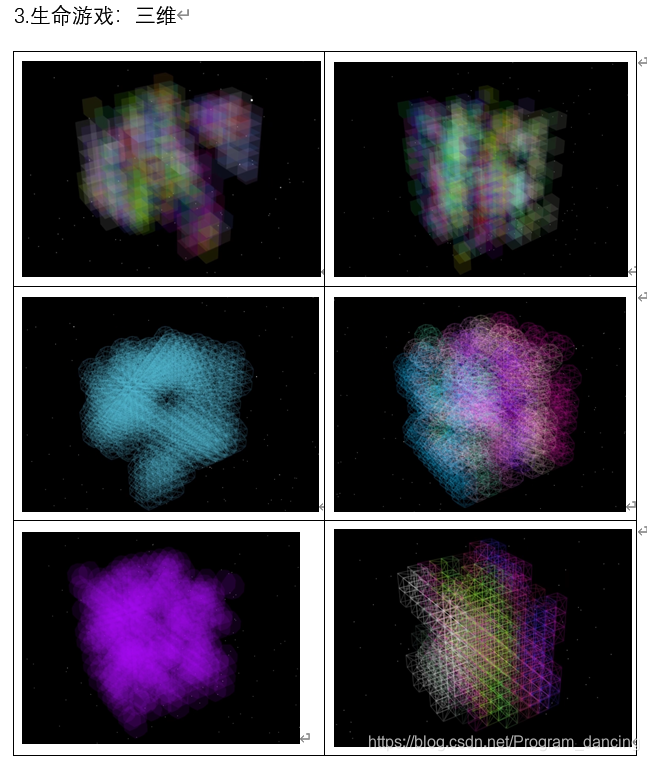
目录 (1) 简单地来说,生命游戏其实是一个拓展的细胞自动机。如果不了解细胞自动机的话可以看我写的这个系列的第一篇文章。在之前的细胞自动机中,细胞的初始状态是一行细胞,而生成的细胞是它的下一代,而上一代的细胞我们是进行了保留的。所以上下代都显示在了屏幕上。 瘟疫建模中,倘若我们要模拟疫情的传播过程,了解和学会制作生命游戏是十分重要的。瘟疫建模和生命游戏可以进行类比。细胞相当于瘟疫建模中的人体。细胞的状态可以看作是人是否患病的一种状态。而细胞的每一代的变换,在瘟疫建模中可以体现为人体的患病情况的一种变换过程(从未患病、到感染、到康复)。 如果之前已经学会了初等细胞自动机的设计,那么进行生命游戏的设计就很简单了,只需要下以下几个方面进行修改即可: 生命游戏 我所设计的生命游戏是三维的生命游戏。细胞的状态用颜色的透明度、不同的颜色来表示。整个程序分为两大部分。第一部分是生命游戏类的设计,第二部分是程序调用重绘函数绘制生命游戏中的细胞的迭代过程。
一、原理简介
1.生命游戏是什么?
(2) 而生命游戏中,也分二维和三维,这里我以二维生命游戏举例:初始细胞是在一个二维平面上展示的。它不再是一行细胞,而是二维平面的细胞。细胞的每一代也不会都保留下来同时展示,下一代的细胞状态将会取代上一代的细胞状态。因此我们看到的将会是,二维平面的细胞,根据某种规则,细胞不断在发生变化的效果。2.生命游戏和瘟疫建模之间有什么联系?

