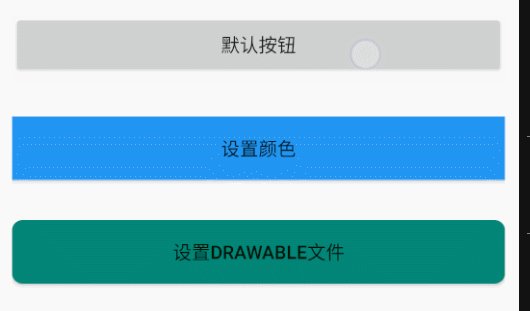
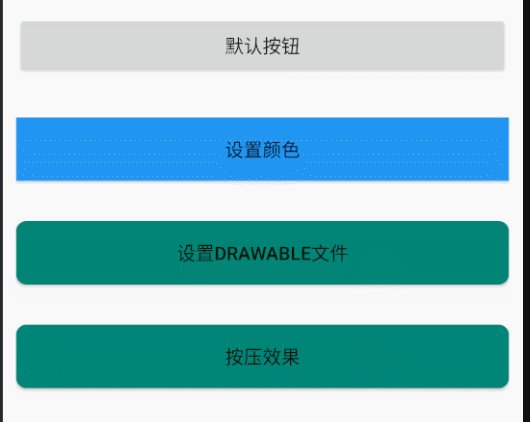
按钮用Button按钮的时候我们会发现,默认的按钮虽然是灰色的,但是它却有一个体验感不错的按压效果,如下图 当我们设置按钮 android:background=”#2196F3″ 属性填入颜色时,会发现,这时按钮颜色虽然比之前默认的灰色好看了些,但是点击时的按钮和你的交互貌似就没那么好了,只能轻微地感觉到好像有那么一点小阴影出现,所以这也不是我们想要的效果 这里我们先在 res 目录下的 drawable 下新建一个Drawable文件 btn_bg.xml ,那么我们现在里面写点东西 那我们把这个背景用到Button上 效果如图,可以看到这里我们的按钮又变好看了一点(有颜色、有圆角),但是交互感还是不好 当你需要按压效果或者选中效果的时候,selector标签的作用就体现出来了 这里可以看到,正常情况下是一个绿色,当我们点击按钮的时候,按钮变成了红色 可能有的小伙伴就会说,我就是喜欢那个默认的水波纹效果,那好,满足你的小愿望 只需要在你的Button下加上一条前景色 android:foreground=”?selectableItemBackground” 属性即可(问号别丢了),这样你可以设置按钮的背景色,或者按压效果(一起用不明显),再加上这个水波纹效果 Tip:这条属性在View上是有效的,所以说,几乎所有的控件都有这条属性,你甚至可以加在 LinearLayout上。 先看一个效果图,是不是觉得还挺炫酷? 这就是我之前在上文按压效果说的,你可以设置成点击改变形状,话不多说,直接上代码 这里相对于之前的按压变色的那个drawable文件只在第二个item下的shape标签里,加了一条:android:shape=“oval” (圆),然后再了个 size (大小)标签 这里也简单的说一下 shape (形状)属性,具体使用还是需要自己去学习,这里只简单提一下 如果觉得文章还不错,点个赞呗!
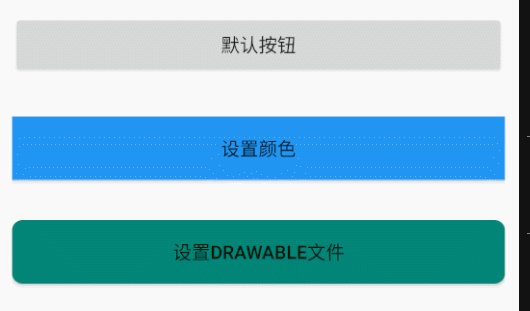
默认按钮样式

