运行在服务端的 JavaScript。Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。事件驱动非阻塞I/O(异步),服务端JavaScript环境,基于Google的V8引擎,V8引擎解析执行JavaScript的速度非常快,性能非常好(轻量高效)。最大的开源库生态系统。绝大多数JavaScript相关的包都存放在npm上,这样做的目的是让开发人员更方便的下载使用node.js可以解析可执行JavaScript代码,JavaScript可以完全脱离浏览器运行起来2、浏览器中的JavaScript
3、Node.js中的JavaScript
不包含BOM和DOM
例如: console.log(window);
console.log(document)
用node执行会报错供了一些服务器级别的操作API。例如:文件读写、网络服务的构建、网络通信、http服务器等处理4、浏览器和Node.js的区别总结
Node.js中没有BOM和DOMNode中的JavaScript具有文件操作的能力5、为什么学Node.js
6、Node.js能做什么
npm、hexo等
对于前端开发工程师来说,接触Node.js最多的是它的命令行工具7、学习Node.js预备知识
cd、dir、mkdir、rm二、Node中的核心模块
服务器级别的AP,这些API绝大多数都被包装到了一个具名的核心模块中fs 核心模块,http服务构建的 http核心模块,path 路径操作模块,os操作系统信息模块等require 导入核心模块//导入http核心模块 var fs = require('fs') 三、Node中的自定义模块
(相对路径必须加 './ '),后缀名 '.js' 可以省略;'./' 不可以省略,否则报错// ***00.js*** require('./01'); // ***01.js*** console.log("我是01"); 执行 node 00.js,终端打印 我是01
即外部访问不到内部,内部访问不到外部// ***00.js*** var foo = '00'; function add(num1,num2) { return num1+num2; } require('./01'); console.log(foo); // ***01.js*** console.log("我是01"); var foo = '01'; console.log(add(1,2)); 执行 node 00.js,console.log(foo); 中打印出 00;01.js中 console.log(add(1,2)); 语句报错
加载模块并执行里面的代码;作用二是拿到被加载文件模块导出的接口对象模块默认是封闭的。那么进行自定义模块之间的通信就要用到require()方法加载自定i有模块,exports导出模块。在每个文件模块中都提供了一个对象:exports 对象,exports对象默认是一个空对象// ***00.js*** var exp = require('./01'); console.log(exp.foo); console.log(exp.add(2,3)); // ***01.js*** var foo = '01'; function add(num1,num2) { return num1*num2; } // 需要做的是把所有需要被外部访问的成员变量放在exports对象中 exports.foo = foo; exports.add = function(num1,num2) { return num1+num2; } 执行 node 00.js

四、Node中读写文件的基本操作
1、写文件基本操作
fs 是Node中的一个核心模块,通过require()导入
(2)writeFile()中传递三个参数。第一个参数是要创建文件的路径;第二个参数是文件中写入的内容;第三个参数是一个回调函数
(3)本例中是在该文件夹下创建一个名字为exam的txt文件
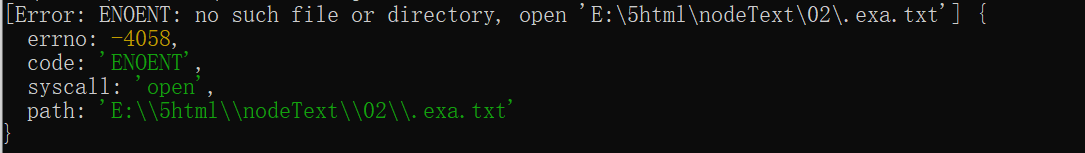
(4)回调函数中有一个error参数。当写入成功时,error为null;当写入文件失败时,error是相应的错误信息//导入fs核心模块 var fs = require("fs"); var msg = "Hello node!" fs.writeFile(".exam.txt",msg,function(error) { if(error) { console.log("写文件失败"); }else { console.log("文件写入成功"); } }) 2、读文件基本操作
fs 是Node中的一个核心模块,通过require()导入
(2)readFile()中传递两个参数。第一个参数是要读取文件的路径;第二个参数是一个回调函数
(3)本例中是在该文件夹下读取一个名字为exam的txt文件
(4)回调函数中有两个参数。第一个参数是error参数,当写入成功时,error为null;当写入文件失败时,error是相应的错误信息。第二个参数是data参数,当写入成功时,data为文件中的内容;当写入文件失败时,data是undefined。
(5)data参数是二进制数据,在终端打印显示的是十六进制。使用toString()方法显示文件中的内容//导入fs核心模块 var fs = require("fs"); fs.readFile(".exam.txt",function(error,data) { if(error) { console.log(error); }else { console.log(data); console.log(data.toString()); } })