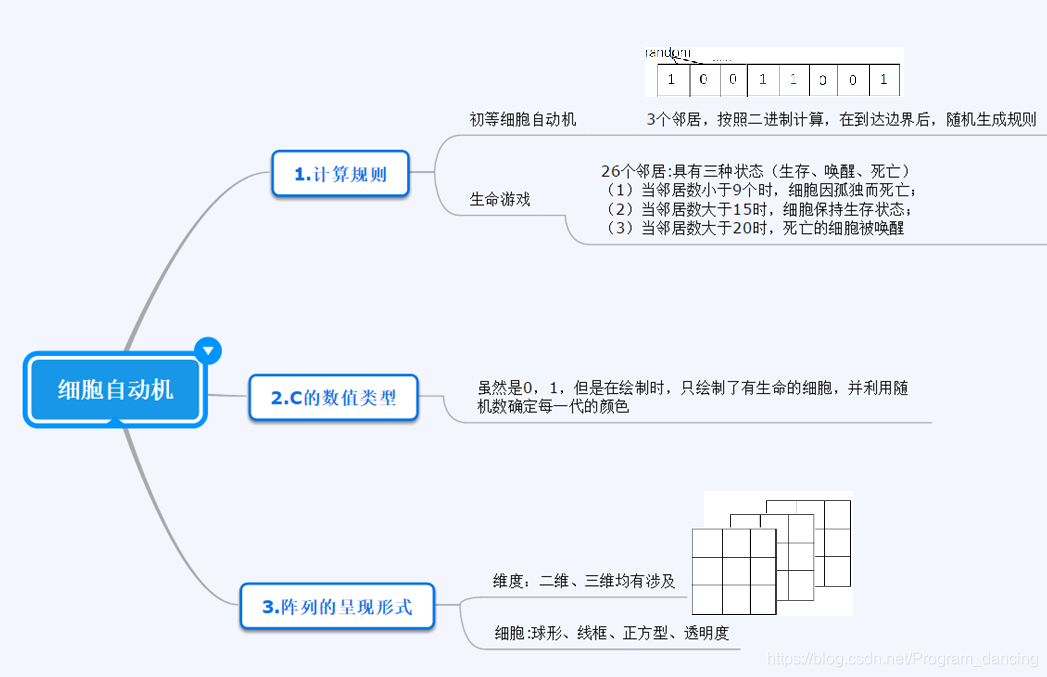
3.如何进行生命游戏的设计?

(1):细胞的初始状态,不是一行,而是设置为二维的细胞,可以使用二维数组进行存储。
(2):细胞的下一代状态,应该直接体现在同一组细胞上,取代上一代的细胞,相当于迭代更新。
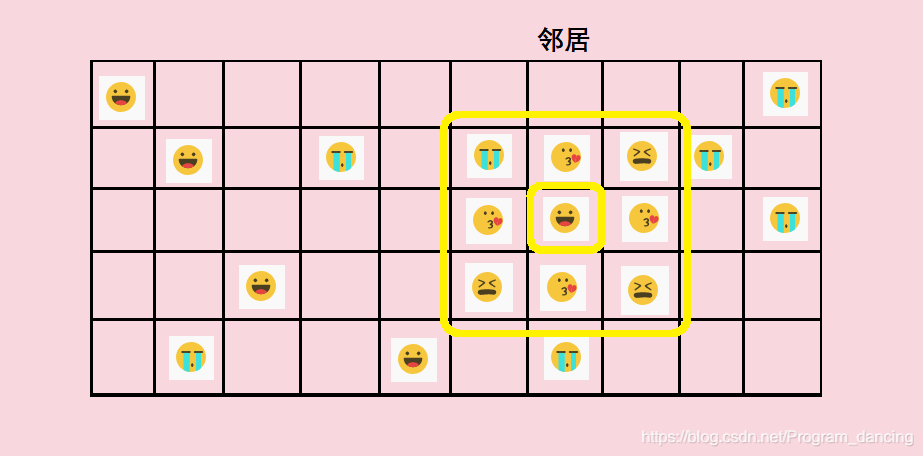
(3):细胞的规则设置:邻居的数目增多,应该考虑到和当前细胞所有相邻的一组细胞。二维生命游戏中要考虑8个邻居,三维中要考虑26个邻居。二、作品展示
(1)图片展示