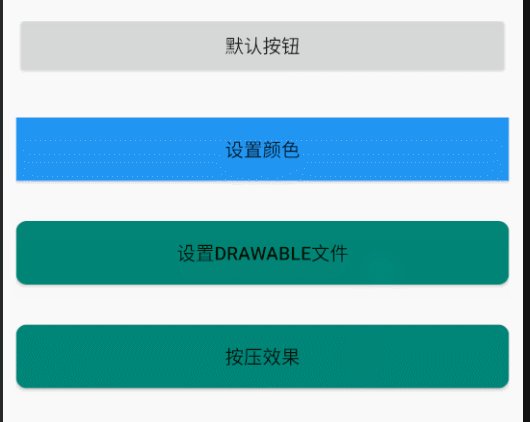
Background设置颜色

Background设置Drawable文件
设置颜色、圆角
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="https://schemas.android.com/apk/res/android"> <item> <shape> <solid android:color="@color/colorPrimary"/> <corners android:radius="8dp"/> </shape> </item> </selector> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:background="@drawable/btn_bg" android:text="设置Drawable文件" /> 
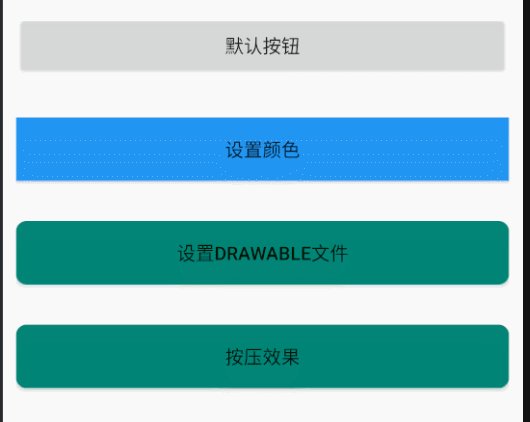
设置按压效果
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="https://schemas.android.com/apk/res/android"> <item android:state_pressed="false"> <shape> <solid android:color="@color/colorPrimary" /> <corners android:radius="8dp" /> </shape> </item> <item android:state_pressed="true"> <shape> <solid android:color="@color/colorAccent" /> <corners android:radius="8dp" /> </shape> </item> </selector> 
拓展
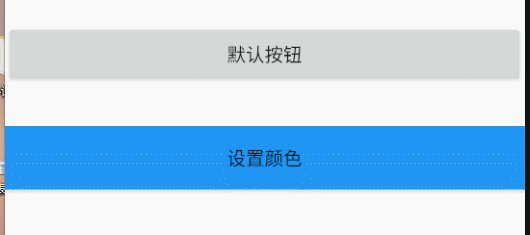
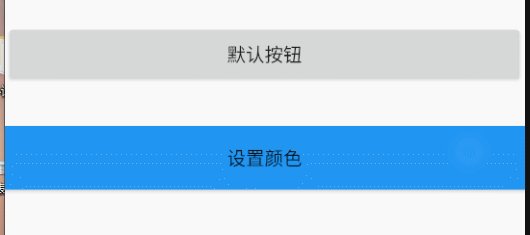
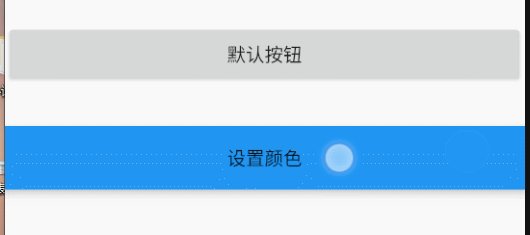
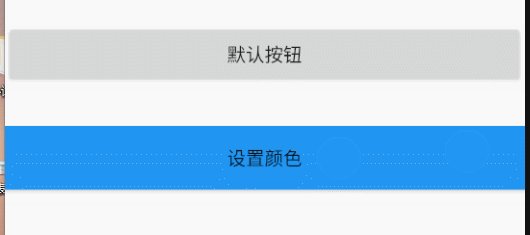
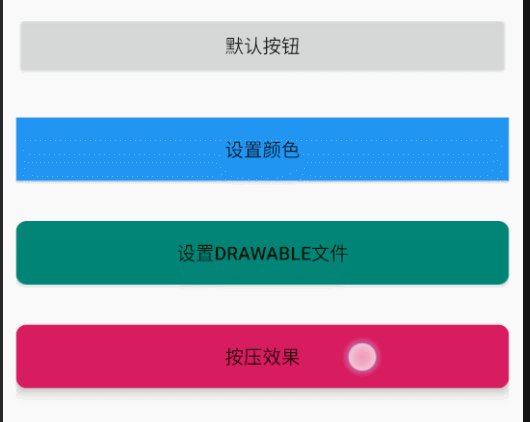
水波纹效果
<Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="30dp" android:background="#2196F3" android:foreground="?selectableItemBackground" android:text="设置有水波纹效果" /> 
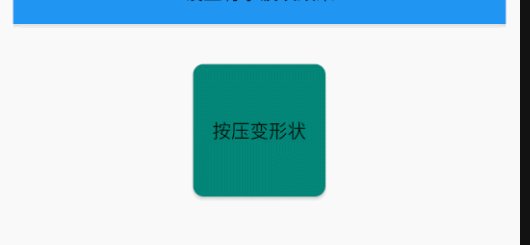
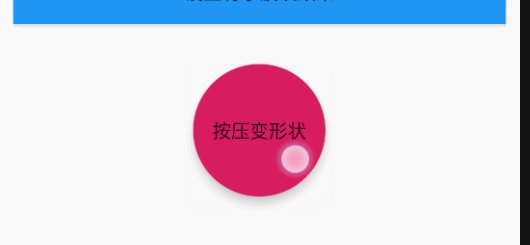
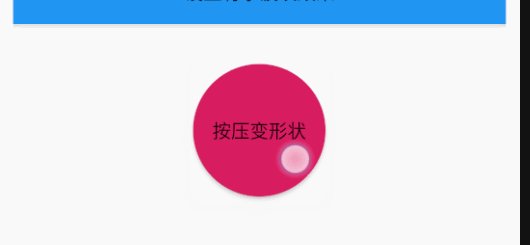
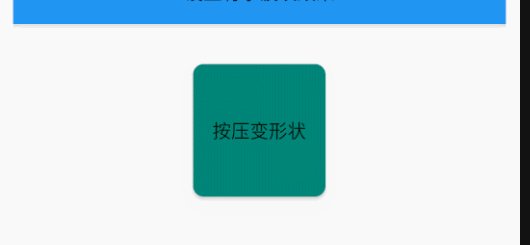
shape 标签

<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="https://schemas.android.com/apk/res/android"> <item android:state_pressed="false"> <shape> <solid android:color="@color/colorPrimary" /> <corners android:radius="8dp" /> </shape> </item> <item android:state_pressed="true"> <shape android:shape="oval"> <size android:width="10dp" android:height="10dp" /> <solid android:color="@color/colorAccent" /> <corners android:radius="10dp" /> </shape> </item> </selector> 
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)