本篇运用ImageView和TextView等对Notification进行自定义布局 同时这也是中国大学慕课移动终端应用开发的网课作业19,我会持续更新我的作业,如果有需要关注一下吧 1.参考文章安卓仿网易云音乐通知栏控制音乐 图片资源来自阿里巴巴矢量图标库 如果有什么问题,请私信联系我或者在评论区留言
说明
2.本篇只是自定义布局,由于时间等问题,并没有添加功能进去,如有兴趣,请戳第一点链接。
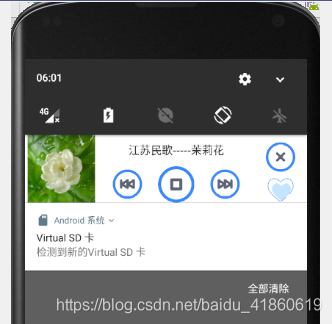
3.感谢人美声甜的顾同学的帮助,提供了运行截图运行截图

代码部分
1.MainActivity.java
public class MainActivity extends AppCompatActivity { private Button mButton; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mButton = findViewById(R.id.open); mButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(MainActivity.this,"被点击",Toast.LENGTH_SHORT).show(); RemoteViews view = new RemoteViews(getPackageName(), R.layout.my_notification_layout); Notification notification = new Notification.Builder(MainActivity.this) .setSmallIcon(R.mipmap.ic_launcher) .setContent(view)//设置普通notification视图 .build(); NotificationManager manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); manager.notify(10, notification); } }); } } 2.activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/open" android:text="发送通知" android:layout_width="match_parent" android:layout_height="wrap_content"/> </LinearLayout> 3. 自定义通知布局 my_notification_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="https://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="100dp"> <ImageView android:src="@drawable/pic1" android:layout_width="100dp" android:layout_height="wrap_content"/> <LinearLayout android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" android:orientation="horizontal"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="3" android:orientation="vertical"> <TextView android:layout_gravity="center" android:textSize="15dp" android:textColor="#333" android:layout_marginTop="10dp" android:text="江苏民歌-----茉莉花" android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="2"/> <RelativeLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="3"> <ImageView android:layout_alignParentLeft="true" android:layout_marginLeft="20dp" android:src="@drawable/icon2" android:layout_width="40dp" android:layout_height="40dp" android:layout_centerVertical="true"/> <ImageView android:layout_centerHorizontal="true" android:src="@drawable/icon3" android:layout_width="55dp" android:layout_height="55dp"/> <ImageView android:layout_centerVertical="true" android:layout_alignParentRight="true" android:layout_marginRight="20dp" android:src="@drawable/icon4" android:layout_width="40dp" android:layout_height="40dp"/> </RelativeLayout> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_weight="1" android:layout_height="match_parent" android:orientation="vertical"> <ImageView android:layout_gravity="center" android:layout_marginTop="10dp" android:src="@drawable/icon1" android:layout_width="40dp" android:layout_height="40dp" android:layout_marginBottom="5dp"/> <ImageView android:layout_gravity="center" android:src="@drawable/icon5" android:layout_width="40dp" android:layout_height="40dp"/> </LinearLayout> </LinearLayout> </LinearLayout> 图片资源
总结
码字不易,若有帮助,给个关注和赞呗
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)