(2)动图展示



(3)视频展示
三、代码演示
1.程序设计思路分析

2.程序模块介绍
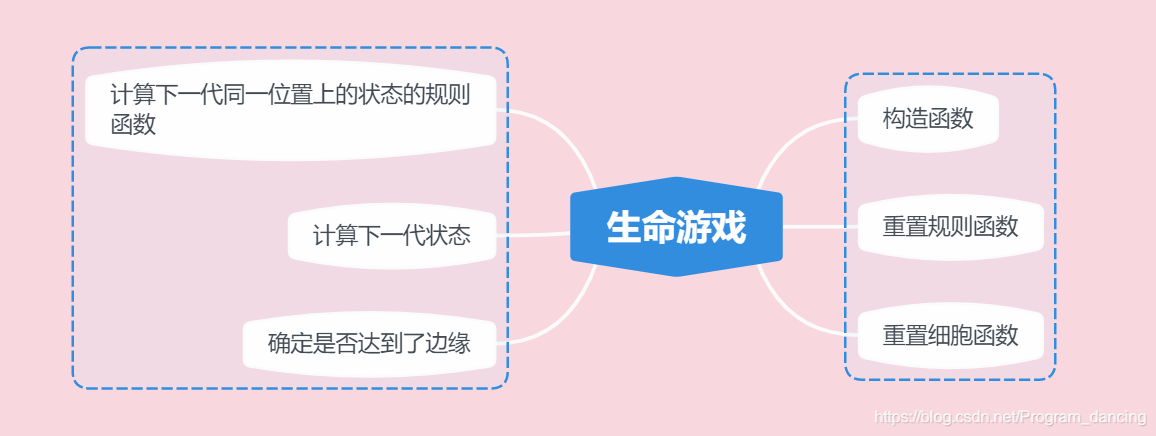
(1)生命游戏类的设计

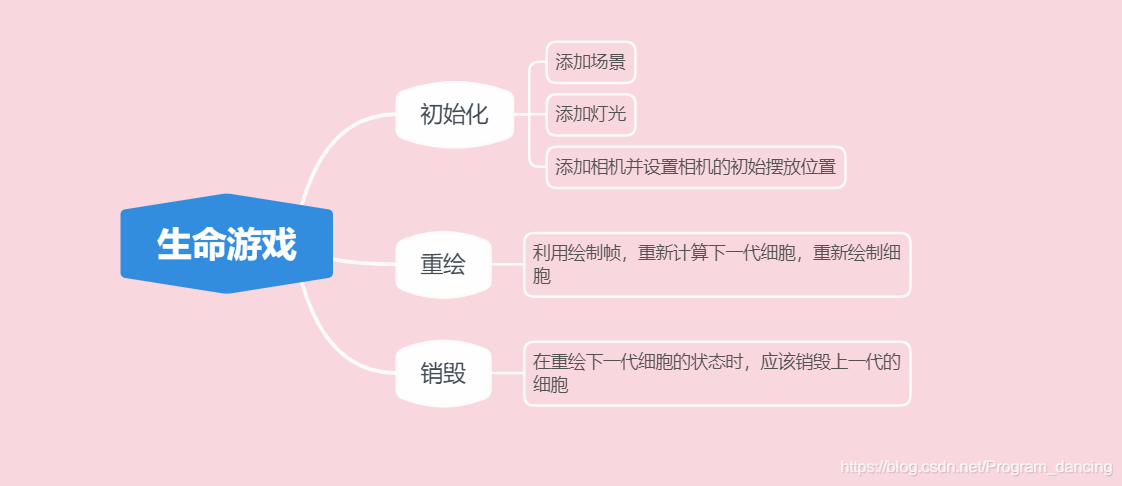
(2)程序整体实现其他的部分

3.程序展示
//***********************************生命游戏原型+构造函数************************************* function LifeGame() { //创建一个立方体的三维数组 this.columnlife = columnlife; this.rowlife = rowlife; this.zlen = zlen; newlife=new Array(rowlife); for(var i1=0;i1<rowlife;i1++){ newlife[i1]=new Array(columnlife); for(var j1=0;j1<columnlife;j1++){ newlife[i1][j1]=new Array(zlen); } } this.board = new Array(rowlife); for(var i=0;i<rowlife;i++){ this.board[i]=new Array(columnlife); for(var j=0;j<columnlife;j++){ this.board[i][j]=new Array(zlen); } } this.initLife(); } //初始化细胞数组 LifeGame.prototype.initLife = function () { for (var k = 0; k < this.zlen ; k++) { for (var i = 0; i < this.rowlife ; i++) { for (var j = 0; j < this.columnlife ; j++) { this.board[i][j][k] = Math.round(Math.random()); newlife[i][j][k] = 0; } } } }; // 环境光 function lights() { //添加环境光 var ambientLight = new THREE.AmbientLight("#ffffff", 1.5); //括号内传入指定颜色 scene.add(ambientLight); } // 星点 function stars() { var starsGeometry = new THREE.Geometry(); for (var i = 0; i < 2000; i++) { var starVector = new THREE.Vector3( THREE.Math.randFloatSpread(1500), THREE.Math.randFloatSpread(1500), THREE.Math.randFloatSpread(1500) ); starsGeometry.vertices.push(starVector); } var starsMaterial = new THREE.PointsMaterial({color: 0xffffff}); var starsPoint = new THREE.Points(starsGeometry, starsMaterial); scene.add(starsPoint) }
本网页所有视频内容由 imoviebox边看边下-网页视频下载, iurlBox网页地址收藏管理器 下载并得到。
ImovieBox网页视频下载器 下载地址: ImovieBox网页视频下载器-最新版本下载
本文章由: imapbox邮箱云存储,邮箱网盘,ImageBox 图片批量下载器,网页图片批量下载专家,网页图片批量下载器,获取到文章图片,imoviebox网页视频批量下载器,下载视频内容,为您提供.
阅读和此文章类似的: 全球云计算
 官方软件产品操作指南 (170)
官方软件产品操作指南 (170)