五、使用node轻松搭建一个简单的Web服务器
1、IP地址和端口号
所有联网的程序都需要进行网络通信。计算机中只有一个物理网卡,而且同一个局域网中网卡的地址必须是唯一的。网卡是通过唯一的ip地址来进行定位的。
(2) ip地址用来定位计算机;端口号用来定位具体的应用软件(所有需要联网通信的软件都必须具有端口号)
(3)端口号的范围是:0~65535之间
(4)可以同时开启多个服务,但一定要确保不同服务占用的端口号不一致。即在一台计算中,一个端口号只能被一个程序占用2、编码问题
utf8 编码的内容,但是浏览器在不知道服务器响应内容的编码的情况下会按照当前操作系统的默认编码去解析(中文操作系统默认是 gdk)
(2)解决方法:正确的告诉浏览器发送的是什么编码。在http协议中,Content-Type就是告诉对方我给你发送的内容是什么类型
(3)不同的资源对应的 ContentType不一样,图片不需要指定编码,因为我们常说的编码是字符编码,只为字符数据才指定编码。//普通文本: res.setHeader('Content-Type','text/plain;charset=utf-8'); res.end("你好 Node!"); //HTML格式字符串: res.setHeader('Content-Type','text/html;charset=utf-8'); res.end("<p>hello node<button>点我</button></p>"); //图片: res.setHeader('Content-Type','image/jpeg'); 3、入门版—简单的Web服务器模板
http 。http核心模块的作用就是创建编写服务器
(2)服务器作用:提供服务(对数据的服务);发送请求;接收请求;处理请求;发送响应(反馈)
(3)当客户端发出请求就会自动触发服务器的request请求事件,然后执行回调处理函数
(4)回调函数中有两个参数。依次为请求对象和响应对象。请求对象可以用来获取客户端的一些请求信息,例如请求路径。响应对象可以用来给客户端发送响应信息
(5)response对象中有一个方法:write,可以用来给客户端发送响应数据。write 可以使用多次,但是最后一定要使用end来结束响应,否则客户端会一直等待
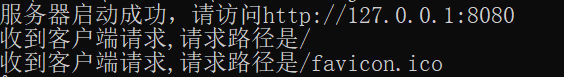
(6)终端中打印的 “收到客户端请求,请求路径是/favicon.ico” 是浏览器默认图标//1、加载http核心模块 var http = require('http'); //2、使用http.createServer() 方法船舰一个Web服务器 //返回一个Server实例 var server = http.createServer(); //3、注册request请求事件 //当客户端发出请求就会自动触发服务器的request请求事件,然后执行回调处理函数 /*参数:request response 请求对象可以用来获取客户端的一些请求信息,例如请求路径 响应对象可以用来给客户端发送响应信息 */ server.on('request',function(request,response) { console.log("收到客户端请求,请求路径是" + request.url); //response对象中有一个方法:write,可以用来给客户端发送响应数据 //write 可以使用多次,但是最后一定要使用end来结束响应,否则客户端会一直等待 response.write('hello node'); response.end(); }) //4、绑定端口号,启动服务器 server.listen(8080,function() { console.log("服务器启动成功,请访问https://127.0.0.1:8080"); }); 

4、升级版一—不同请求数据返回不同数据
require('http')加载http核心模块;http.createServer() 方法创建一个Web服务器;server.on('request',function)注册request请求事件设置回调处理函数;绑定端口号,启动服务器
(2)注册request请求事件中的回调函数有两个参数。分别为请求对象和响应对象
(3)请求路径是指端口号之后的那一部分路径,默认以 '/' 开头
(4)本例中使用switch实现功能,也可以考虑用if-else语句实现//1、加载http核心模块 var http = require('http'); //2、使用http.createServer() 方法创建一个Web服务器 //返回一个Server实例 var server = http.createServer(); //3、注册request请求事件设置回调处理函数 server.on('request',function(req,res) { //根据不同的请求路径发送不同的响应结果 //1、获取请求路径(端口号之后的那一部分路径,默认以'/'开头) var url = req.url; //设置编码 res.setHeader('Content-Type','text/plain;charset=utf-8'); //2、判断路径处理响应 switch(url) { case '/': //响应对象只能是字符串或者二进制数据(不能是数字、数组、对象) res.end('我是第一个'); break; case '/a': res.end('我是第二个'); break; case '/b': res.end('我是第三个'); break; default: res.end('我是其他'); break; } }) //4、绑定端口号,启动服务器 server.listen(8080,function() { console.log("服务器启动成功,请访问https://127.0.0.1:8080"); }); 5、升级版二—读取文件和图片展示在浏览器上
详解请看注释部分//1、加载http核心模块和fs核心模块 var http = require('http'); var fs = require('fs'); //2、使用http.createServer() 方法创建一个Web服务器 var server = http.createServer(); //3、注册request请求事件设置回调处理函数 server.on('request',function(req,res) { var url = req.url; //2、读取html文件展示在浏览器上 if(url === '/html') { fs.readFile('./00.html',function(error,data) { if(error) { //设置编码 res.setHeader('Content-Type','text/plain;charset=utf-8'); res.end("文件读取失败"); }else { //设置编码 res.setHeader('Content-Type','text/html;charset=utf-8'); res.end(data.toString()); } }) }else if(url === '/jpg') { //2、读取图片展示在浏览器上 fs.readFile('../../program1/images/2.jpg',function(error,data) { if(error) { //设置编码 res.setHeader('Content-Type','text/plain;charset=utf-8'); res.end("文件读取失败"); }else { //设置编码 res.setHeader('Content-Type','image/jpeg'); res.end(data.toString()); } }) } }) //4、绑定端口号,启动服务器 server.listen(8080,function() { console.log("服务器启动成功,请访问https://127.0.0.1:8080"); }); 
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)